인프런 커뮤니티 질문&답변
플렉스 질문드려요
작성
·
123
1


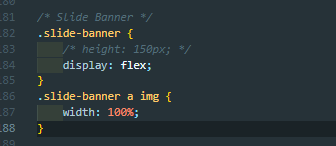
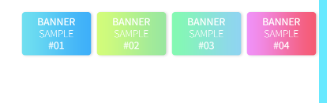
slide-banner에 플랙스를 주고
slide-banner a img 에 width:100%;를 주면 왜 일렬로 배치될 수 있나요?
■ 질문 남기실 때 꼭! 참고해주세요.
- 먼저 유사한 질문이 있었는지 검색해주세요.
- 궁금한 부분이 있으시면 해당 강의의 타임라인 부분을 표시해주시면 좋습니다.
- HTML, CSS, JQUERY 코드 소스를 텍스트 형태로 첨부해주시고 스크린샷도 첨부해주세요.
- 다운로드가 필요한 파일은 해당 강의의 마지막 섹션에 모두 있습니다.
질문 하실 때 어떤 유형인지 말씀해주세요. ex) A1 작업하는데 ???이 안됩니다.
답변 1
0
코딩웍스(Coding Works)
지식공유자
부모요소에 플렉스를 주면 자동으로 자식요소는 가로배치됩니다.
현재 자식요소가 a태그라서 a은 인라인요소라 자동으로 가로 배치되지만 인라인요소라 크기값을 못가집니다.
그래서 a의 부모요소에 플렉스를 주면 a는 인라인블록이 되어서 크기값을 가질 수가 있습니다.
a img에 width: 100%를 준건 a영역 내에 가득 채우기 위해서 입니다.
a의 부모요소에 플렉스를 주었기 때문에 gap 속성으로 간격을 자유롭게 조절할 수 있습니다.
