인프런 커뮤니티 질문&답변
도메인과 웹이 백, 프론트를 의미하는건가요?
해결된 질문
작성
·
359
·
수정됨
0
학습하는 분들께 도움이 되고, 더 좋은 답변을 드릴 수 있도록 질문전에 다음을 꼭 확인해주세요.
1. 강의 내용과 관련된 질문을 남겨주세요.
2. 인프런의 질문 게시판과 자주 하는 질문(링크)을 먼저 확인해주세요.
(자주 하는 질문 링크: https://bit.ly/3fX6ygx)
3. 질문 잘하기 메뉴얼(링크)을 먼저 읽어주세요.
(질문 잘하기 메뉴얼 링크: https://bit.ly/2UfeqCG)
질문 시에는 위 내용은 삭제하고 다음 내용을 남겨주세요.
=========================================
[질문 템플릿]
1. 강의 내용과 관련된 질문인가요? (예/아니오)
2. 인프런의 질문 게시판과 자주 하는 질문에 없는 내용인가요? (예/아니오)
3. 질문 잘하기 메뉴얼을 읽어보셨나요? (예/아니오)
[질문 내용]
웹을 다른거로 바꾸어도 도메인은 바꾸지 않아도 된다고 설명해주신 부분이 프론트 클라이언트를 앱을 이용하든 웹을 이용하든, 리액트, html,css,is를 이용한 프론트를 이용하든 백앤드는 변경이 없어도 된다는것과 같은 말인건가요?
답변 1
1
강의에서 영한님이 말씀하신
향후 web을 다른 기술로 바꾸어도 도메인은 그대로 유지할 수 있어야한다.
라고 하신 설명은 예를들어, web패키지에 있는 코드가 타임리프 기반의 코드에서 다른기술인 jsp로 변경이 되거나 web이 템플릿 엔진의 view를 반환하지 않고 json형태의 데이터를 통신하는 API 방식으로 바뀌더라도 도메인 영역은 web이 어떤 기술이던간에 그 자체로 유지(web에 의존하지 않아야함)해야함을 말씀하신 것입니다.
-
답변에 대하여
제가 답변으로 이해하신 맥락이 맞다고 말씀드린 이유는 2가지 내용으로 판단하여 맞다고 말씀드렸습니다.
(1) 제목: 도메인과 웹이 백, 프론트를 의미하는건가요?
제가 이해한 제목 내용은 웹이 '프론트'를 의미하는 것이고 도메인이 프론트의 반대 영역 즉, '백'을 의미하는지에 대한 질문으로 이해하였으며
이해한 내용에 대해 맞다고 판단한 근거는 강의 내용 중
 다음과 같은 설명으로 인해 도메인을 백엔드로 분류 / 웹을 프론트로 분류해도 된다고 생각하였고 그러한 맥락에서 맞다고 판단하였습니다.
다음과 같은 설명으로 인해 도메인을 백엔드로 분류 / 웹을 프론트로 분류해도 된다고 생각하였고 그러한 맥락에서 맞다고 판단하였습니다.
(2) 본문: 프론트 클라이언트를 앱을 이용하든 웹을 이용하든, 리액트, html,css,is를 이용한 프론트를 이용하든 백앤드는 변경이 없어도 된다는것과 같은 말인건가요?
이 부분은 제가 질문 해석에서 놓친 부분인 것 같습니다. 변경이 없어도 된다는것과 같은 말과 제가 서두에 설명드린 web이 어떤 기술이던간에 그 자체로 유지(web에 의존하지 않아야함)해야함
이 내용으로 받아드리고 맞다고 말씀드린 것이였습니다.
변경이 없어도 된다 != 변경이 없어야 한다는 다르기 때문에 이 부분을 정정해야 할 것 같습니다.
질문의 문장을 나눠서 제 생각을 말씀드리겠습니다.
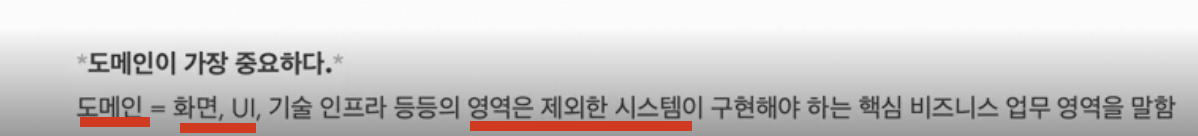
도메인패키지는 백엔드의 비즈니스 로직이고
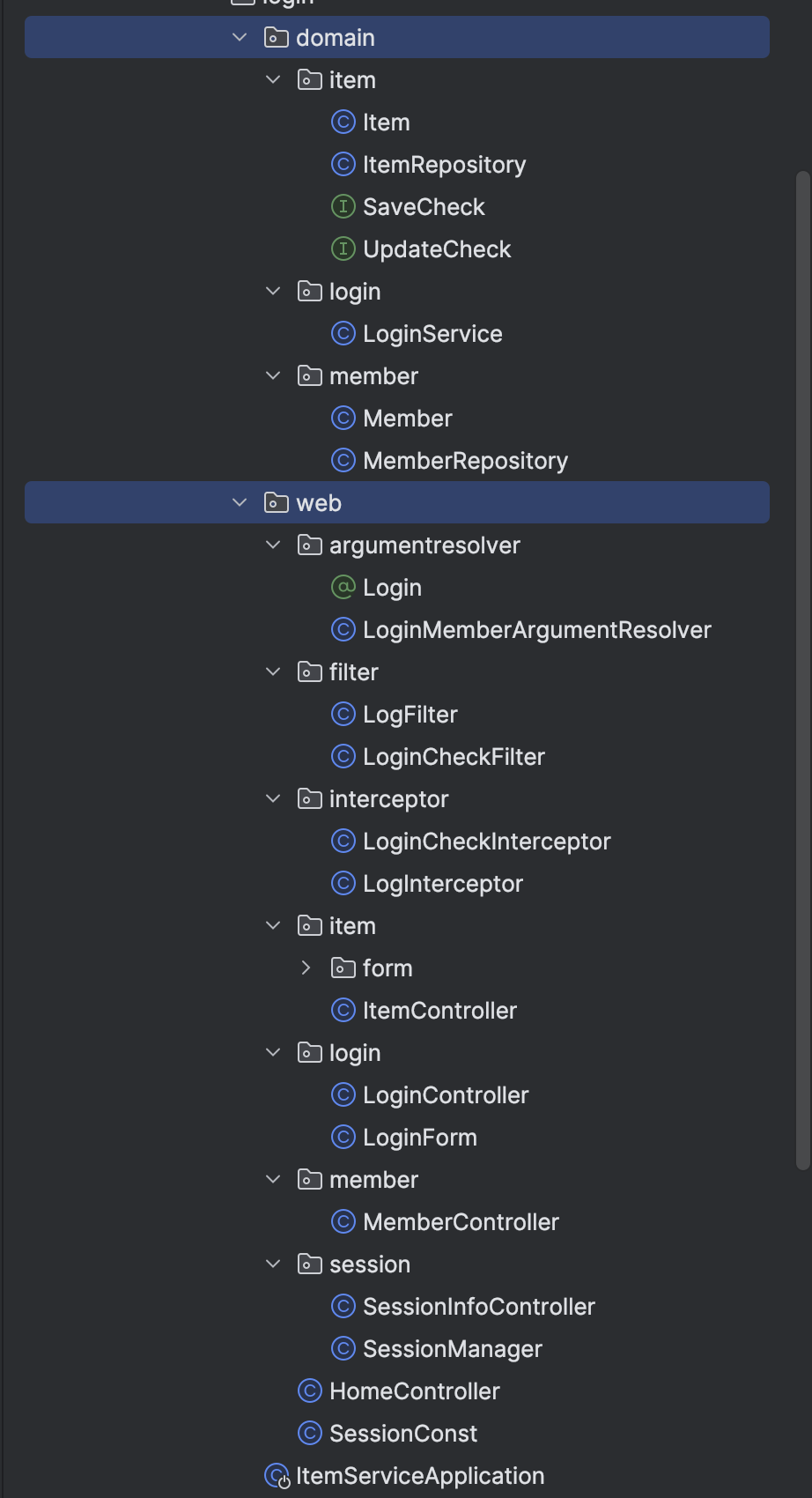
: 이전 댓글의 강의자료의 캡쳐 내용에도 나와 있듯 맞는 설명입니다.
웹패키지가 프론트에서 요청하는 데이터에 대한 부분을 처리해주어
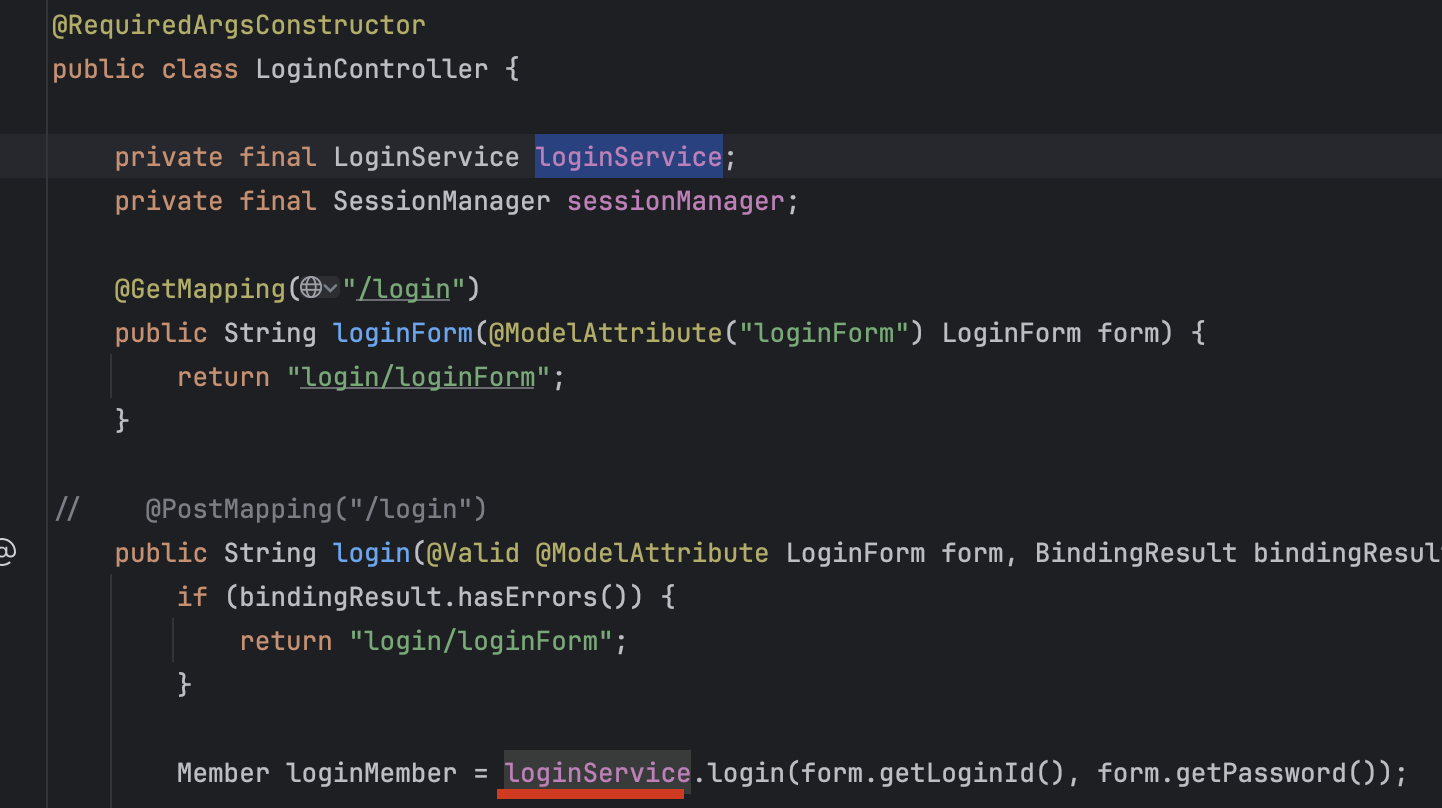
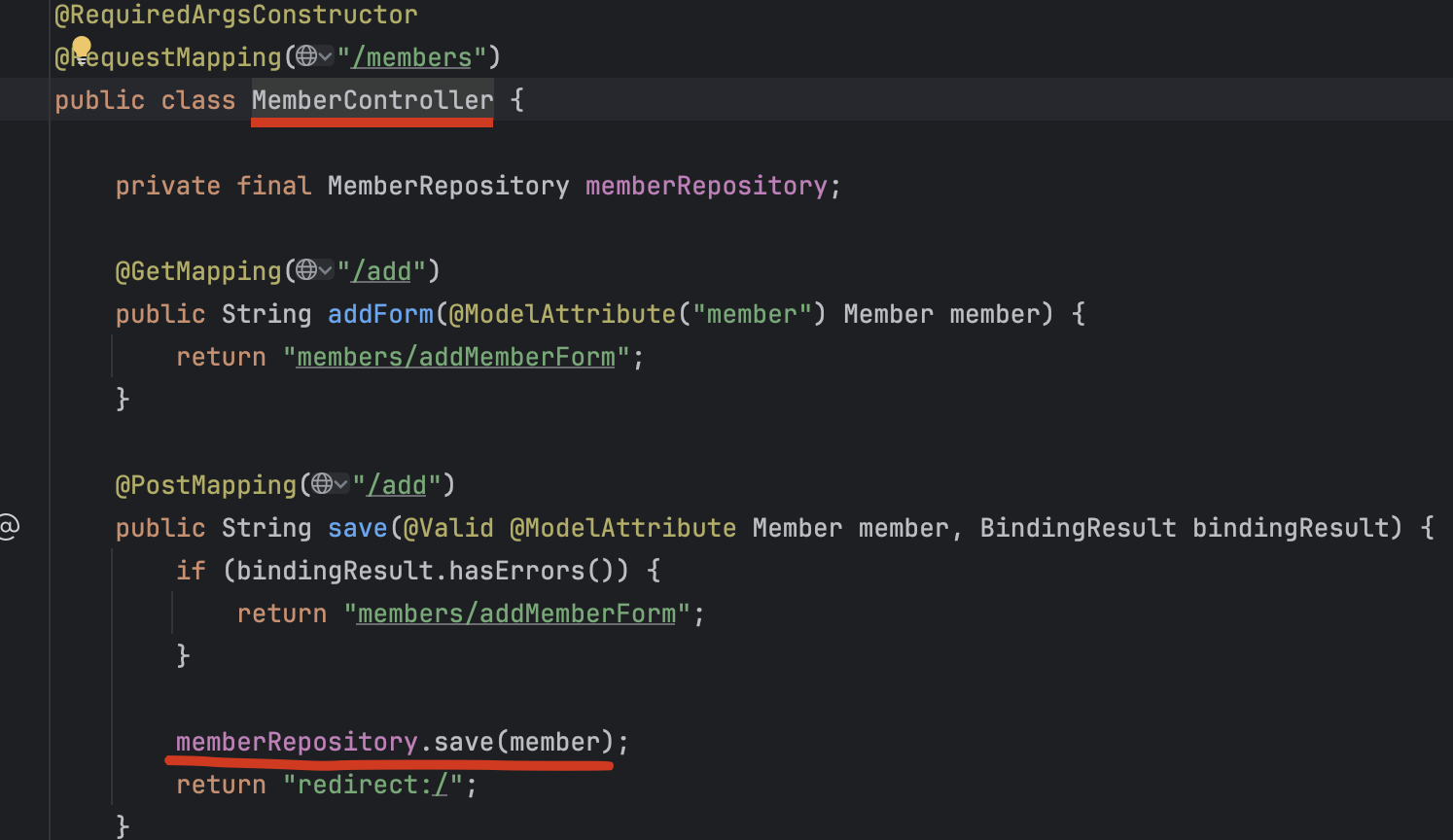
: Controller 코드 혹은 Web화면에서 입력하는 데이터를 담당하는 Form객체 등 Web화면과의 통신과 관련된 처리를 담당하므로 맞습니다.
도메인패키지의 코드들로 연결되어 실제 비즈니스 처리로직을 실행하는 다리 역할을 하는것 인가요?
: 네, 다음과 같이 Web의 Controller 코드에서 domain의 service 혹은 repository를 호출하고 호출한 결과를 전달받아 web의 로직이 실행되므로 다리역할이라는 표현도 문제 없을 것 같습니다.


제가 다시 이해하는걸로는 결국 도메인 패키지, 웹 패키지 모두 백엔드 처리영역이고
이 내용에서 이분법적으로 나누기가 모호한 것이
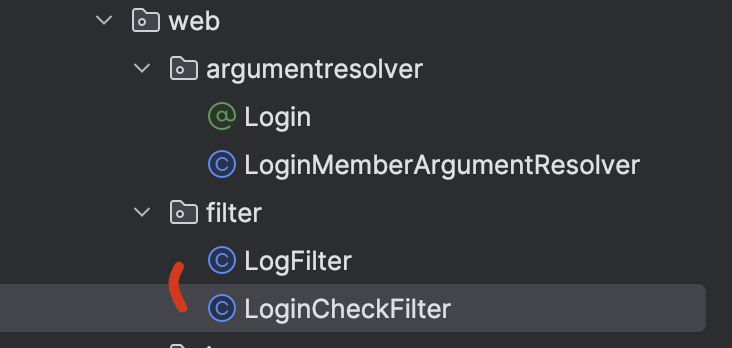
예를들어 필터 같은 경우 web과 관련되어 있지만 그렇다고해서 프론트 처리 영역으로 봐야하나는 애매하네요. 웹 브라우저 단에서 처리하는 것은 아니니까요.

도메인패키지는 비즈니스 로직을 처리하는 부분이니 바뀌지 않아도 되고
: 관련된 설명은 위에서 진행하였고,
웹 패키지는 클라이언트(프론트)에서 요청하는 데이터를 어떻게 비즈니스 로직에 넘겨줄지 그리고 어떻게 클라이언트에 반환할지 설정하는 부분이니 그 부분은 바뀌어도 된다. 이렇게 이해 해야 하는것이 맞는건가요?
: 웹 패키지는 클라이언트(프론트)에서 요청하는 데이터를 어떻게 비즈니스 로직에 넘겨줄지 그리고 어떻게 클라이언트에 반환할지 설정하는 부분 더불어 필터, 세션 상수, 세션 매니저 등 web과 관련된 클래스(기능)들이 모인 영역이다. 로 정리하면 될 것 같습니다.
-
패키지 구조 참고용

질문을 정리하고, 답변을 드리기 위해 생각을 정리하면서 드는 생각은
web에 대해 HTML, CSS 등 브라우저에서의 web과 스프링이라는 서버 기술에서 web을 처리하기 위한 web이 혼재되어 답변이 모호하였던 것 같습니다.
답변이 길었지만, 설명 드린 내용을 기반으로 정리하신 후 이해가 안되거나 확인이 필요한 내용이 있다면 댓글 남겨주세요
감사합니다 그럼 web패키지는 클라이언트가 요구하는 기술? 구현방법?이 리액트를 이용한 형식이면 json데이터 통신하는 방법으로 바뀌고 타임리프나 jsp로 클라이언트가 표현되는 경우 view를 반환하여야 하니 변경이 생기는 것이도
도메인 패키지는 웹 패키지가 클라이언트에 맞게 코드 변경이 이루어지니 변경의 필요가 없는 것으로 이해하면 되는 것인가요?
+다른 질문 이지만 타임리프나 jsp로 사용자에게 보여주는 화면을 구성할 수 있는데 타임리프나 jsp가 클라이언트(프론트 엔드)의 역할을 하는 건가요??
제가 웹이 구동 되는 방식을 이해한 것으로는 서버가 실행이 되어있는 상태에서 사용자는 브라우저를 통해 url을 입력하여 서버에 접속 -> 서버는 컨트롤러를 이용하여 url의 쿼리 파라미터를 확인하고 적절한 비즈니스를 처리 후 특정값을 반환 또는 쿼리 파라미터가 없으면 index.html을 실행하여 사용자에게 특정 값을 반환한다.
위 흐름으로 이해를 하였고 특정 값을 현재 강의의 타임리프 템플릿으로 이해 하였습니다. 타임리프가 html태그를 이용하여 사용자에게 브라우저를 통해 보여주는(렌더링?) 기능을 하는것 같은데 타임리프, jsp가 프론트엔드의 기능으로 보이는 것이고
반환되는 특정값이 json형태라고 한다면 하면 타임리프로 표시할 수 없으니 그때는 리액트를 이용한 프로젝트를 통해 json값을 가져와 스프링과 독립적인 영역에서 브라우저에게 보여지는 렌더링? 을 실행하여 사용자에게 화면을 보여주는 것 인가요?
항상 열심히 질문에 답변 달아주셔서 감사합니다. 완강 후 다시 복습하면서 놓치는 부분 없도록 이해해 가겠습니다.
마찬가지로 문장, 구문 단위로 제 생각을 말씀드릴게요.
web패키지는 클라이언트가 요구하는 기술? 구현방법?이 리액트를 이용한 형식이면 json데이터 통신하는 방법으로 바뀌고 타임리프나 jsp로 클라이언트가 표현되는 경우 view를 반환하여야 하니 변경이 생기는 것이도 도메인 패키지는 웹 패키지가 클라이언트에 맞게 코드 변경이 이루어지니 변경의 필요가 없는 것으로 이해하면 되는 것인가요?
네, 사실 처음 질문 남겨주신 본문을 이 내용으로 이해하여 맞다고 말씀드렸습니다. 물론 본문의 질문과 해당 질문에서의 이해에 대한 깊이 정도는 지금 남겨주신 내용이 더 깊이있고 정확한 내용 같습니다.
다른 질문 이지만 타임리프나 jsp로 사용자에게 보여주는 화면을 구성할 수 있는데 타임리프나 jsp가 클라이언트(프론트 엔드)의 역할을 하는 건가요??
네, 클라이언트 - 서버 구조로 본다면 브라우저에서 요청을 보내고 화면을 보여주는 역할을 하는 타임리프, JSP가 클라이언트라고 봐도 무방합니다.
<클라이언트 - 서버 구조>에서 클라이언트는 요청을 보내는 시스템,
서버는 요청에 대한 응답을 처리하는 시스템으로 구분 짓습니다.
제가 웹이 구동 되는 방식을 이해한 것으로는 서버가 실행이 되어있는 상태에서 사용자는 브라우저를 통해 url을 입력하여 서버에 접속 -> 서버는 컨트롤러를 이용하여 url의 쿼리 파라미터를 확인하고 적절한 비즈니스를 처리 후 특정값을 반환 또는 쿼리 파라미터가 없으면 index.html을 실행하여 사용자에게 특정 값을 반환한다.
쿼리파라미터가 없다고하여 반드시 index.html을 실행하여 사용자에게 특정 값을 반환할 필요는 없습니다. 어떤 프로세스를 가져갈지는 정하기 나름입니다.
위 흐름으로 이해를 하였고 특정 값을 현재 강의의 타임리프 템플릿으로 이해 하였습니다. 타임리프가 html태그를 이용하여 사용자에게 브라우저를 통해 보여주는(렌더링?) 기능을 하는것 같은데 타임리프, jsp가 프론트엔드의 기능으로 보이는 것이고
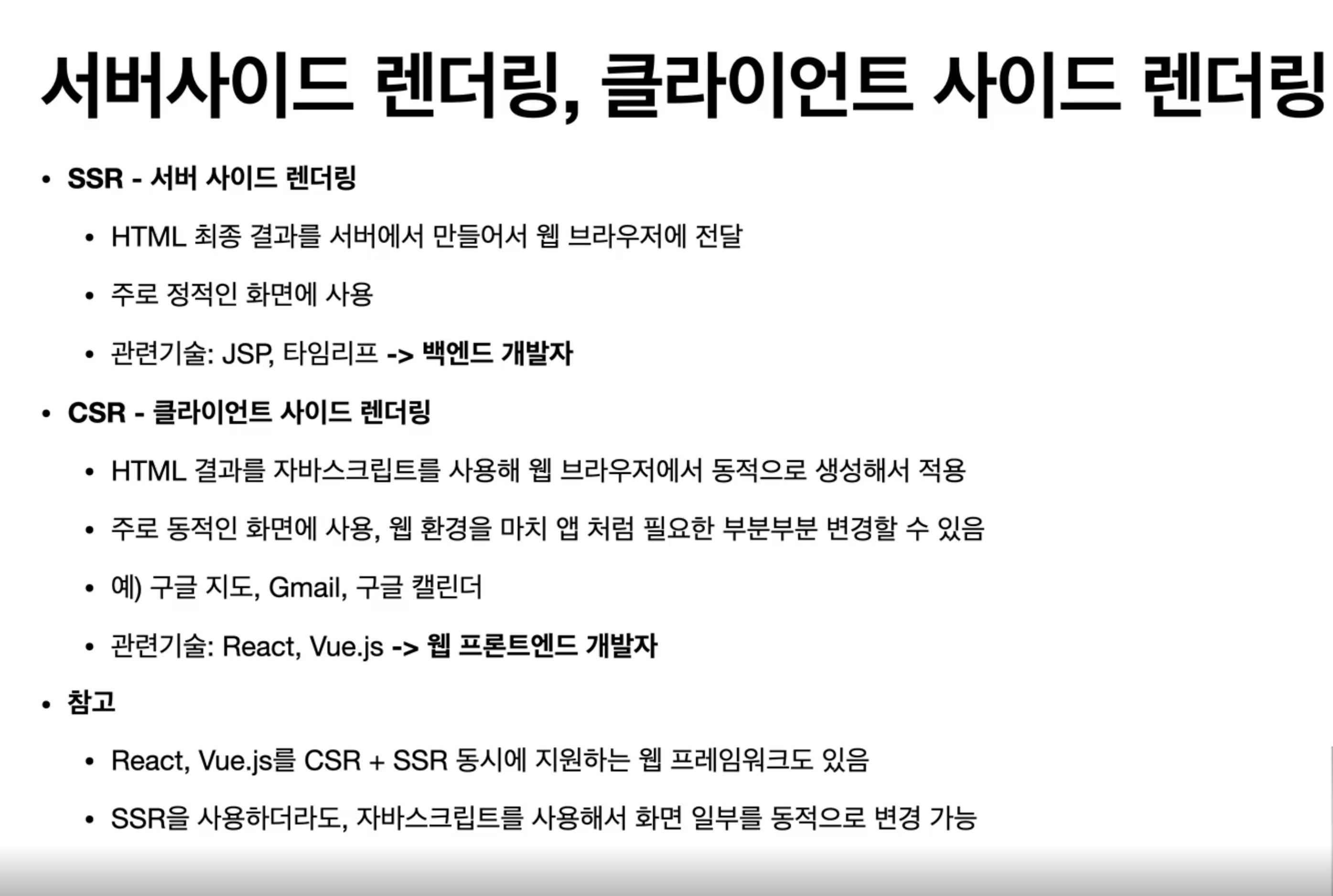
네, 해당 개념은 서버에서 뷰를 만들어서 랜더링하는 서버사이드랜더링(SSR) 방식입니다.
반환되는 특정값이 json형태라고 한다면 하면 타임리프로 표시할 수 없으니 그때는 리액트를 이용한 프로젝트를 통해 json값을 가져와 스프링과 독립적인 영역에서 브라우저에게 보여지는 렌더링? 을 실행하여 사용자에게 화면을 보여주는 것 인가요?
MVC1편에서 서버사이드 렌더링과 클라이언트 사이드 렌더링에 대해서 설명해주셨는데요, MVC1편에서도 질문을 남겨주신 것으로 보아 MVC1편도 수강하셨을거라 생각합니다.
이해하신 내용이 아래의 강의 내용과 큰 차이없이 이해하고 있다면 이렇게 이해하셔도 될 것 같습니다.


다시 보니까 제가 잘못 이해한거 같은데 맞다고 해주셔서 재 질문 드립니다....
도메인패키지는 백엔드의 비즈니스 로직이고 웹패키지가 프론트에서 요청하는 데이터에 대한 부분을 처리해주어 도메인패키지의 코드들로 연결되어 실제 비즈니스 처리로직을 실행하는 다리 역할을 하는것 인가요?
제가 다시 이해하는걸로는 결국 도메인 패키지, 웹 패키지 모두 백엔드 처리영역이고 도메인패키지는 비즈니스 로직을 처리하는 부분이니 바뀌지 않아도 되고 웹 패키지는 클라이언트(프론트)에서 요청하는 데이터를 어떻게 비즈니스 로직에 넘겨줄지 그리고 어떻게 클라이언트에 반환할지 설정하는 부분이니 그 부분은 바뀌어도 된다. 이렇게 이해 해야 하는것이 맞는건가요?