

인프런 커뮤니티 질문&답변
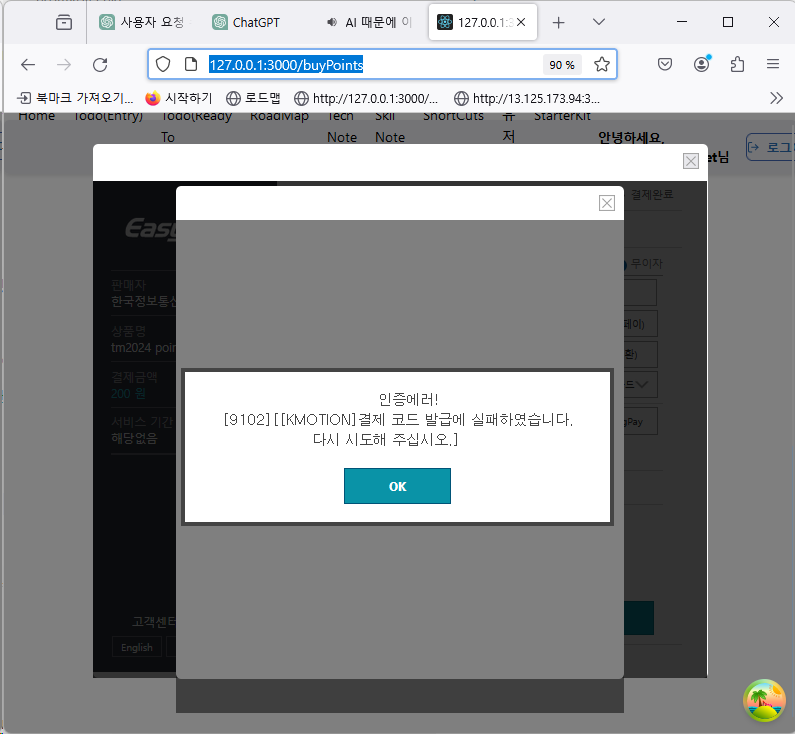
next js 에서 결제 구현할때 에러 발생하는데 디버깅 팁 주실수 있나요?
작성
·
209
·
수정됨
0

에러가 발생한 코드```
// pages/buyPoints.tsx
import { useState } from 'react';
import { useRouter } from 'next/router';
import { Box, Button, Input, Heading, Flex } from '@chakra-ui/react';
import { v4 as uuidv4 } from 'uuid';
const BuyPointsPage: React.FC = () => {
const router = useRouter();
const [points, setPoints] = useState<number>(0);
const [merchantUid, setMerchantUid] = useState<string>(uuidv4()); // UUID 생성 및 상태 관리
const handleBuyPoints = () => {
try {
// 포인트를 구매하는 로직을 구현
const IMP = window.IMP;
const code = process.env.PORTONE_SHOP_ID;
IMP.init(code);
const payment_props = {
"merchant_uid": merchantUid + "tm2024", // UUID 사용
"name": "tm2024 point",
"amount": points, // 입력한 포인트 값을 amount에 설정
}
IMP.request_pay(payment_props, function (response: any) {
// 결제 완료 후 처리할 로직 작성
location.href = "127.0.0.1:3000/";
});
} catch (error) {
console.error(error);
}
};
return (
<Flex direction="column" alignItems="center">
<Box p={4}>
<Heading size="md" mb={4}>포인트 구매 페이지</Heading>
<Flex alignItems="center">
<Input
type="number"
value={points}
onChange={(e) => setPoints(parseInt(e.target.value))}
placeholder="구매할 포인트를 입력하세요"
mr={2}
/>
<Button onClick={handleBuyPoints} colorScheme="blue">
포인트 구매
</Button>
</Flex>
</Box>
</Flex>
);
};
export default BuyPointsPage;https://github.com/hyunsokstar/frontend-for-tm2024/blob/main/src/pages/buyPoints.tsx답변 1
1
이진석
지식공유자
안녕하세요.
포트원 API를 활용해서 request_pay 호출하고 콜백 호출되는 부분은 프론트엔드 단에서는 프론트엔드 구현기술에 상관없이 payment_props 값만 잘 지정해주시면 됩니다. 포트원 API 동작 부분이니깐요.
payment_props 값을 출력하시어 정확히 확인해보시구요. 사용하시는 PG에서는 지정하신 props 외에 추가 속성을 요구할 수도 있습니다.
서버없이 로컬에서 html 만드신 후에 html 더블클릭해서 서버없이 여셔도, props 인자만 받으면 결제까지 진행됩니다.
nextjs가 아니라, 단일 HTML 만으로 해당 이슈를 재현해보시구요. 현 이슈가 재현이 된다면, 그 HTML 파일과 함께 포트원 측에 문의하시면, 포트원에서도 재현이 되니까 문제 해결을 위한 정확한 답변을 줄 수 있을 겁니다.
화이팅입니다~! 👍

강의 프로젝트의 단일 html 에서 원래 결제 테스트가 되서 react 에서 해본거였는데요 다시 한번 실행 해보니 안되서 혹시나 해서 홈페이지 가서 pg 사를 바꿨더니 됩니다 ^^; 알려주신데로 코드 상에서 디버깅해야할 문제이기 보다 설정의 문제였던거 같습니다 ! 감사합니다 !