인프런 커뮤니티 질문&답변
redux-thunk 실습 오류
작성
·
246
·
수정됨
1

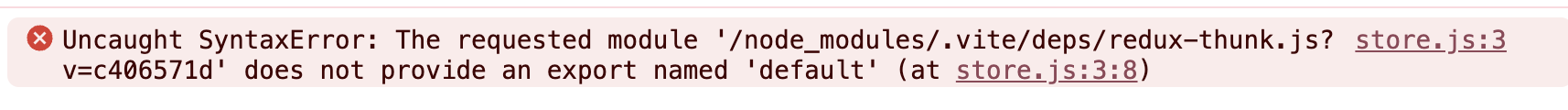
Uncaught SyntaxError: The requested module '/node_modules/.vite/deps/redux-thunk.js?v=c406571d' does not provide an export named 'default' (at store.js:3:8)
(내용 수정 및 진행상태 업데이트 2023.03.21 am 02:33)
비트로 설치한 모듈에서 제공하지 않는 내보내기라길래
해결방법 찾아보다가
https://github.com/reduxjs/redux-templates
여기에 있는 리드미 내용대로
yarn add vite-template-redux
설치를 하긴 했는데
Vite, with TypeScript 가 아니라 React로 해서 그런지는 모르겠는데
그래도 같은 오류가 뜨네요ㅠㅠㅠ
아래는 각각 입력한 코드 내용입니다
store.js
import { applyMiddleware, compose, createStore } from "redux";
import rootReducer from "./reducers";
import thunkMiddleware from "redux-thunk";
// import asyncFunctionMiddleware from "./middlewares/asyncFunctionMiddleware";
const composeEnhancers = window.__REDUX_DEVTOOLS_EXTENSION_COMPOSE__ || compose;
const store = createStore(
rootReducer,
composeEnhancers(applyMiddleware(thunkMiddleware))
);
export default store;addTodoThunks.js
import {
addTodo as addTodoActionCreator,
removeTodo as removeTodoActionCreator,
} from "../actions/todoAction";
const TODO_MAX_COUNT = 3;
function addTodoThunkActionCreator(text) {
return async function addTodoThunk(dispatch, getState) {
const state = getState();
if (state.todo.length < TODO_MAX_COUNT) {
dispatch(addTodoActionCreator("아이템 추가중..."));
setTimeout(() => {
dispatch(removeTodoActionCreator());
dispatch(addTodoActionCreator(text));
}, 3000);
return;
} else {
dispatch(addTodoActionCreator("최대 개수 초과!"));
setTimeout(() => {
dispatch(removeTodoActionCreator());
}, 3000);
}
};
}
export default addTodoThunkActionCreator;
TodoAppContainer.js
import { connect } from "react-redux";
// import {
// addTodoActionCreator,
// removeTodoActionCreator,
// removeAllActionCreator,
// } from "../actions";
// import {
// addTodoActionCreator,
// removeTodoActionCreator,
// removeAllActionCreator,
// } from "../ducks/todoDuck";
import {
addTodo as addTodoActionCreator,
removeTodo as removeTodoActionCreator,
removeAll as removeAllActionCreator,
} from "../actions/todoAction";
import addTodoThunkActionCreator from "../thunks/addTodoThunks";
import TodoApp from "../../components/TodoApp";
function mapStateToProps(state, ownProps) {
return {
todoItems: state.todo,
};
}
function mapDispatchToProps(dispatch, ownProps) {
return {
addTodo: (text) => {
// dispatch(addTodoActionCreator(text));
dispatch(addTodoThunkActionCreator(text));
},
removeTodo: () => {
dispatch(removeTodoActionCreator());
},
removeAll: () => {
dispatch(removeAllActionCreator());
},
triggerAsyncFunction: (asyncFunction) => {
dispatch(asyncFunction);
},
};
}
const TodoAppContainer = connect(mapStateToProps, mapDispatchToProps)(TodoApp);
export default TodoAppContainer;
답변 2
1
아앗 그렇군오…!!! 감사합니다!!!!
우선 알려주신 방식으로 진행해보고 다음에 또 막히면
같은 환경으로 다시 세팅해서 작업해버겠습니다..!ㅠㅠ
(yarn, vite REACT 로 작업하고 있었습니다!)
1
안녕하세요, 소플입니다.
사용하신 패키지를 살펴봤는데, 해당 패키지는 redux-toolkit이 이미 설치된 상태이며 TypeScript까지 적용되어 있는 형태네요~
그래서 아무래도 저희 강의 실습과는 여러가지로 환경이 맞지 않을 것으로 보입니다.
그리고 겪으신 에러는 패키지 코드를 보니 아래와 같이 thunk가 named export만 되어 있어서 발생한 에러인데,
이부분은 패키지의 문제라기 보다는 뭔가 작성하신 코드가 사용하는 환경과 맞지 않아서 생기는 문제인 것 같습니다.
import {
thunk,
withExtraArgument
} from "./chunk-RDDYTHDP.js";
import "./chunk-LNEMQRCO.js";
export {
thunk,
withExtraArgument
};
//# sourceMappingURL=redux-thunk.js.map
여러가지 부분을 수정해서 사용하면 되겠지만,
혼자서 실습하실 때는 시행착오를 많이 겪으셔야 할 것 같으므로 우선은 강의와 동일한 환경에서 실습을 진행해주시면 좋을 것 같습니다! 😀
그리고 만약 지금 상태에서 계속 실습을 진행하고 싶으시다면,
GitHub에 코드를 올리시고 링크를 제게 공유해주시면 제가 직접 살펴보도록 하겠습니다!
감사합니다.
