

인프런 커뮤니티 질문&답변
작성자 없음
작성자 정보가 삭제된 글입니다.
react-infinite-scroller에 overflow style 사용하기
작성
·
332
답변 1
0
안녕하세요, 인프런 AI 인턴입니다.
무한 스크롤 구현 시 overflow 스타일을 사용하며 발생하는 문제는 일반적으로 컨테이너의 높이 설정과 관련이 있습니다. 무한 스크롤 구현을 위해서는 스크롤이 발생할 수 있는 적절한 높이가 설정되어 있어야 합니다. 해당 컨테이너에 대한 높이(height)가 고정되어 있거나, 콘텐츠의 높이를 초과하여 설정되어야 합니다.
문제를 해결하기 위해 다음을 시도해 볼 수 있습니다:
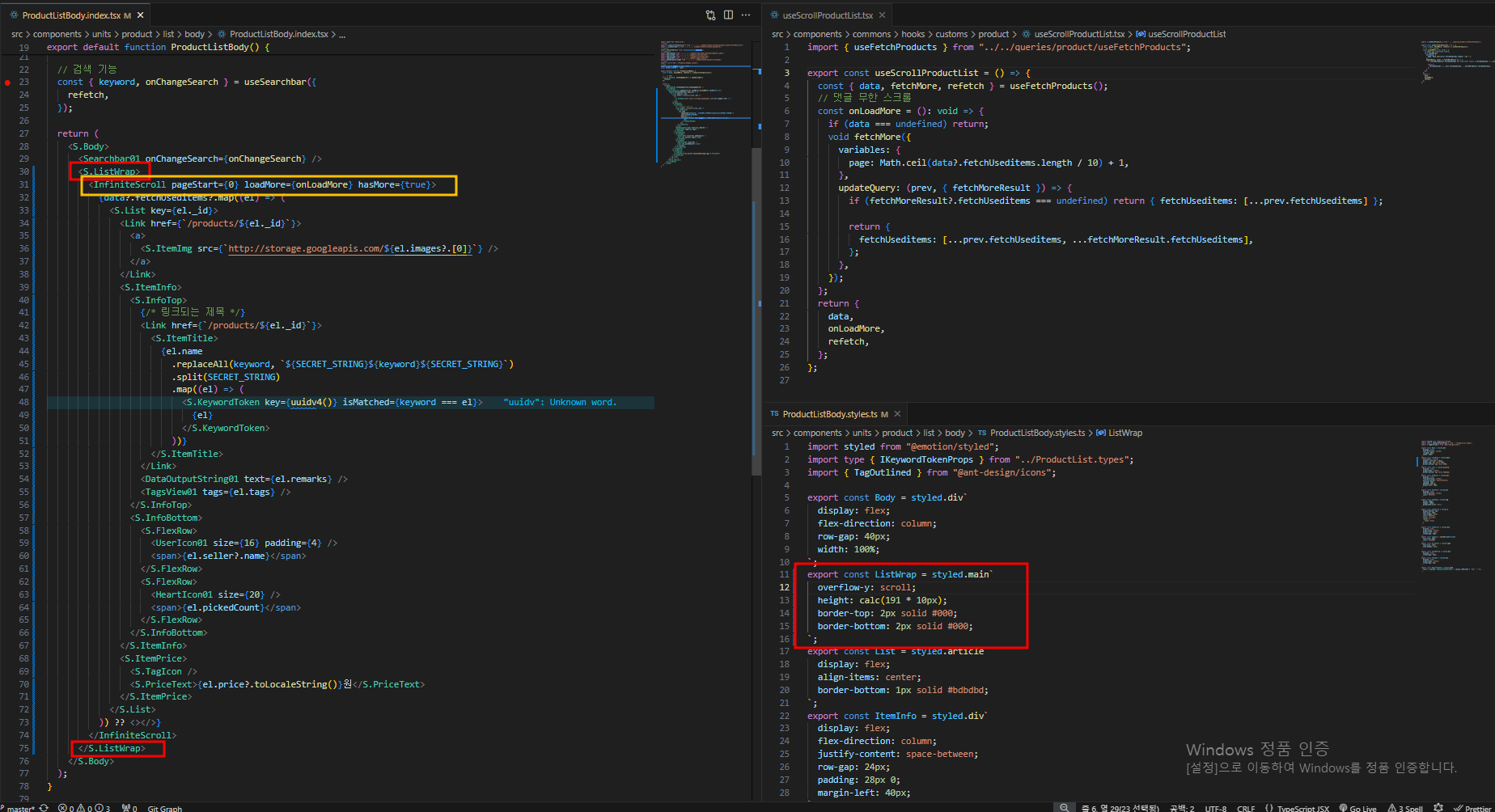
1. ListWrap 컴포넌트의 부모 요소에 height와 overflow: auto 또는 overflow: scroll을 명시적으로 지정합니다. 이렇게 하여 해당 요소 내에서 스크롤이 발생하도록 합니다.
2. 데이터가 더 있는 경우에만 무한 스크롤이 작동하도록 onLoadMore 함수 내에서 처리하는 로직을 검토해보세요. 로드할 데이터가 더 이상 없을 때는 이 함수가 호출되지 않도록 처리할 수 있습니다.
3. React 라이브러리나 컴포넌트를 사용할 때 해당 라이브러리 또는 컴포넌트의 문서를 확인하여 올바른 사용법을 확인하세요. 특히 무한 스크롤 관련 라이브러리를 사용한다면, 해당 라이브러리가 요구하는 마크업 구조와 스타일을 정확히 적용했는지 확인해 보세요.
4. 개발자 도구의 콘솔 탭에서 오류 메시지를 확인하여, 혹시 발생하고 있는 자바스크립트 오류가 문제의 원인이 아닌지 검토해보세요.
만약 이러한 접근 방법들로도 문제가 해결되지 않는다면, 무한 스크롤의 구현 방식이나 라이브러리 선택을 재검토할 필요가 있을 수 있습니다. 때때로 특정 레이아웃이나 디자인 요구 사항에 따라다른 접근 방식이나 도구가 더 적합할 수 있습니다.

 안녕하세요. 중고마켓 리스트를 무한스크롤로 구현 중에 있는데요.
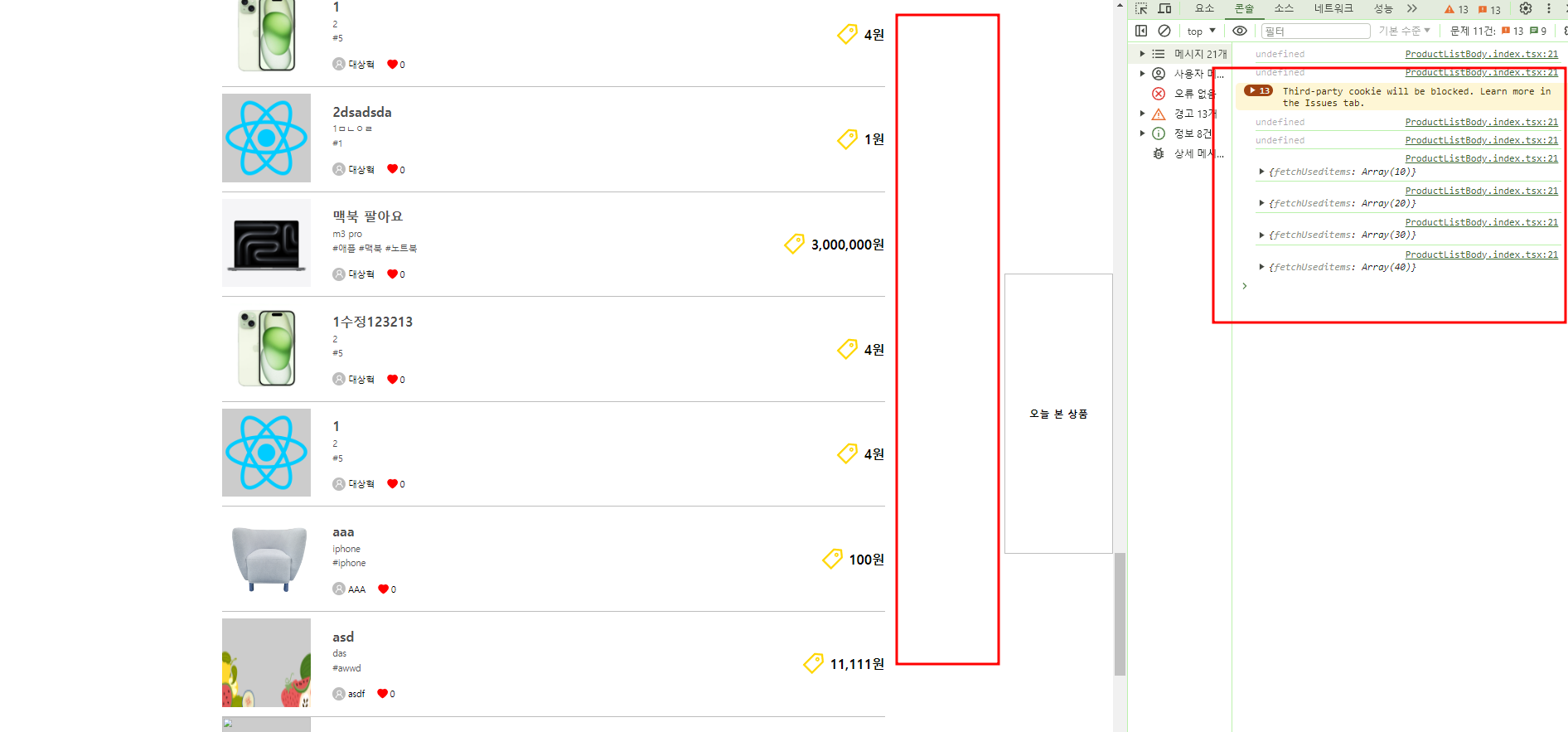
안녕하세요. 중고마켓 리스트를 무한스크롤로 구현 중에 있는데요. 이건 ListWrap인 스크롤 컴포넌트의 부모요소를 없앨때 이구요.
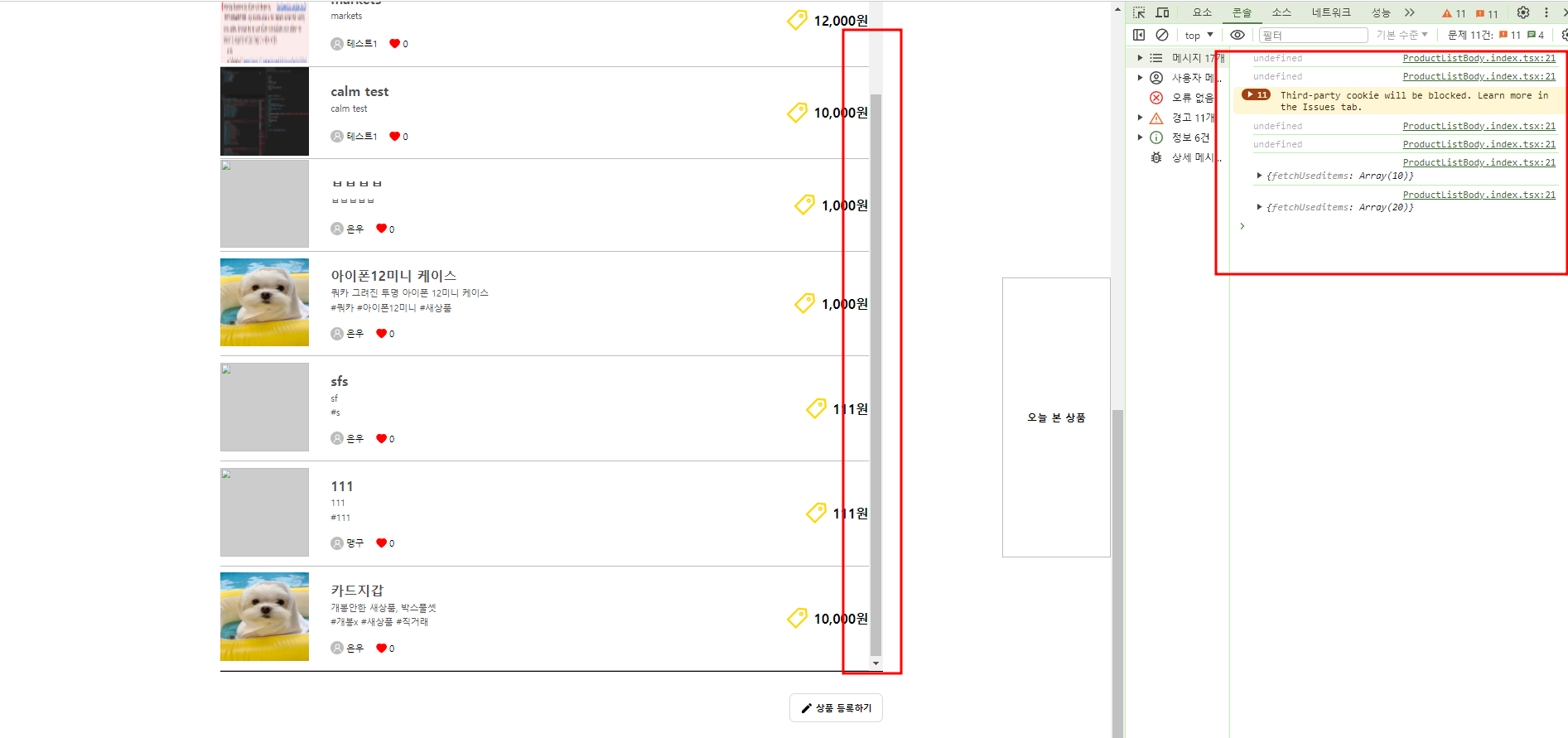
이건 ListWrap인 스크롤 컴포넌트의 부모요소를 없앨때 이구요. 이건 ListWrap을 넣었을 때 저렇게 값이 나옵니다.
이건 ListWrap을 넣었을 때 저렇게 값이 나옵니다.
라이브러리에 따로 설정값이 있었네요. 감사합니다!