인프런 커뮤니티 질문&답변
fresh에 대하여 질문있습니다.
작성
·
298
0
안녕하세요. 제로초님 좋은 강의 감사합니다.
해당 강의에서 fresh 상태일 때는 새로고침을 해도 서버에서 데이터를 가져오지 않고 캐시된 데이터를 사용한다고 하셨습니다.
그래서 fresh 상태일 때 새로고침을 하여 FollowRecommendSection를 트리거 하였고 해당 API가 요청이 되는지 보았습니다.
export default function FollowRecommendSection() {
const { data } = useQuery<User[]>({
queryKey: ['users', 'followRecommends'],
queryFn: getFollowRecommends,
staleTime: 60 * 1000, // fresh -> stale, 5분이라는 기준
gcTime: 300 * 1000,
});
return data?.map((user) => <FollowRecommend user={user} key={user.id} />);
}
export async function getFollowRecommends() {
const res = await fetch(`http://localhost:9090/api/followRecommends`, {
next: {
tags: ['users', 'followRecommends'],
},
cache: 'no-store',
});
...
}
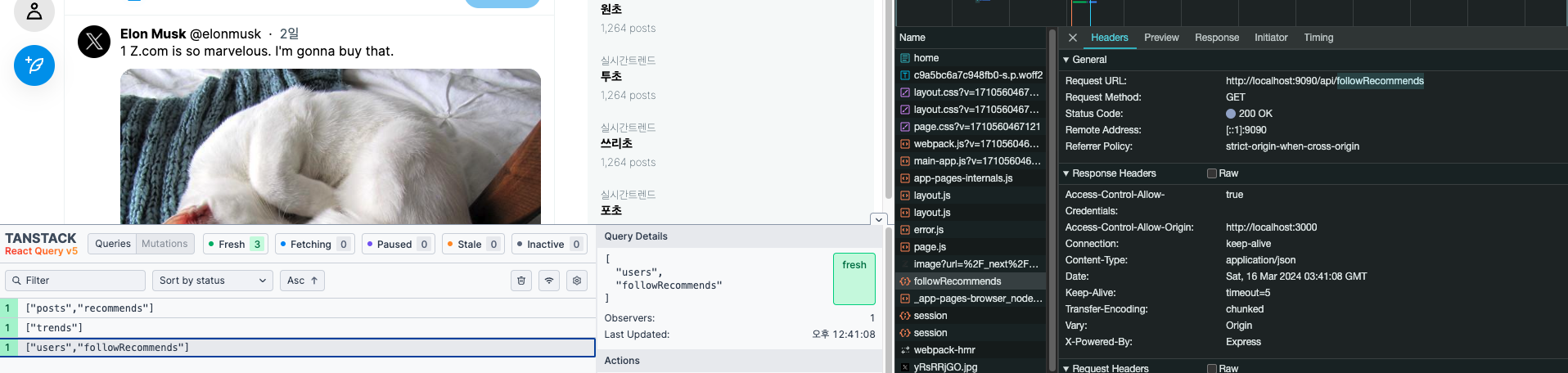
그런데 개발자도구 네트워크 탭에서는 밑에 사진과 같이
해당 API가 다시 요청되는것을 확인할 수 있었습니다.

fresh라 할지라도 API 요청은 항상 이루어지며 데이터만 캐시된 것을 ?? 가져오는 것인지 궁금합니다.
감사합니다.
답변 1
0
제로초(조현영)
지식공유자
새로고침이요..? 새로고침이면 브라우저 페이지를 다시 띄우는 거니까 당연히 요청을 새로 합니다.
컴포넌트를 다시 띄우든가, 리렌더링 등의 이유로 useQuery가 다시 실행될 때 기존 캐시가 fresh라면 기존 캐시를 그대로 사용하고 새 요청을 안 보내는 것입니다.

아~ 영상의 12:10에서 새로고침을 해도 백앤드 서버에서 데이터를 가져오는 것이 아닌, 캐시에서 값을 가져온다는 말씀을 API 요청을 안 보내는 걸로 제가 착각한 듯 합니다.
감사합니다!