인프런 커뮤니티 질문&답변
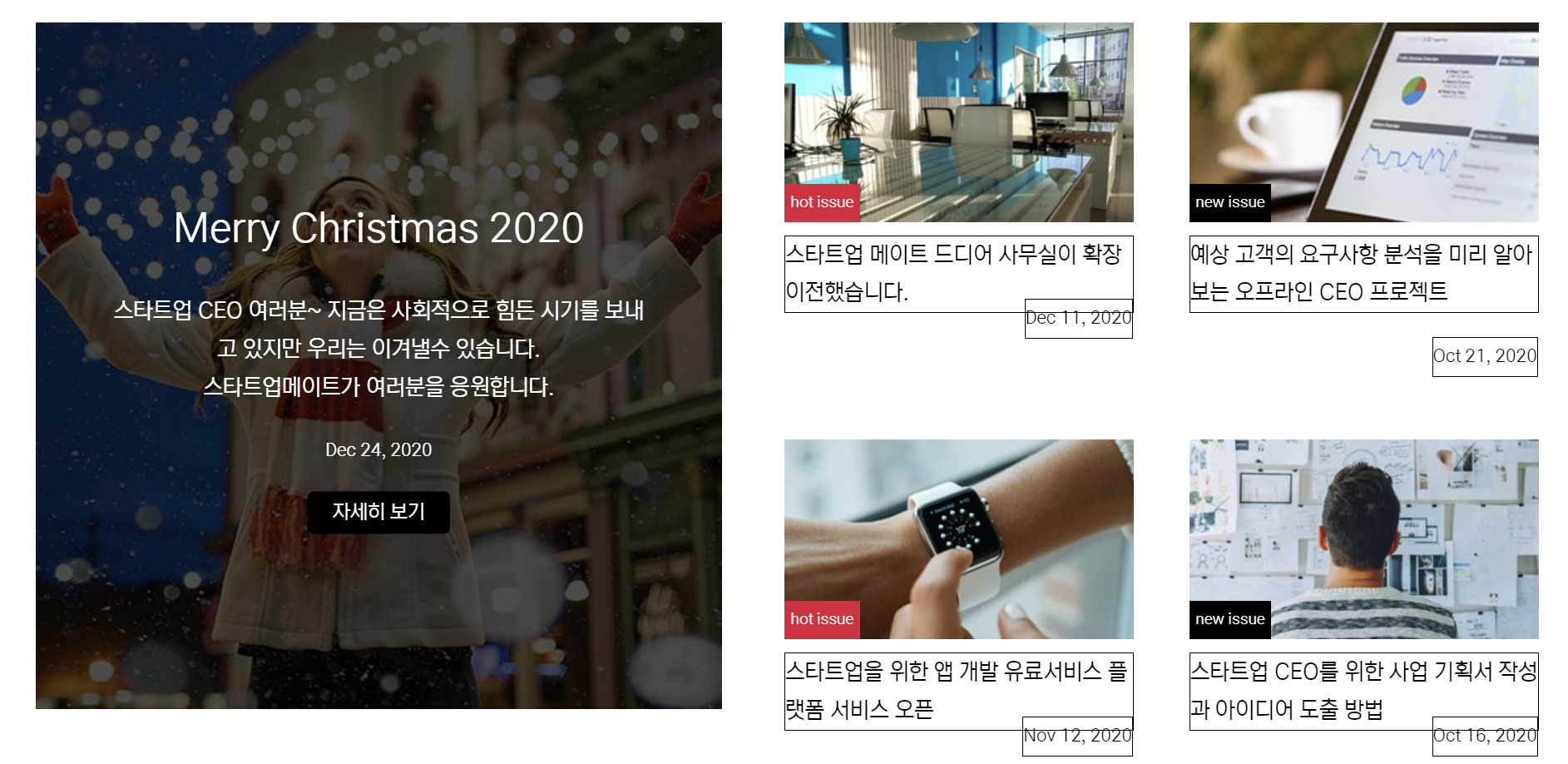
.news-thum .date 위치가 안맞아요
작성
·
144
1

<section class="news" id="news">
<div class="news-inner">
<div class="headline-share">
<h1>스타트메이트 최신 소식</h1>
</div>
<div class="news-content">
<div class="news-left">
<div class="news-big">
<img src="images/news-thum-big.jpg">
<div class="news-headline">
<h2>Merry Christmas 2020</h2>
<p>
스타트업 CEO 여러분~ 지금은 사회적으로 힘든 시기를 보내고 있지만 우리는 이겨낼수 있습니다.<br>
스타트업메이트가 여러분을 응원합니다.
<small class="date">Dec 24, 2020</small>
</p>
<a href="#none" class="btn-view">자세히 보기</a>
</div>
</div>
</div>
<div class="news-right">
<div class="news-items">
<div class="news-thum">
<div class="news-photo">
<img src="images/news-thum-small-01.jpg">
<span class="badge hot">hot issue</span>
</div>
<p>
스타트업 메이트 드디어 사무실이 확장 이전했습니다.
<small class="date">Dec 11, 2020</small>
</p>
</div>
<div class="news-thum">
<div class="news-photo">
<img src="images/news-thum-small-02.jpg">
<span class="badge new">new issue</span>
</div>
<p>
예상 고객의 요구사항 분석을 미리 알아보는 오프라인 CEO 프로젝트
<small class="date">Oct 21, 2020</small>
</p>
</div>
</div>
<div class="news-items">
<div class="news-thum">
<div class="news-photo">
<img src="images/news-thum-small-03.jpg">
<span class="badge hot">hot issue</span>
</div>
<p>
스타트업을 위한 앱 개발 유료서비스 플랫폼 서비스 오픈
<small class="date">Nov 12, 2020</small>
</p>
</div>
<div class="news-thum">
<div class="news-photo">
<img src="images/news-thum-small-04.jpg">
<span class="badge new">new issue</span>
</div>
<p>
스타트업 CEO를 위한 사업 기획서 작성과 아이디어 도출 방법
<small class="date">Oct 16, 2020
</small>
</p>
</div>
</div>
</div>
</div>
<a href="#none" class="btn-readmore">read more news</a>
</div>
</section>
//css
.news {
background-color: #f9f9f9;
}
.news-inner {
width: 1300px;
margin: auto;
}
.news-content {
overflow: hidden;
width: 95%;
}
.news-content > div {
float: left;
width: 50%;
}
.news-big {
position: relative;
width: 550px;
height: 550px;
margin: auto;
}
.news-big::before {
content: '';
position: absolute;
background-color: rgba(0, 0, 0, 0.6);
width: 100%;
height: 100%;
top: 0;
left: 0;
transition: 0.3s;
}
.news-big:hover::before {
background-color: rgba(0, 0, 0, 0.4);
}
.news-big img {
width: inherit;
height: inherit;
object-fit: cover;
}
.news-headline {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
color: #fff;
text-align: center;
width: 90%;
}
.date {
display: block;
margin-top: 20px;
font-size: 14px;
}
.btn-view {
background-color: #000;
padding: 5px 10px;
border-radius: 5px;
color: #fff;
}
.news-items {
margin-bottom: 20px;
}
.news-items > div {
display: inline-block;
}
.news-thum {
width: 280px;
}
.news-thum:first-child {
margin-right: 30px;
}
.news-thum:hover .news-photo img {
transform: scale(1.1);
}
.news-thum p {
margin-top: 0;
}
.news-photo {
position: relative;
display: inline-block;
overflow: hidden;
}
.news-photo img {
display: block;
transition: 0.3s;
}
.badge {
position: absolute;
bottom: 0;
left: 0;
color: #fff;
font-size: 14px;
padding: 0 10px;
}
.badge.new {
background-color: red;
}
.badge.hot {
background-color: #000;
}
.news-thum .date {
float: right;
}
.btn-readmore {
background-color: #69acfe;
color: #fff;
width: 180px;
text-align: center;
padding: 5px;
border-radius: 20px;
text-transform: uppercase;
font-weight: bold;
font-size: 16px;
display: block;
margin: auto;
margin-top: 30px;
}제목 길이에 따라 date 위치가 바뀌는데 어떻게 수정해야 같은 위치로 놓을 수 있나요?
답변 2
0
0

10,000자 이하만 돼서 코드가 안올라가면 어떻게 해야하나요 ?