인프런 커뮤니티 질문&답변
window.event 문제가 있어요
작성
·
270
0
섹션2. 훈훈한 Javascript에서
JS로 HTML태그 생성 강의 듣고 있습니다.
강의 초반부터 window.event.keyCode === 13을 조건문으로 활용하여 엔터키 입력을 감지하는 코드가 있는데..
저 같은 경우 event 부분에 가로줄이 그어지면서
 마우스를 올려 문구를 확인해보면
마우스를 올려 문구를 확인해보면
 'event' is deprecated. 라는 메시지가 나옵니다.
'event' is deprecated. 라는 메시지가 나옵니다.
경고 메시지만 출력되고 작동에 이상이 없다면 상관이 없지만,
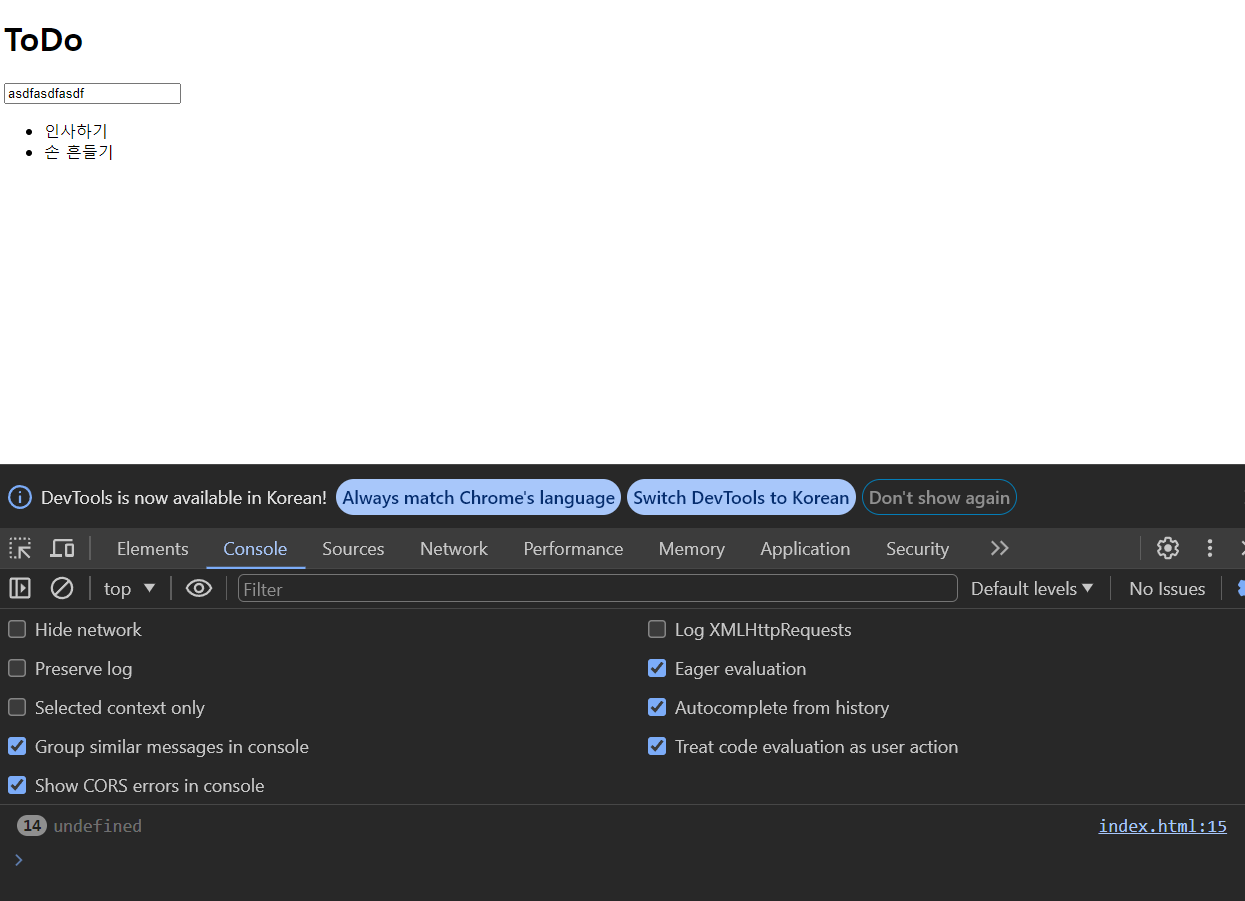
키 입력 시 마다 브라우저의 콘솔창에 undefined가 뜨고 엔터키 또한 마찬가지입니다.

구글링을 좀 해보니, event를 이용한 키 코드 체크를 하는 것이 권장되지 않는다고 하는데.. 다른 방법이 있나요? 구글링으로 찾은 포스팅들은 이해가 되지 않아서.. 도와주세요.

 오타 고쳐봤었는데... 해결이 안되네요 ㅜㅜ <form/>태그 공부해서 해볼게요..
오타 고쳐봤었는데... 해결이 안되네요 ㅜㅜ <form/>태그 공부해서 해볼게요..
<form><form/>태그 쪽 해결방법이 이해되지 않아서 ChatGPT의 도움을 받아 다른 방법을 사용해봤습니다.
수정한 모습입니다.
event = event || window.event 이 부분이 이해가 잘 되지 않아 추가적으로 물어보았는데 설명을 봐도 이해가 되지를 않네요.. 찝찝한 기분으로 넘어가고 싶지 않은데.. 뭔가 추가적인 설명을 해주실 수 있을까요 ㅜㅜ 아래는 GPT의 설명입니다.
GPT :
이 코드는 이벤트 객체를 처리하는 방법 중 하나로, 이벤트 객체를 인자로 받는 핸들러 함수의 매개변수로부터 이벤트 객체를 얻는 것이 보편적입니다. 그러나 이 코드는 이벤트 객체가 전달되지 않은 경우를 대비하여 조치를 취하고 있습니다.
대부분의 브라우저에서는 이벤트 객체를 이벤트 핸들러 함수에 자동으로 전달합니다. 그러나 일부 오래된 브라우저에서는 이러한 기능을 제공하지 않는 경우도 있습니다. 이 경우, 전역 변수인
window.event를 통해 이벤트 객체에 접근할 수 있습니다.따라서
event = event || window.event;라인은 다음과 같은 역할을 합니다:핸들러 함수의 매개변수인
event가undefined또는null이라면, 이벤트 객체가 매개변수로 전달되지 않은 것으로 간주합니다.이 경우,
window.event를 사용하여 전역적으로 접근 가능한 이벤트 객체를 가져옵니다.이를 통해 코드가 오래된 브라우저에서도 동작할 수 있도록 합니다.
이렇게 함으로써 이벤트 핸들러 함수 내에서
event객체를 사용할 수 있게 됩니다. 이 코드는 브라우저 간의 호환성을 유지하기 위한 것으로, 일반적으로 오래된 브라우저와의 호환성을 고려할 때 사용됩니다. 최신의 브라우저에서는 이러한 접근 방식을 사용할 필요가 없을 수 있습니다.위 설명에 따르면.. 그냥 window.event로 if문안에서 바로 사용할 때와 어떤 점이 다른것인지 모르겠습니다..