

인프런 커뮤니티 질문&답변
shopping-mall-integration-test 브랜치에 이상한 점 발견
해결된 질문
작성
·
337
·
수정됨
0
4.6 RTL 비동기 유틸 함수를 통한 노출 테스트 작성 강의 수강중 문제 발견
shopping-mall-integration-test
shopping-mall-integration-test-answer
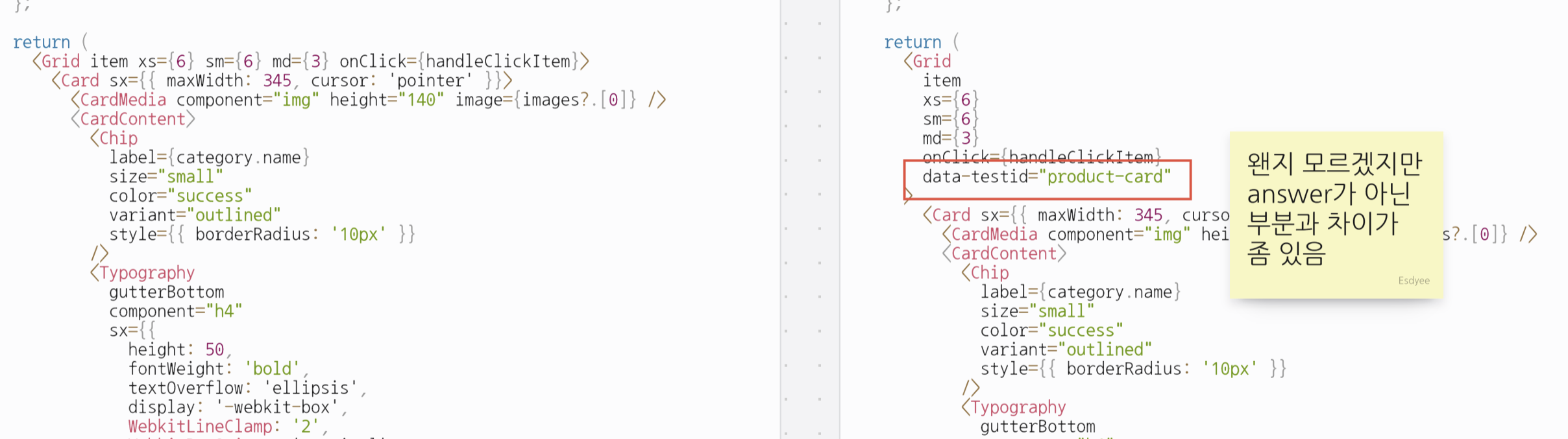
두 브랜치 사이에 테스트 코드가 아닌 부분이 차이가 있는 것을 발견했습니다.
ProductCard.jsx 파일

강의 내용과는 상관 없는 부분이 소스코드가 달라서
에러가 발생하는 것을 확인했습니다.
이마저도 테스트 코드를 통해 검증하긴 했지만
처음에는 제가 테스트 코드가 익숙치 않아 잘못하고 있는 건가 싶었네요.
해당 부분 확인 한번 부탁드릴게요.
답변 2
0
안녕하세요 제일일님!
해당 부분은 테스트에서 다음과 같이 프로덕트 카드를 선택할 때 사용하는 목적으로 사용하고 있는데요.
const productCards = await screen.findAllByTestId('product-card');혹시 에러 코드나 어느 부분에 문제가 발생했는지 조금 더 구체적으로 설명해주실수 있을까요?
제일일님 안녕하세요! 말씀해주신 부분 이해했습니다.
아마 차이가 있다고 말씀해주신 부분은
shopping-mall-integration-test와 shopping-mall-integration-test-answer가 아닌
shopping-mall-unit-test-with-answer와 shopping-mall-integration-test의 차이일것 같은데요.
말씀주셨던 현재 배포되어있는 shopping-mall-integration-test 브랜치에서는 해당 부분이 반영이 되어있는 것으로 보입니다.
만약 제가 말씀드린 부분이 맞다면, 코드를 따라 작성하다 보면 충분히 그렇게 혼란을 느끼셨을수도 있겠네요. 시간을 많이 보내신 것 같아 죄송한 마음입니다.
다만, 저희들이 의도한 부분을 먼저 설명드리고 싶은데요.
저희들이 강의 내용을 담는데 있어서 특징이 될 수 있는 테스트 코드 위주로 설명을 드리다보니 브랜치별로 많은 테스트 코드를 작성해서 예제코드로 함께 제공해드리고 있습니다.
그래서 강의를 시작할 때 어느 브랜치에서 설명을 시작한다라고 말씀을 드리고 있었던 부분입니다.
또한, data-testid 부분은 실제 코드에 꼭 필요한 프로퍼티가 아니며, 의미상으로 테스트 코드가 작성될 때 함께 작성되는 것이 좋다고 생각한 부분이기 때문에 shopping-mall-unit-test-with-answer에서 shopping-mall-integration-test로 넘어갈 때 작성이 되었습니다.
마지막으로 좋은 부분 지적해주셔서 감사하고 다시 한 번 혼란 느끼셨다면 죄송하며, 혹시 제가 잘못 이해한 부분이 있다면 언제든지 편하게 댓글로 남겨주세요!
제가 그럼 강의를 잘못이해한걸까요?
링크 주신 브랜치는 test-example-shopping-mall인데
분명 강의 내용에서도

이렇게 설명하고 있고
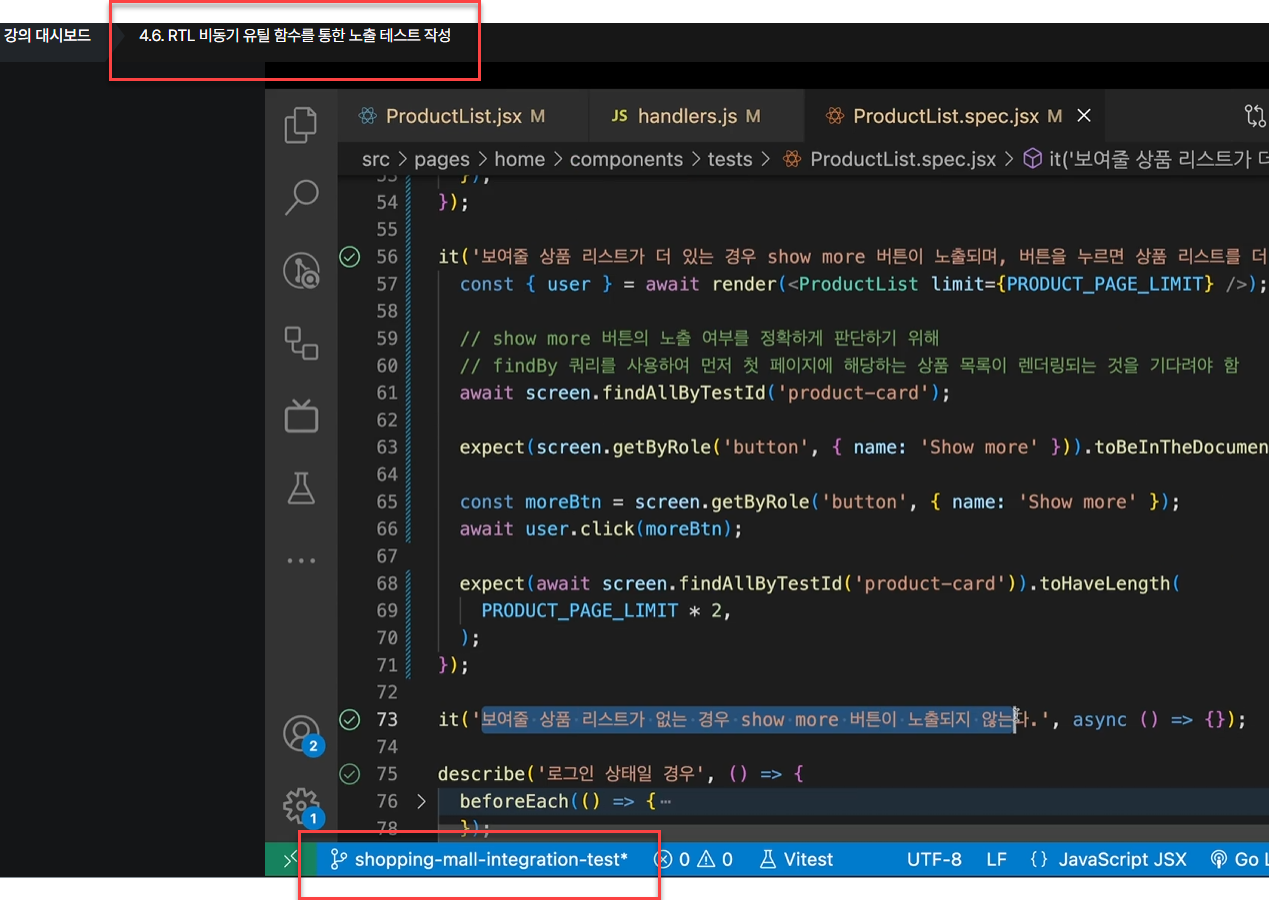
강의 내용의 editor에서도 shopping-mall-integration-test 브랜치에서 작성중이십니다.

그런데 여기 브랜치에는 product-card를 삽입하는 내용이 없습니다.
따지려는게 강의자의 숨겨진 의도가 있다면 그 부분도 캐치해서 가고 싶습니다.
그래서 처음에는 아, 제가 잘못이해했구나 싶었으나
알려주신 브랜치를 확인해보니 test-example-shopping-mall 브랜치로 주셨습니다.
혹시 죄송하지만 한 번더 확인 가능할까요?
permalink로 추출하다보니 해시로 나오는것 같네요!
요기가 강의중에 설명하는 shopping-mall-integration-test 브랜치인데요.
48번 라인 확인 한 번 부탁드려도 될까요!?
제가 잘못 이해했다면 죄송합니다. 🥲
(추가로 test-example-shopping-mall 브랜치는 없습니다! 저장소 이름이에요!)
아이고 저도 샘플 드린다는게 멍청하게 ProductList 소스를 드렸네요.ㅠㅠ
(잘못 소스 드렸는데 잘 찾아주셔서 감사합니다.)
오 맞습니다! 이제 나옵니다! 확인했는데 잘 나옵니다.
테스트 코드 여러번 지웠다 썼다 gpt 돌려보고 했는데 답이 안나와서
헤매다가 답안좀 보자 싶어서 answer 브랜치 뜯어보고 이상함을 느꼈거든요.
강사님 강의를 제가 제대로 이해한 게 맞았구나를 알게 되어서 기쁩니다.
확인해 주셔서 감사합니다.
PS. 아 혹시 이게 수정된 부분이 있는걸까요?
분명 제가 가진 로컬 소스에는 product-card 부분이 없는데 제가 merge를 잘못한건가 싶기도 해서요.
아닙니다! 빠르게 발견하셔서 다행이네요.
PS. 아 혹시 이게 수정된 부분이 있는걸까요?
분명 제가 가진 로컬 소스에는 product-card 부분이 없는데 제가 merge를 잘못한건가 싶기도 해서요.
우선 말씀해주신 부분은 수정이 없었습니다.
저도 혹시 몰라서 4.1 시작 부분을 다시 봤는데 data-testid부분이 명시가 되어있긴 하더라구요.
뭔가 병합과정이나 작성 과정에서 누락이 있었던 것 같습니다. 이런 경우 많이 혼란스럽죠 ㅎㅎ..
다만, 저희가 수정이 종종 있기도 하는데요! 외부에서 문의가 왔을때 잘못된 코드가 있는 경우 브랜치에 해당 코드를 업데이트하곤 합니다. 강의를 들으실때 뭔가 화면의 코드와 브랜치의 코드가 다른 경우에는 브랜치 코드가 맞다! 라고 이해하시면 됩니다.
수정이 있는 경우에는 전부 인프런 커뮤니티에 관련 이슈가 있으며, 커밋로그에 문의해주신 분들 닉네임을 기록해둬서 찾으실 수 있을겁니다.
그럼에도 혹시 어려우시다면 편하게 문의주세요! 그럼 앞으로도 잘 부탁드립니다.
0
안녕하세요, 인프런 AI 인턴입니다. 제일일님.
제일일님께서 직면하신 문제에 대하여 이전에 비슷한 주제로 질문하신 분들의 사례를 조사해보았습니다. 두 브랜치 간의 차이점이 특히 비동기 처리를 테스트하는 경우, render 함수와 관련된 React Query의 사용법 혹은 내부 구현의 차이 때문에 발생하는 문제일 수 있습니다.
비슷한 문제에 관한 해결 방안은 계속해서 업데이트가 이루어지고 있어, 저는 질문자님께 가장 유사한 상황 및 해결책이 제시된 링크를 권장해드리고자 합니다.
- show more 버튼이 노출되지 않는 테스트 케이스에서 limit 오동작 문제에서 leo.kang님께서도
render -> screen.findAllByTestId를 사용하여 API가 두 번 호출되는 이슈에 대해 문의하셨습니다. 특히,useInfiniteQuery의 사용과 연관된 문제로 보이며, 쿼리 클라이언트가 각 테스트 케이스마다 독립적으로 생성되도록 하여 문제를 해결하신 경험이 공유되었습니다. 다양한 질문과 답변을 통해 강의에서 발생할 수 있는 주요 이슈들이 다루어지며, 이러한 이슈들을 해결하는 방법에 대한 지식이 공유되고 있습니다.
제가 제시한 링크는 비슷한 문제를 경험하셨던 다른 수강생의 사례를 바탕으로 한 것이므로, 해당 문제를 해결하는데 참고가 되실 거라 생각합니다. 그러나 직접적으로 ProductCard.jsx 파일 내의 차이점에 대한 언급은 없으나, 강의 내용에 따르지 않는 소스 코드 차이로 인한 문제일 수 있으며, 비슷한 상황에 대한 조사를 통해 대응방안을 모색하는 것이 도움이 될 것입니다.
저는 질문자님의 이해를 돕고자 지식공유자님의 기존 답변을 참고하여 유사한 답변 링크를 추천해드리고 있습니다.
현재 베타 기능으로 답변이 만족스럽지 않을 수 있는 점 양해 부탁드립니다. 🙏
추가적으로 궁금한 점이 있으시면, 이어서 질문해 주세요. 곧 지식공유자께서 답변해 주실 것입니다.

에러코드가 있는게 아니라
shopping-mall-integration-test 브랜치로 강의를 따라오게 강의가 만들어져 있고
해당 강의만을 따라가면
ProductCard.jsx 부분에
'product-card' 선언부가 없습니다.
<Grid item xs={6} sm={6} md={3} onClick={handleClickItem}> <Card sx={{ maxWidth: 345, cursor: 'pointer' }}> <CardMedia component="img" height="140" image={images?.[0]} />위처럼 되어 있어요.
강의 중간에 Grid쪽에 product-card를 넣는 부분도 없고
강의 진행은 shopping-mall-integration-test 브랜치에서 진행되고 있는데
해당 브랜치에서 <Grid> 컴포넌트에 product-card를 data-id로 선언하는 부분이 없어서
강의 내용처럼 정상적으로 테스트코드를 작성해도 product-card라는 id를 찾지 못해 지속적인 에러가 발생한다는 것이 내용입니다.
shopping-mall-integration-test 브랜치에도 -answer 브랜치와 컴포넌트 부분에서는 차이가 없어야 테스트 코드를 따라가면 아 이렇게 동작이 잘 되는구나 할텐데
모르시는 분들은 본인이 무언가 잘못했나? 싶어서 분석을 하는데, 테스트 코드 자체에서는 이 문제에 대한 해답을 찾을 수 없다는 것이죠. 강의 중간에 아무 언급도 없는 부분을 수정해야만 테스트 코드가 잘 동작한다는 것이죠.
즉, 'shopping-mall-integration-test-with-answer' 브랜치를 까봐야만 문제의 원인을 찾을 수 있습니다.
브랜치를 까보지 않고 이 문제를 한눈에 알아 보고 해결한 사람은 사실 이 테스트 코드가 왜 이렇게 결과를 내는지 알고 있는 사람이니 이 강의의 대상과는 맞지 않는다는게 제 생각입니다.