
인프런 커뮤니티 질문&답변
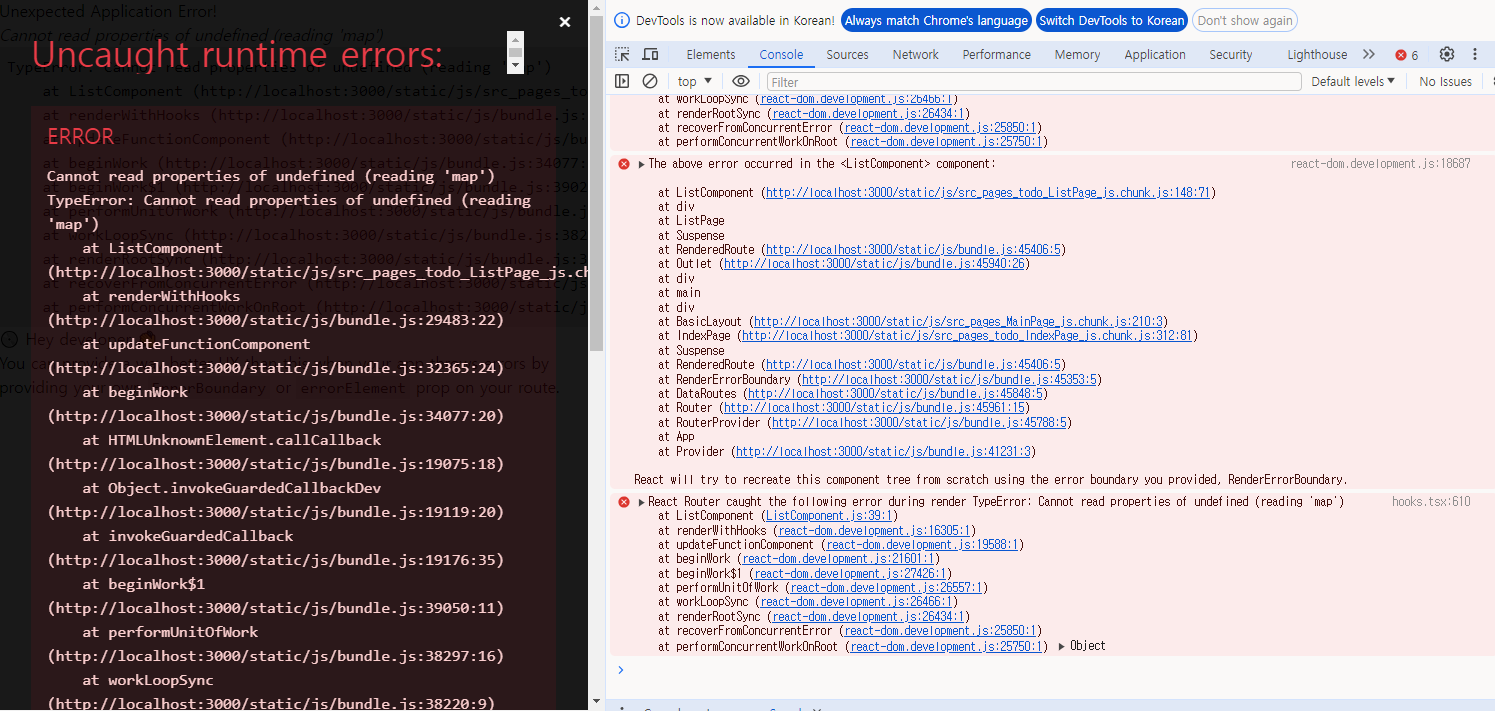
TypeError: Cannot read properties of undefined (reading 'map')에 대한 문제
작성
·
357
·
수정됨
0
 크롬에서의 문제입니다
크롬에서의 문제입니다
 웹스톰 내에서는 또 다른 문제가 있다고 하네용
웹스톰 내에서는 또 다른 문제가 있다고 하네용
import { useEffect, useState } from "react";
import { getList } from "../../api/productsApi";
import useCustomMove from "../../hooks/useCustomMove";
import FetchingModal from "../common/FetchingModal";
import { API_SERVER_HOST } from "../../api/todoApi";
import PageComponent from "../common/PageComponent";
import useCustomLogin from "../../hooks/useCustomLogin";
const host = API_SERVER_HOST
const initState= {
dtoList:[],
pageNumList:[],
pageRequestDTO: null,
prev: false,
next: false,
totalCount: 0,
prevPage: 0,
nextPage: 0,
totalPage: 0,
current: 0
}
const ListComponent = (props) => {
const {page, size, refresh, moveToList, moveToRead} = useCustomMove()
const {exceptionHandle} = useCustomLogin()
//serverData는 나중에 사용
const [serverData, setServerData] = useState(initState)
//for FetchingModal
const [fetching, setFetching] = useState(false)
useEffect(() => {
setFetching(true)
getList({page,size}).then(data => {
console.log(data);
if(data && data.dtoList){
setServerData(data);
}
setFetching(false);
}).catch( err => exceptionHandle(err))
}, [page,size, refresh])
return (
<div className={"border-2 border-blue-100 mt-10 mr-2 ml-2"}>
{fetching ? <FetchingModal/> :<></>}
<div className="flex flex-wrap mx-auto p-6">
{serverData.dtoList && serverData.dtoList.map(product =>
<div key= {product.pno}
className="w-1/2 p-1 rounded shadow-md border-2"
onClick={() => moveToRead(product.pno)}
>
<div className="flex flex-col h-full">
<div className="font-extrabold text-2xl p-2 w-full ">
{product.pno}
</div>
<div className="text-1xl m-1 p-2 w-full flex flex-col">
<div className="w-full overflow-hidden ">
<img alt="product"
className="m-auto rounded-md w-60"
src={`${host}/api/products/view/s_${product.uploadFileNames[0]}`}/>
</div>
<div className="bottom-0 font-extrabold bg-white">
<div className="text-center p-1">
이름: {product.pname}
</div>
<div className="text-center p-1">
가격: {product.price}
</div>
</div>
</div>
</div>
</div>
)}
</div>
<PageComponent serverData={serverData} movePage={moveToList}></PageComponent>
</div>
);
}
export default ListComponent;Listcomponent에 문제가 있다고 해서 찾아보려고 하는데 어떻게 봐도 모르겠습니다ㅜㅜ 누구든 도와주세요
답변 3
0
구멍가게코딩단
지식공유자
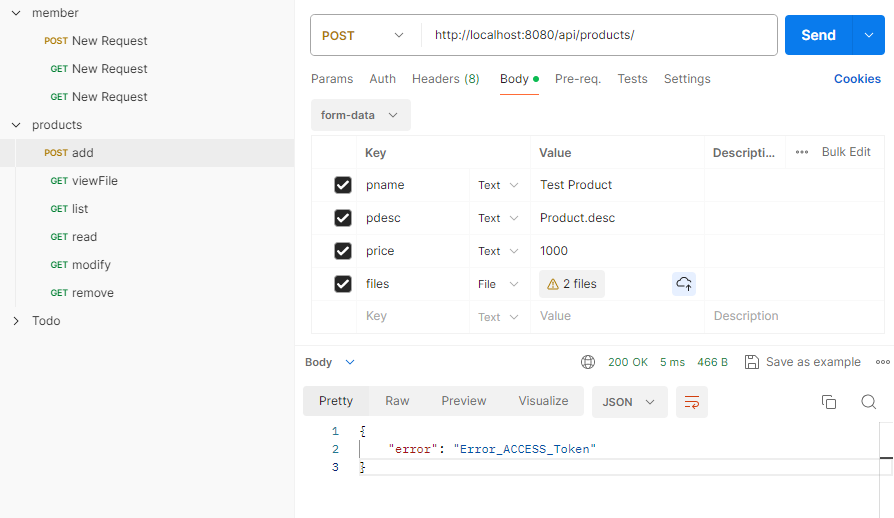
아.. 혹시 Todo의 ListComponent에서 에러가 나는 것을 말씀하시는게 아닐까 싶은데요..
이건 /api/todo/... 경로는 JWTCheckFilter를 이용하지 않도록 수정해 주시면 됩니다.
JWTCheckFilter의
@Override
protected boolean shouldNotFilter(HttpServletRequest request) throws ServletException {
String path = request.getRequestURI();
log.info("check uri------------" + path);
if(path.startsWith("/api/member/")){
return true;
}
if(path.startsWith("/api/todo/")){
return true;
}
return false;
}처리해 주시면 Todo는 로그인 여부를 확인하지 않습니다.
Todo의 경우 JWT 토큰을 전달하는 방식을 사용하지 않기 때문에 로그인을 해도 에러가 발생하신거 같네요
0
구멍가게코딩단
지식공유자

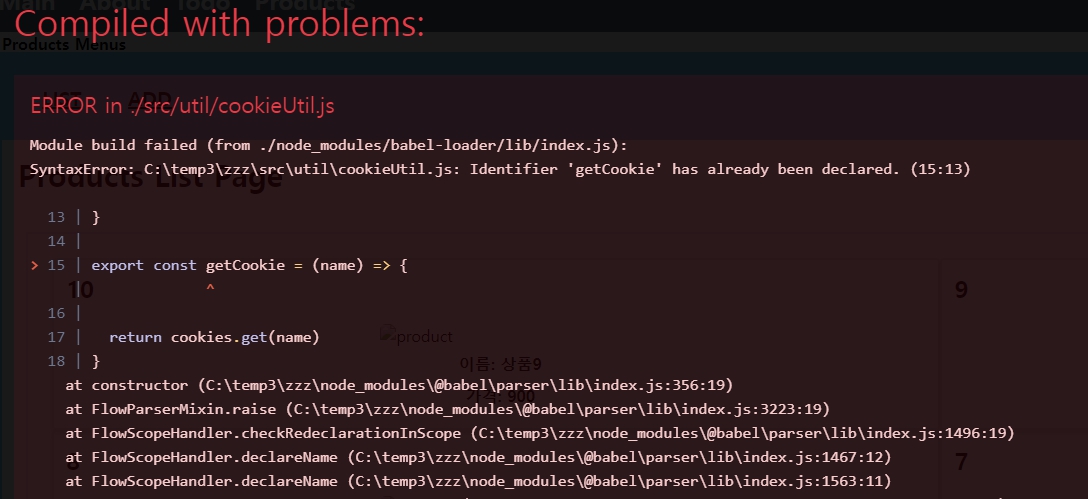
올려주신 코드의 에러는 이렇게 나는데요?
이 경우는 cookieUtil.js에서 import 가 잘못된 것입니다만..
import { Cookies } from "react-cookie";
const cookies = new Cookies()로 처리하면 문제가 발생하지 않았습니다.
0
구멍가게코딩단
지식공유자
혹시 다른 코드에서 발생하는 문제일수도 있으니 전체 프로젝트가 있는게 좋을듯합니다
구멍가게 코딩단에 질문으로 등록하시면서 파일 첨부가 가능합니다.
https://cafe.naver.com/gugucoding
아니면 아래의 구글 드라이브에 파일을 올려주세요
https://drive.google.com/drive/folders/1ZLHRKaXx8Ou8kZNd1WE6qALxq_wJODXW




구글드라이브에 올렸습니다!
혹시 몰라서 백엔드 파일도 같이 올립니당