인프런 커뮤니티 질문&답변
선생님, 아이콘 관련 질문이 있습니다.
작성
·
1.9K
0
선생님 안녕하세요.
앱 디자인을 하다가 막히는 점이 있어서 질문드립니다.
구글 머터리얼 가이드에선 아이콘 최소 터치 타겟 영역을 48*48dp(안드로이드), 아이콘 획 두께를 2dp로 권장하는데,
이 규칙에서 벗어난 레퍼런스가 있어서요.
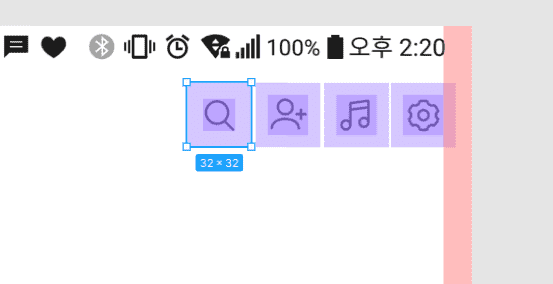
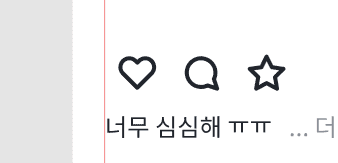
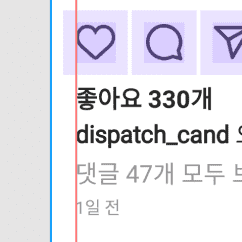
인스타그램 아이콘을 재봤더니 영역이 32*32dp정도로 터치 영역이 측정이 되었고

카카오톡 아이콘을 재봤더니 마찬가지로 32dp*32dp 정도로 측정이 되었습니다.
게다가 카카오톡은 아이콘 획 두께가 1dp 정도 돼보였어요. 어떤 것은 1dp 미만으로 보였습니다.
그래서 질문은요.
1. 실무에서는 아이콘을 어느 정도의 탭 영역과 획 두께로 제작하는지 말씀해주실 수 있을까요?
(48dp가이드는 공식적인 가이드일 뿐, 실제 디자인은 32dp를 많이 사용하는 트렌드나 맥락이 존재하는 것일까요?)
2. 만약 실무에선 구글 머터리얼 가이드와 다른 기준이 있다면 어떤 기준이 있을지 궁금합니다.
(검색 키워드라도 부탁드립니다!)
3. 아이콘의 터치 영역이 넓으면, 그리드에 맞춰도 정렬되어 보이지 않는 문제가 있는데요. 이럴경우 어떻게 처리하실까요?
(실제 아이콘이 그려진 라이브 영역을 그리드에 맞추는 게 일반적인가요? )
선생님 강의는 모두 구매해서 열심히 신입디자이너 취업준비하고 있습니다. 유튜브도 잘 보고 있어요!
좋은 강의 늘 감사드립니다. 항상 건강하세요!
답변 1
2
1. 실무에서는 아이콘을 어느 정도의 탭 영역과 획 두께로 제작하는지 말씀해주실 수 있을까요?
(48dp가이드는 공식적인 가이드일 뿐, 실제 디자인은 32dp를 많이 사용하는 트렌드나 맥락이 존재하는 것일까요?)
우선 1X 환경을 기준으로 24dp 의 기준으로 아이콘은 디자인된다고 보면 되며, 48dp는 터치영역을 포함하여 계산한 결과입니다. 측정하신 영역은 padding 영역까지 포함해서 32dp를 의미하는 것으로 보여집니다 48dp는 기준이지만 이를 꼭 지켜야하는 것은 아닙니다. 다만 너무 작은 영역을 터치 영역으로 만들면 사용자가 불편하겠죠. Material Design은 오랜 연구를 기반으로한 디자인 시스템이자 가이드일 뿐 실무에서는 이 가이드를 기반으로 앱의 특성에 맞게 적절하게 변화를 주는 것은 큰 무리는 없습니다.
따라서 아이콘의 탭 영역은 24dp보다는 무조건 커야 하며, 48dp라는 적절한 기준에 맞추는게 좋지만 iOS에서는 44pt를 기준으로 하는 만큼 32dp정도는 큰 무리없다고 보셔도 됩니다.
인스타그램의 아이콘과 텍스트는 매우 작게 구성되어있습니다. 앱의 특성이 텍스트에 있지 않고 사진이 중심이기 때문이라고 보셔도 좋습니다. 또한 인터렉션을 기준으로 피드에서의 아이콘 역할이 큰 비중을 차지하지 않는 만큼 크기는 적절한 크기를 유지해도 되는 앱이기 때문입니다.
실무에서는 앱의 특성에 맞게 유동적으로 디자인해도 무방합니다 정답이 없어요 ㅜㅠ
2. 만약 실무에선 구글 머터리얼 가이드와 다른 기준이 있다면 어떤 기준이 있을지 궁금합니다.
Apple HIG(Human interface guidelines)를 참고해보시면 도움 되실겁니다. 다만 너무 많은 기준을 참고하기 보다는 Material을 기반으로 하시길 추천드립니다.
3. 아이콘의 터치 영역이 넓으면, 그리드에 맞춰도 정렬되어 보이지 않는 문제가 있는데요. 이럴경우 어떻게 처리하실까요?
(실제 아이콘이 그려진 라이브 영역을 그리드에 맞추는 게 일반적인가요? )
보통은 아이콘의 터치 영역은 무시하고 아이콘 자체의 그리드를 맞추는게 일반적입니다. 터치영역을 고려하지 않고 아이콘을 배치하면서 그리드를 넘어가는건 무시하셔도 됩니다 :)