

인프런 커뮤니티 질문&답변
redux-thunk CRA로 세팅 후 오류
작성
·
209
·
수정됨
1
 ㅠㅠㅠㅠㅠㅠ 강사님 ... ㅠㅠㅠㅠㅠ
ㅠㅠㅠㅠㅠㅠ 강사님 ... ㅠㅠㅠㅠㅠ
이번에는 yarn, create-react-app으로 해서 다시 해당 실습 진행해보고 있는데요...
(npx로 cra 설치하는데 예전엔 잘 썼었는데 왜인지 모르겠는데 계속 에러가 나서 똑같이는 못했어요...)
강의와 동일한 코드인데 에러문구대로 한건지 모르겠는데
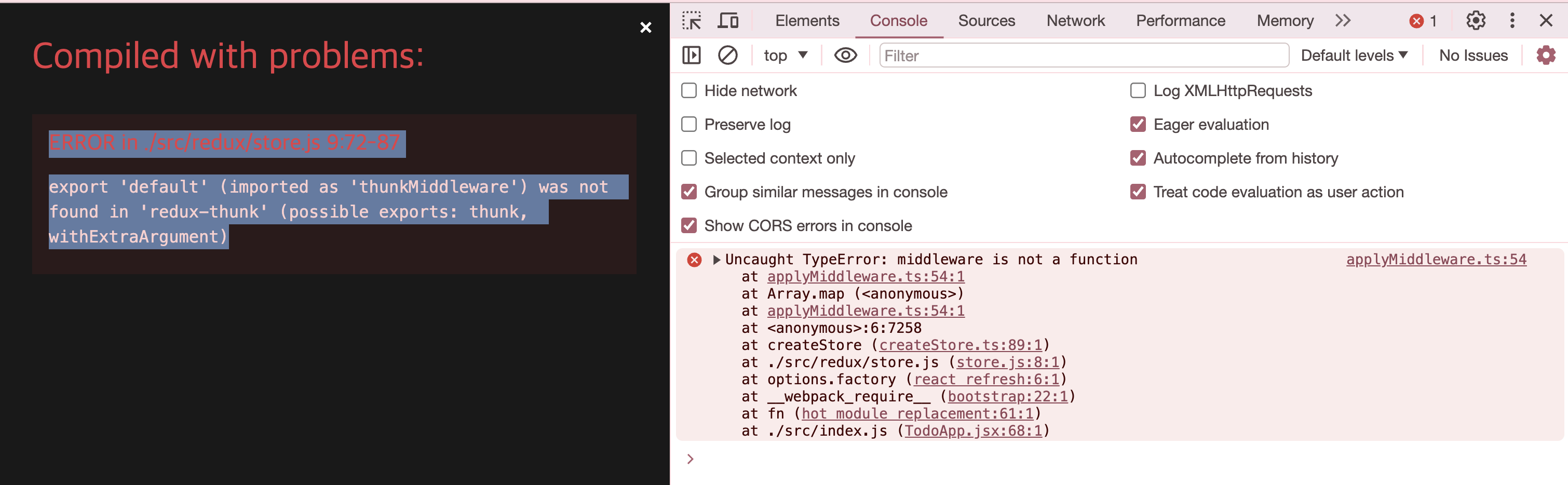
import thunkMiddleware from "redux-thunk";의 thunkMiddleware 키워드를 thunk로 변경했더니
어제와 같이 vite 패키지 에러가 콘솔창에 뜨더라구여.....
살려주세요ㅠㅠ
해당 작업한 것까지 커밋한 내용인데 혹시 봐주실 수 있을까요...ㅜㅜ
답변 2
1
1
Inje Lee (소플)
지식공유자
안녕하세요, 소플입니다.
확인해보니 redux-thunk 버전이 3점대로 올라가면서 패키지가 변경되어 생긴 문제였네요.
https://github.com/reduxjs/redux-thunk/discussions/358
import하는 부분을 아래와 같이 수정해서 진행해주시면 됩니다!
import { thunk as thunkMiddleware } from 'redux-thunk';
제가 redux-toolkit만 사용하고 thunk를 직접 사용하지 않다보니 새로운 버전에 대한 트래킹이 조금 늦었네요~
이 부분은 실습 코드에 따로 명시해두도록 하겠습니다~!😀
감사합니다.
