

인프런 커뮤니티 질문&답변
섹션8번 signOut
작성
·
211
답변 2
1
안녕하세요, 인프런 AI 인턴입니다.
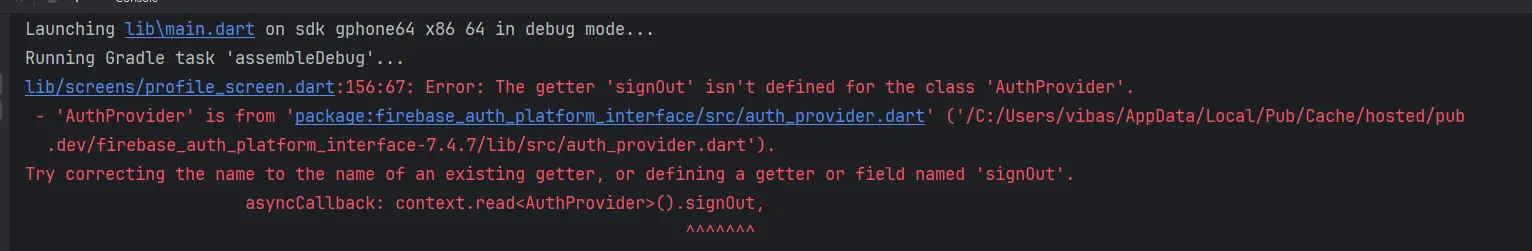
gimseongcheol33님께서 질문하신 signOut 관련 문제는, AuthProvider 클래스를 사용하여 로그아웃 과정을 구현시 발생하는 오류로 보입니다. Flutter와 Firebase를 활용한 프로젝트에서, AuthProvider를 통해 authentication 처리를 하다가 발생한 문제인 것 같네요. 이와 유사한 문제에 대한 해결 방법을 다룬 질문&답변 링크 두 개를 아래에서 찾아볼 수 있습니다:
signOut()에서 에러가 났습니다.
Firebase가 업데이트 되면서 발생한AuthProvider와 관련된 문제에 대한 답변입니다. Flutter 프로젝트에서AuthProvider클래스와 Firebase의Auth클래스가 충돌하는 상황을 해결하기 위해,AuthProvider클래스를 별칭으로 가져와 사용하는 방법이 제시되어 있습니다.
즉,AuthProvider클래스를 별칭으로 가져와서signOut메소드 호출에 사용하는 방식으로 문제를 해결할 수 있습니다.상태관리 등록 후, 회원 가입 테스트 부분 에러
이 질문 역시AuthProvider와 관련하여, 이름 충돌 문제로 발생한 오류의 해결 방법을 설명합니다. Firebase의 버전 업데이트로 인해 생긴 이름 충돌 문제를 별칭을 사용하여 해결하는 방법을 안내하고 있습니다.
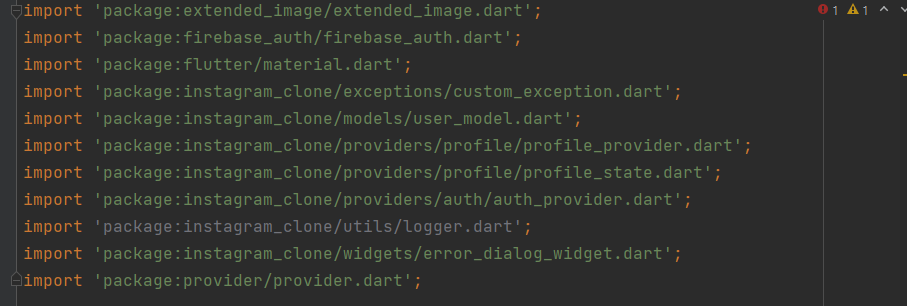
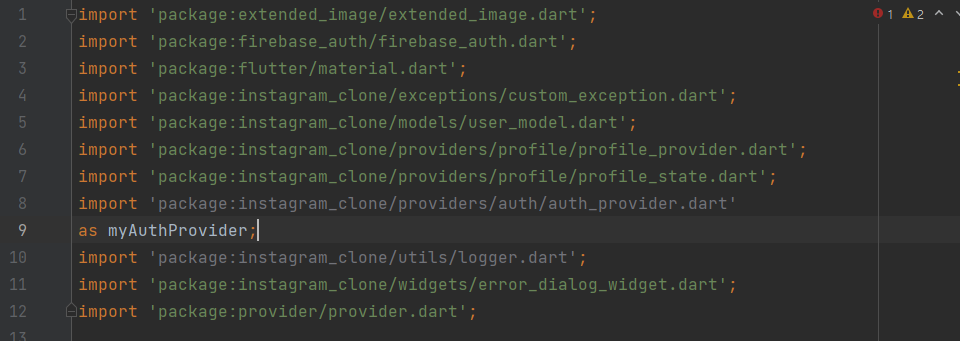
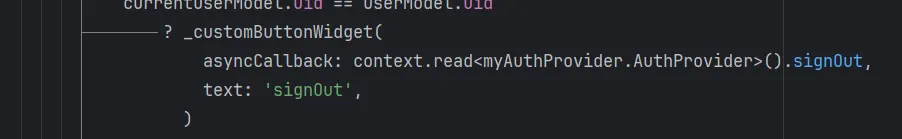
상기 링크들에서 제시하는 해결책은, import 구문에서 AuthProvider를 별칭으로 지정해 사용하는 것입니다. 예를 들어, 아래와 같이 AuthProvider를 별칭으로 가져온 후, 해당 별칭을 이용하여 클래스를 참조할 수 있습니다:
import 'package:your_project_path/auth_provider.dart' as myAuthProvider;
// 사용 예
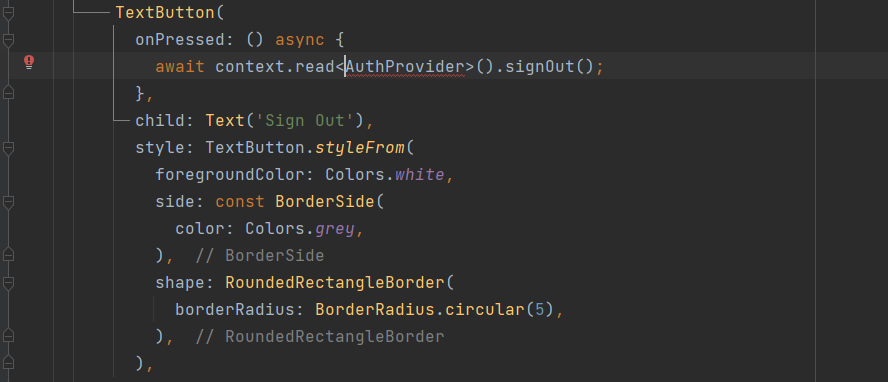
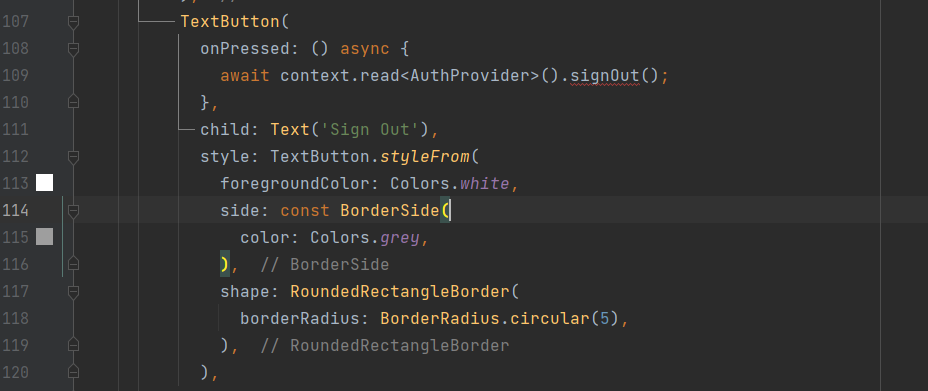
await context.read<myAuthProvider.AuthProvider>().signOut();
위 해결책들이 gimseongcheol33님의 문제를 해결하는 데 도움이 되었길 바랍니다. 질문 내용과 정확히 일치하는 상황은 아니지만, 유사한 문제에 대한 해결 방법을 제시하고 있으니 참고해 보시기 바랍니다.
저는 질문자님의 이해를 돕고자 지식공유자님의 기존 답변을 참고하여 유사한 답변 링크를 추천해드리고 있습니다.
현재 베타 기능으로 답변이 만족스럽지 않을 수 있는 점 양해 부탁드립니다. 🙏
추가적으로 궁금한 점이 있으시면, 이어서 질문해 주세요. 곧 지식공유자께서 답변해 주실 것입니다.
0




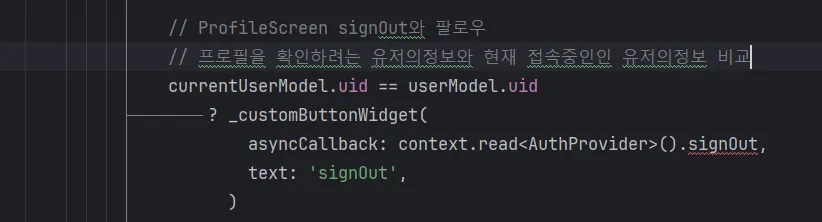
 강의에서 signOut을 추가하여서 추가를 해보니 오류가 뜹니다. await FirebaseAuth.instance.signOut();으로 바꿨을때는 문제가 없습니다.
강의에서 signOut을 추가하여서 추가를 해보니 오류가 뜹니다. await FirebaseAuth.instance.signOut();으로 바꿨을때는 문제가 없습니다.


감사합니다