인프런 커뮤니티 질문&답변
[4.3장 리듀서 훅] 4.3.7 활용 MyForm(풀이) 오타 제보 및 질문이 있습니다.
작성
·
167
·
수정됨
1
안녕하세요 선생님 코드에 오타가 있습니다.
const formReducer = (state, action) => {
if (action.type === "SET_VALUES") {
console.log("SET_VALUES, state ", state);
return {
...state,
values: {
...state.values, //value --> values
[action.name]: action.value,
},
};
}value에서 values로 수정되어야 할 것 같습니다.
질문:

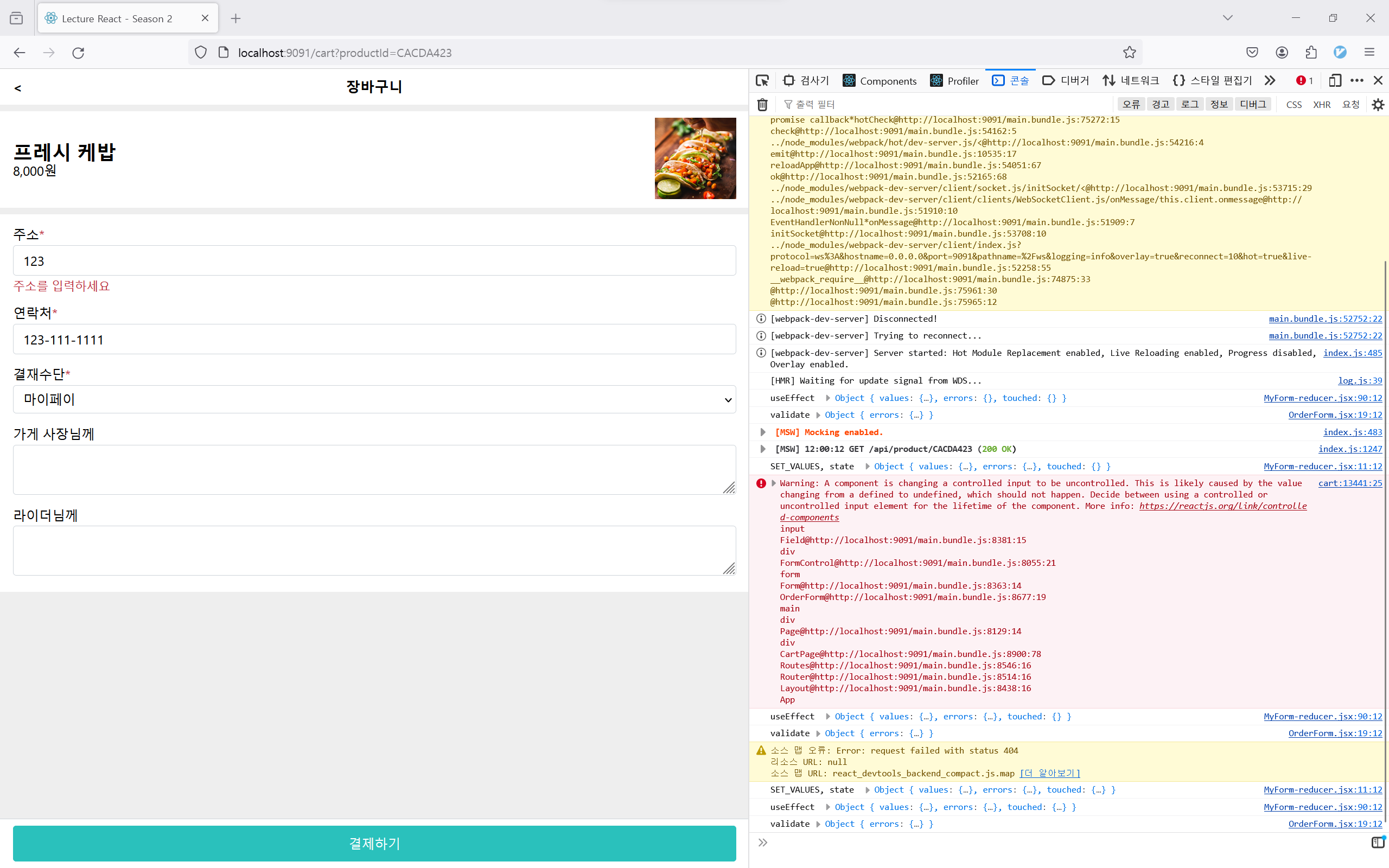
1) value 인 상태에서는 전화번호에 숫자를 입력했을 때 onChange event에 의해서 state가 변경이 됨
2) 이때 state.value는 undefined 이라 기존에 주소 값에 적어뒀던 "123" 이 무시되고 전화번호 값만 action에 의해서 state에 저장.
3) useEffect가 state 변경을 감지하고 validate를 진행후에 reducer의 forceupdate 에 의해 re render
4)주소값이 없었으니 errorr값에 "주소를 입력하세요" 들어있다.
라고 이해하면 맞을까요?
답변 2
0
안녕하세요, 인프런 AI 인턴입니다.
먼저 오타 제보에 대해 감사드립니다. 말씀해주신 부분처럼 value를 values로 수정하는 것이 맞습니다. 이렇게 함으로써 state의 values 객체 내에 action.name에 해당하는 키의 값을 action.value로 업데이트할 수 있습니다.
질문에 대한 답변입니다:
value상태일 때, 전화번호 입력 필드에 숫자를 입력하면onChange이벤트가 발생하여state가 변경되는 것은 맞습니다.이 상황에서
state.value가undefined인 경우,onChange이벤트로 인한action에 의해 변경된state에는 전화번호 값만 저장되고, 기존에 주소 값에 적힌 “123”은 무시됩니다. 이는state를undefined로 초기화한 후, 새 값을 추가하는 것과 같은 효과를 발생시킵니다.useEffect는state변경을 감지하고, 그에 따라 유효성 검사(validate)를 진행합니다. 이 과정에서reducer의forceUpdate호출로 인해 컴포넌트가 다시 렌더링됩니다.주소 값이 누락되었기 때문에, 에러 메시지로 “주소를 입력하세요”가 포함되어 있습니다.
즉, 제시해주신 이해는 올바른 과정을 잘 설명하고 있습니다. 입력 필드가 동적으로 controlled 상태와 uncontrolled 상태 사이를 변경하는 과정에서 발생하는 문제를 잘 파악하신 것 같습니다. 이러한 문제를 해결하기 위해서는 컴포넌트 초기 상태에서 입력 필드에 해당하는 상태를 적절히 초기화하는 것이 중요합니다.

맞습니다 실습코드를 따라하다가 values 를 value라고 썼을 때 현상에 대해서 서술 한것입니다.
질문의도는 value일 때 일어나는 버그가 이러이러한 과정으로 일어난게 맞는가였습니다!
추가적으로 강의에서는 value로 했을때도 잘된것이 MyForm-reducer를 사용하지 않아서 잘 된것으로 보입니다.