인프런 커뮤니티 질문&답변
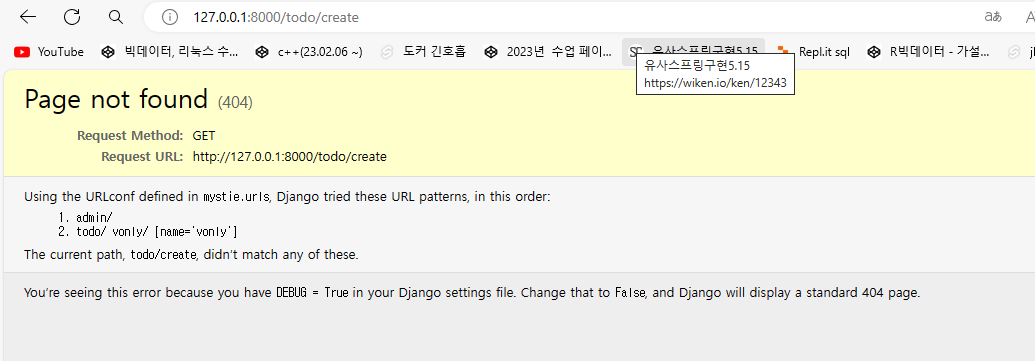
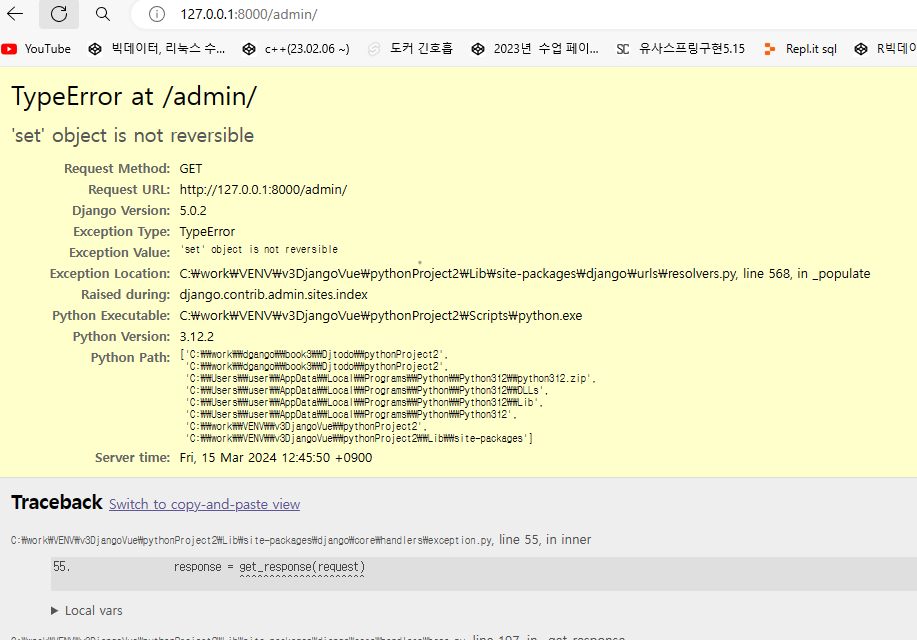
화면 에러화면이 자꾸 뜨네요..
작성
·
281
·
수정됨
0

/ url로 들어가면 다 이렇게 page not found가 떠요..
url로 리다이렉션 되는건 저렇게 다 나오네요...
저의 urls.py는 이렇습니다.
from django.contrib import admin
from django.urls import path, include
urlpatterns = [
path('admin/', admin.site.urls),
path('todo/', include('todo.urls')),
]
답변 4
0
오유라
질문자
127.0.0.1:8000/todo/vonly/ 아래줄 코드에
127.0.0.1:8000/todo/create 들어가는 url마다 이렇게 넣나요?
from django.urls import path, include
from .views import HomeView
urlpatterns = {
path('admin/', admin.site.urls),
path('', HomeView.as_view(), name='home'),
path('todo/', include('todo.urls')),
}
from django.urls import path
from . import views
app_name = 'todo'
urlpatterns = [
path('vonly/', views.TodoVueOnlyTV.as_view(), name='vonly'),
path('create/', views.TodoVueOnlyTV.as_view(), name='create'),
]제가 url 정의하는 방법을 모릅니다. 강의에는 vonly 정하는 것만 나와있네요.
저는 todo/list, todo/create url 리다이렉션마다 에러가 나요 어떻게 코드를 작성해야 하나요?

 선생님 클래스형뷰에서 알려주신대로 썻는데도 에러가 이렇게 납니다.
선생님 클래스형뷰에서 알려주신대로 썻는데도 에러가 이렇게 납니다.