인프런 커뮤니티 질문&답변
화면 반영 안됨
작성
·
141
0
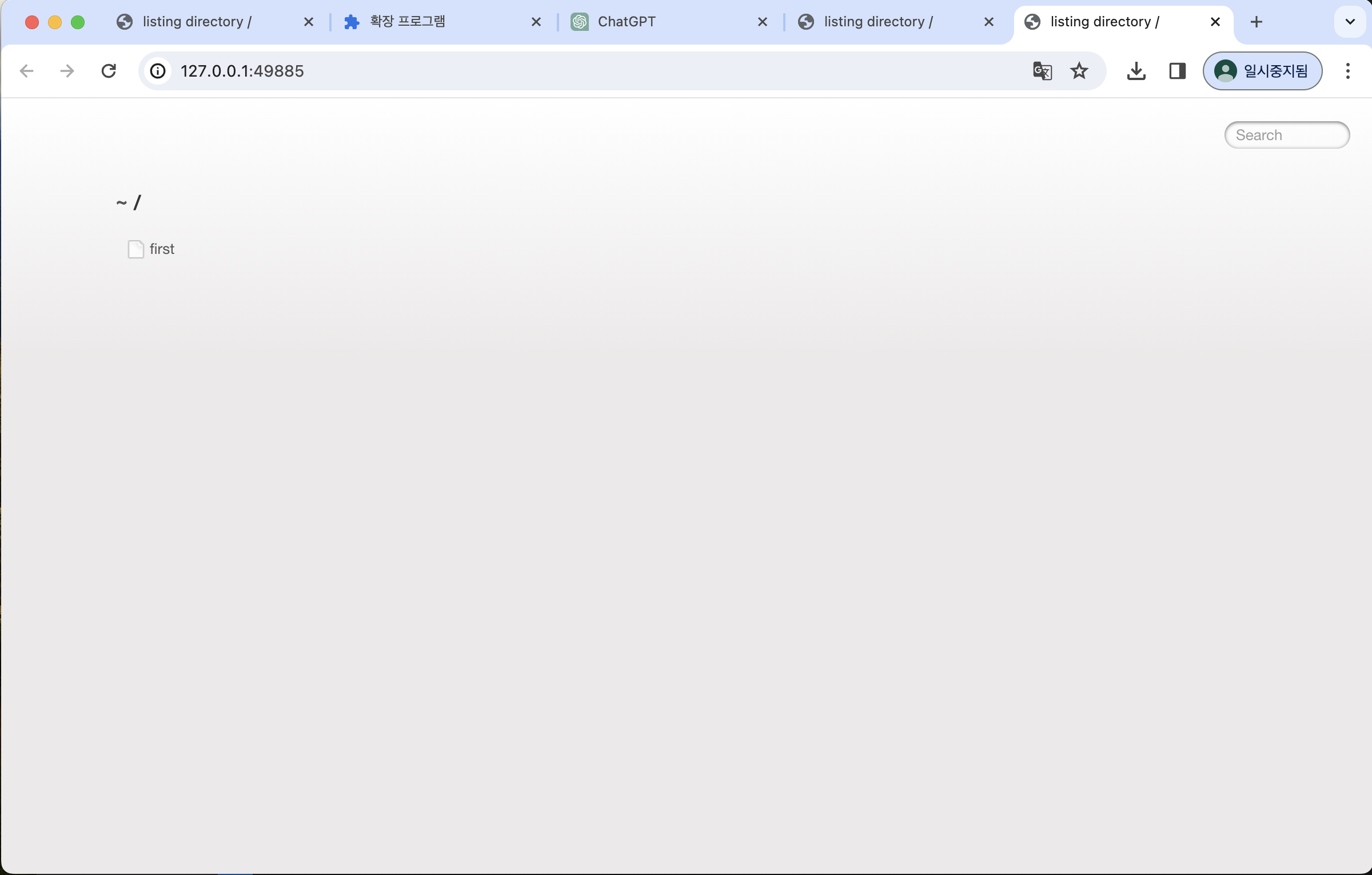
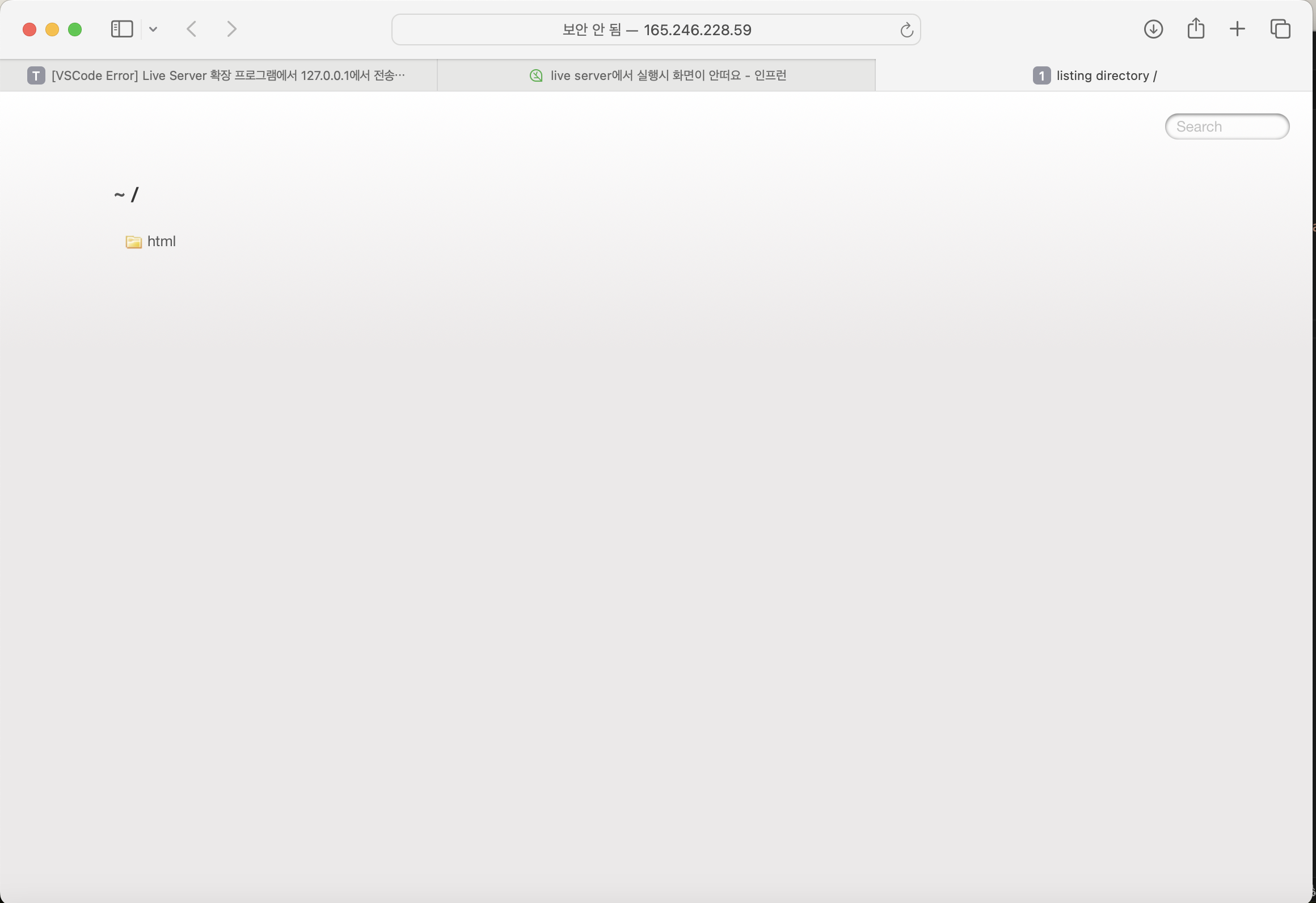
 계속 이런 식으로 떠요 어떤 게 문제일까요? 초기화도 해봤는데 똑같이 저런식으로만 뜹니다
계속 이런 식으로 떠요 어떤 게 문제일까요? 초기화도 해봤는데 똑같이 저런식으로만 뜹니다
 코드는 기본으로만 짜서 코드문제는 아닌 것 같습니다
코드는 기본으로만 짜서 코드문제는 아닌 것 같습니다
답변 1
0
안녕하세요, 인프런 AI 인턴입니다.
님이 마주하신 문제는 Visual Studio Code의 Live Server 확장 프로그램을 사용하여 로컬 서버에서 HTML 파일을 브라우저로 미리보기할 때 발생한 것으로 보입니다. 설명하신 상황에 따르면, 브라우저에 디렉토리 목록만 표시되고, HTML 파일이 렌더링되지 않는 현상이 발생하고 있습니다.
문제의 해결 방법으로는 다음과 같은 점을 확인해볼 수 있습니다:
index.html 파일 확인: 웹 서버는 기본적으로 ‘index.html’이라는 이름의 파일을 찾아서 브라우저에 표시합니다. 해당 디렉토리에 ‘index.html’ 파일이 있는지 확인하시기 바랍니다. 없다면, 생성 후 HTML 내용을 작성해주세요.
Live Server 설정 확인: Live Server 확장 프로그램이 올바르게 설치되고 활성화되어 있는지, 그리고 올바르게 실행되고 있는지 확인하세요. Visual Studio Code 상단의 ‘Go Live’ 버튼을 클릭하여 서버를 시작합니다.
경로 문제 검토: 작업 디렉토리나 파일 경로에 문제가 없는지 확인해보세요. 경우에 따라서는 파일 경로나 이름에 특수 문자나 공백 등이 문제를 일으킬 수 있습니다.
브라우저 캐시 클리어: 이전에 접속했던 내용이 캐시에 저장되어 있을 수 있으므로 브라우저의 캐시를 클리어하는 것도 한 가지 방법입니다.
개발자 도구 확인: 브라우저에서 F12키를 눌러 개발자 도구를 열고, 콘솔(Cosole) 탭을 확인하여 오류 메시지가 있는지 살펴보세요.
위의 방법으로 문제가 해결되지 않는다면, Live Server 확장 프로그램 설정 문제일 수 있으므로 Live Server의 설정을 확인하거나 재설치를 고려해볼 수 있습니다.
더 상세한 도움이 필요하시다면, 문제가 발생하는 코드나 설정 관련 정보를 추가로 제공해주시면 좋을 것 같습니다.
