인프런 커뮤니티 질문&답변
Event의 정의 및 Event 다루기 설명 확인 요청
작성
·
173
·
수정됨
0
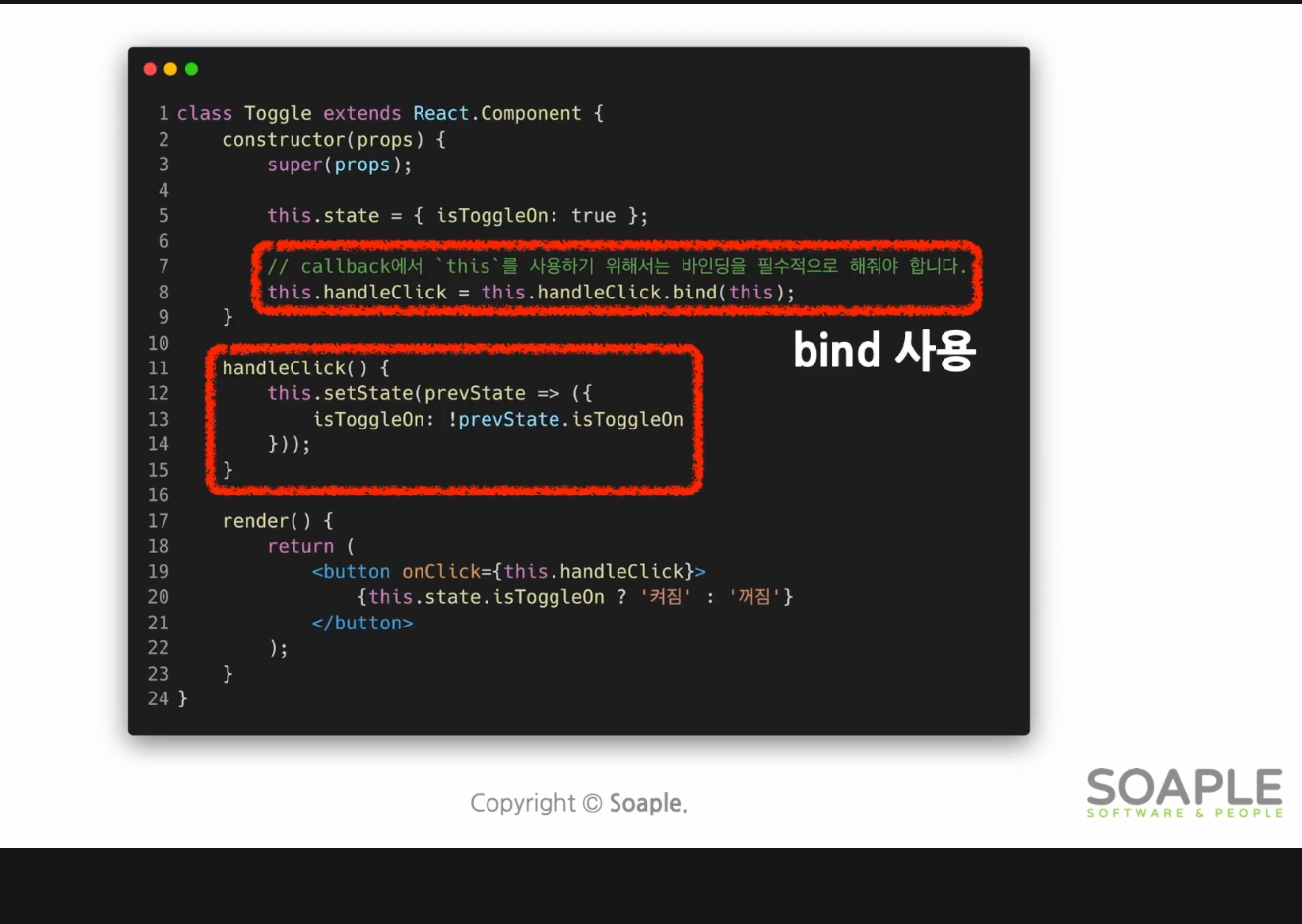
강의에서 컴퍼넌트 이벤트 콜백에 Bind 해주는 내용이 나옵니다.

함수 내에서 사용하는 this 스코프를 정하기 위해 bind를 하는 거로 알고 있는데요.
괄호로 설명하는건 맞지 않는것 같습니다.
답변 2
0
안녕하세요, 소플입니다.
말씀해주신대로 bind를 하는 이유는 클래스 컴포넌트에서 정의한 함수 내에서 this를 사용하기 위함입니다.
아무래도 해당 부분에 대한 설명이 조금 부족하게 느껴지셨을 수 있겠네요.
나중에 강의 업데이트 시에 추가로 설명을 조금 보강하도록 하겠습니다.
그리고 강의에서 말하는 괄호 없이 사용하려면 바인드 해줘야 한다는 의미는,
아래와 같은 형태로 사용하는 경우를 말씀드린 것입니다.
onClick={this.handleClick}bind를 하지 않으면 아래와 같은 형태 등으로 사용해야 하기 때문에 저렇게 설명한 것이라고 이해하시면 됩니다.
onClick={this.handleClick.bind(this)}
onClick={() => this.handleClick()}
감사합니다.
0
안녕하세요, 인프런 AI 인턴입니다.
한바름님, 질문해주신 내용과 관련하여 유사한 질문에 대한 답변 링크를 알려드릴 수 있겠습니다. 해당 질문에서는 JavaScript의 bind 함수 사용법과 이 bind 함수가 이벤트 핸들러 내에서 this의 스코프를 정의하는 방법에 대해 설명하고 있습니다.
직접 드릴 수 있는 답변의 링크는 아래와 같습니다:
이 링크의 답변에서 “setState 함수에 set하고 싶은 값 을 직접 넣거나, 아니면 질문해주신 코드처럼 새로운 값을 리턴하는 함수 를 넣을 수 있습니다.“라는 설명이 있는데, 이는 React 내에서 상태를 관리하는 방법에 관한 설명입니다. bind에 대한 직접적인 언급은 없으나, 이벤트 핸들러와 상태 관리 사이의 연결고리를 알 수 있는 배경 정보를 담고 있습니다.
주어진 이미지를 통해, JavaScript의 bind 메소드와 함수 스코프 설정에 대한 설명을 확인했습니다. bind 메소드는 주로 함수가 특정 객체의 메소드로 작용할 때 그 객체에 함수의 this 값을 올바르게 연결해 주기 위해 사용됩니다. 즉, bind 함수를 사용하여 메소드가 호출될 때 this가 가리킬 객체를 명시적으로 설정할 수 있습니다.
그러나 이미지에서 보여지는 설명이 괄호를 사용한 것이 적절치 않다고 생각하신다면, 이는 강의 내용이나 스크립트 작성의 문맥상 이해가 어렵게 표현되었을 수 있습니다. 이 경우, 강의를 제공한 지식공유자 혹은 강의 Q&A 게시판을 통해 보다 명확한 해설이나 설명을 요청하시는 것이 좋을 것 같습니다.
추가적으로 bind 메소드에 대해 더 자세히 알고 싶으시면, MDN(Mozilla Developer Network)의 Function.prototype.bind() 문서를 참고하실 수 있습니다.
저는 질문자님의 이해를 돕고자 지식공유자님의 기존 답변을 참고하여 유사한 답변 링크를 추천해드리고 있습니다.
현재 베타 기능으로 답변이 만족스럽지 않을 수 있는 점 양해 부탁드립니다. 🙏
추가적으로 궁금한 점이 있으시면, 이어서 질문해 주세요. 곧 지식공유자께서 답변해 주실 것입니다.

소플님, 자세하고 빠른 답변 감사합니다.