

인프런 커뮤니티 질문&답변
도커 파일의 WORKDIR 관련하여 질문이 있습니다.
해결된 질문
작성
·
352
·
수정됨
1
안녕하세요 강의 잘 보고 있습니다.
다름이 아니라 도커 파일의 'WORKDIR' 관련하여 궁금한 점이 생겨 질문을 드립니다.
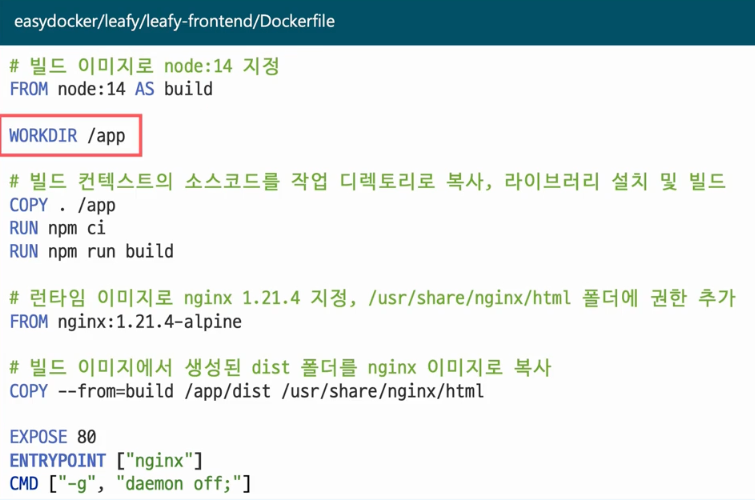
 현재 강의에서 사용하고 있는 도커 파일은 위와 같습니다.
현재 강의에서 사용하고 있는 도커 파일은 위와 같습니다.
그리고 WORKDIR 명령어를 통해 먼저 경로를 지정해줍니다.
그러나 node 14버전 이미지를 통해 생성한 컨테이너를 직접 확인해본 결과 해당 컨테이너에는 /app 이라는 디렉토리가 존재하지 않습니다.
저의 생각으로는 /app이라는 경로를 직접 생성하거나 혹은 대신 생성해주는 무언가가 있어야만 에러가 나지 않고 정상동작할 듯 한데 제가 혹시 놓치고 있는 부분이 있을까요?
답변 1
1
bayyyy님 안녕하세요, 데브위키입니다.
질문 주신 내용의 /app이 조회되지 않는 이유는 WORKDIR /app 지시어가 적용된 부분이 node:14 이미지이기 때문입니다!
멀티스테이지 빌드이다 보니 node:14 이미지는 빌드에만 사용되고, 최종 결과물 이미지는 nginx:1.21.4-alpine을 기반으로 빌드된 이미지 이기 때문에 컨테이너 내부를 확인하셨을 때 /app 경로가 없는 것이 정상입니다 😀
지금 올려주신 도커파일에서
FROM nginx:1.21.4-alpine
라인 바로 아래에
WORKDIR /testdir
을 추가하신 후 컨테이너를 확인해 보시면 testdir이라는 경로가 정상적으로 생성되어 있을 것입니다.
정리하자면 멀티스테이지 빌드를 사용한 파일이다 보니 2개의 FROM 지시어가 사용되었고, WORKDIR /app은 첫 번째 빌드 스테이지에(node)만 영향을 주는 지시어여서 최종 실행 컨테이너인 nginx 에서는 확인이 되지 않게 됩니다!
강의 들으시면서 더 궁금하신 부분이 있으면 편하게 질문주세요 ☺
