인프런 커뮤니티 질문&답변
헤더 - 컨텐츠 - 푸터 영역을 나누고 싶은데 방법이 있을까요..?
작성
·
298
·
수정됨
0
학습하는 분들께 도움이 되고, 더 좋은 답변을 드릴 수 있도록 질문전에 다음을 꼭 확인해주세요.
1. 강의 내용과 관련된 질문을 남겨주세요.
2. 인프런의 질문 게시판과 자주 하는 질문(링크)을 먼저 확인해주세요.
(자주 하는 질문 링크: https://bit.ly/3fX6ygx)
3. 질문 잘하기 메뉴얼(링크)을 먼저 읽어주세요.
(질문 잘하기 메뉴얼 링크: https://bit.ly/2UfeqCG)
질문 시에는 위 내용은 삭제하고 다음 내용을 남겨주세요.
=========================================
[질문 템플릿]
1. 강의 내용과 관련된 질문인가요? (예/아니오)예
2. 인프런의 질문 게시판과 자주 하는 질문에 없는 내용인가요? (예/아니오)예
3. 질문 잘하기 메뉴얼을 읽어보셨나요? (예/아니오)예
[질문 내용]
여기에 질문 내용을 남겨주세요.
안녕하세요 ! 영한 선생님 강의를 들으면서 토이 프로젝트를 진행 중에 있습니다.
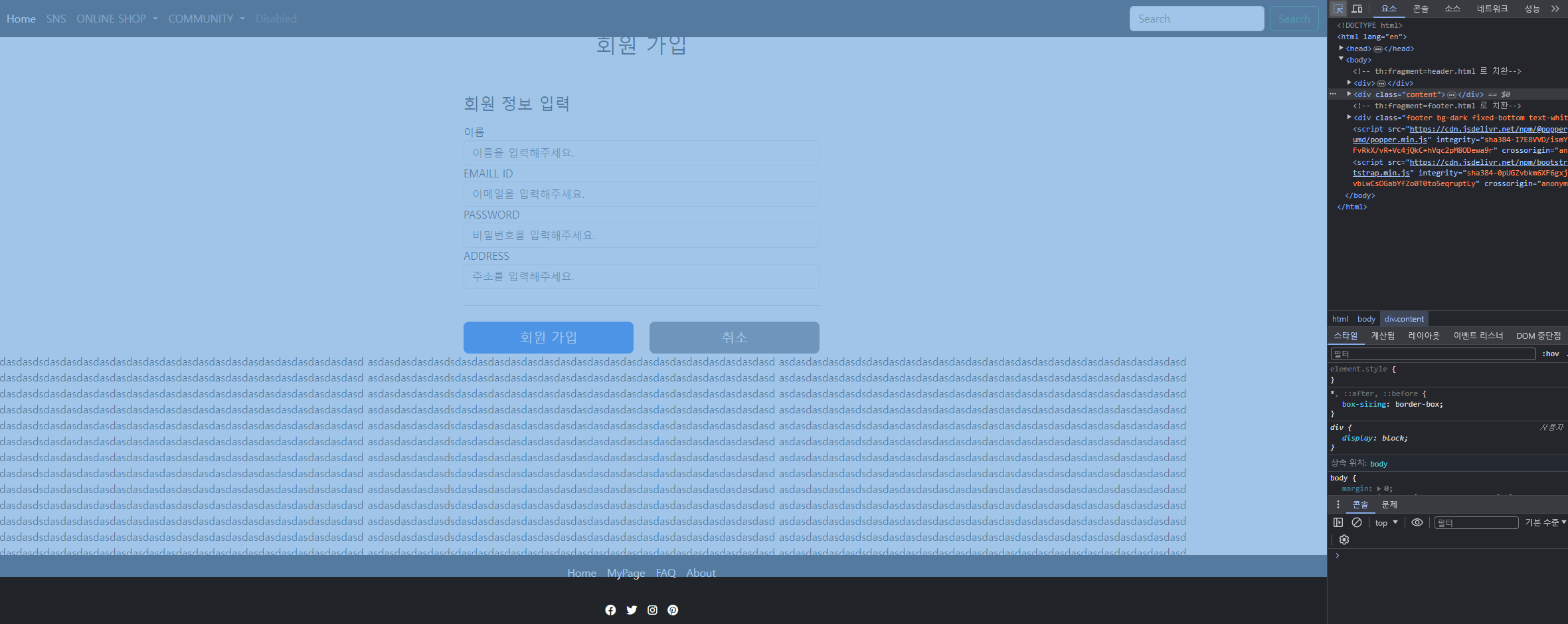
다름이 아니라 th:replace를 활용해 템플릿 영역을 헤더, 컨텐츠, 푸터 세 개의 영역이 나뉘어 지지 않고 컨텐츠 코드들이 헤더, 푸터 영역을 침범하더라구요..

header.html
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<div th:fragment="header">
<nav class="navbar navbar-expand-md navbar-dark bg-dark fixed-top">
<div class="container-fluid">
<a class="navbar-brand" href="#">갱이</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav me-auto mb-2 mb-lg-0">
<li class="nav-item">
<a class="nav-link active" aria-current="page" href="#">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">SNS</a>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="#" role="button" data-bs-toggle="dropdown" aria-expanded="false">
ONLINE SHOP
</a>
<ul class="dropdown-menu">
<li><a class="dropdown-item" href="#">NEW ARRIVAL</a></li>
<li><a><hr class="dropdown-divider"></a></li>
<li><a class="dropdown-item" href="#">OUTER</a></li>
<li><a class="dropdown-item" href="#">TOP</a></li>
<li><a class="dropdown-item" href="#">BOTTOM</a></li>
<li><a class="dropdown-item" href="#">A/C</a></li>
</ul>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="#" role="button" data-bs-toggle="dropdown" aria-expanded="false">
COMMUNITY
</a>
<ul class="dropdown-menu">
<li><a class="dropdown-item" th:href="@{/board/notice}">NOTICE</a></li>
<li><a class="dropdown-item" th:href="@{/board/review}">REVIEW</a></li>
<li><a class="dropdown-item" th:href="@{/board/qna}">Q&A</a></li>
</ul>
</li>
<li class="nav-item">
<a class="nav-link disabled" aria-disabled="true">Disabled</a>
</li>
</ul>
<form class="d-flex" role="search">
<input class="form-control me-2" type="search" placeholder="Search" aria-label="Search">
<button class="btn btn-outline-success" type="submit">Search</button>
</form>
</div>
</div>
</nav>
</div>
</html>
footer.html
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org" xmlns="http://www.w3.org/1999/html">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<div class="footer bg-dark fixed-bottom text-white" th:fragment="footer">
<footer>
<div class="container">
<ul class="nav justify-content-center pb-3 mb-3">
<li class="nav-item"><a href="#" class="navi-link px-2">Home</a></li>
<li class="nav-item"><a href="#" class="navi-link px-2">MyPage</a></li>
<li class="nav-item"><a href="#" class="navi-link px-2">FAQ</a></li>
<li class="nav-item"><a href="#" class="navi-link px-2">About</a></li>
</ul>
</div>
<!-- SNS 링크 -->
<ul class="nav justify-content-center">
<li><a href="https://facebook.com/example"><i class="fab fa-facebook px-2 text-white"></i></a></li>
<li><a href="https://twitter.com/example"><i class="fab fa-twitter px-2 text-white"></i></a></li>
<li><a href="https://instagram.com/example"><i class="fab fa-instagram px-2 text-white"></i></a></li>
<li><a href="https://pinterest.com/example"><i class="fab fa-pinterest px-2 text-white"></i></a></li>
</ul>
</footer>
</div>
<!-- Font Awesome 아이콘 JS -->
<script src="https://kit.fontawesome.com/a076d05399.js"></script>
</html>
layout1.html
<!DOCTYPE html>
<html lang="en"
xmlns:th="http://www.thymeleaf.org"
xmlns:layout="http://www.ultraq.net.nz/thymeleaf/layout">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!-- Font Awesome 아이콘 CSS -->
<link href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.4/css/all.min.css" rel="stylesheet">
<!-- Required meta tags -->
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.3/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-QWTKZyjpPEjISv5WaRU9OFeRpok6YctnYmDr5pNlyT2bRjXh0JMhjY6hW+ALEwIH" crossorigin="anonymous">
<!-- Custom styles for this template -->
<link th:href="@{/css/layout.css}" rel="stylesheet">
</head>
<body>
<!-- th:fragment=header.html 로 치환-->
<div th:replace="~{fragments/header :: header}"></div>
<div layout:fragment="content" class="content"></div>
<!-- th:fragment=footer.html 로 치환-->
<div th:replace="~{fragments/footer :: footer}"></div>
<script src="https://cdn.jsdelivr.net/npm/@popperjs/core@2.11.8/dist/umd/popper.min.js" integrity="sha384-I7E8VVD/ismYTF4hNIPjVp/Zjvgyol6VFvRkX/vR+Vc4jQkC+hVqc2pM8ODewa9r" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.3/dist/js/bootstrap.min.js" integrity="sha384-0pUGZvbkm6XF6gxjEnlmuGrJXVbNuzT9qBBavbLwCsOGabYfZo0T0to5eqruptLy" crossorigin="anonymous"></script>
</body>
</html>
혹시 해결 방안이 있을지 조심스레 여쭤드립니다..
항상 좋은 강의 자료 주셔서 감사합니다 !
답변 2
1
안녕하세요. l-o-bin님
죄송하지만 HTML, CSS 관련된 부분이어서 도움을 드리기는 어렵습니다.
질문 안내에서 말씀드린 것처럼 강의 학습에 관련된 질문을 올려주시길 부탁드립니다.
저도 마음으로는 도움을 드리고 싶지만, 하루에도 수많은 분들이 질문을 올려주십니다. 그래서 강의 학습과 관련된 질문에 초점을 맞추는 것이 맞다 생각합니다. 다시한번 이해를 부탁드립니다.

앗 데이비드님 주말인데도 불구하고 친절하게 답변주셔서 정말 감사드립니다 !

지금 저 영역들이 컨텐츠 부분인데 영역이 나뉘어지게 침범하지 않게끔 할 수 있는 방법이 있을까요..?