

인프런 커뮤니티 질문&답변
섹션 3 | 수정/삭제 처리 부분 질문
해결된 질문
작성
·
255
0
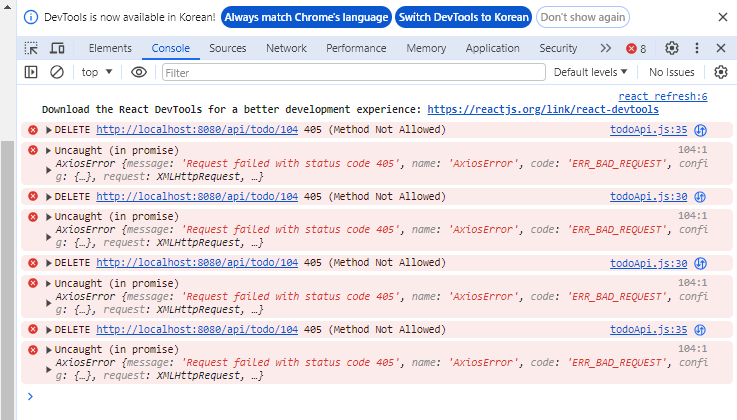
delete, modify 버튼 클릭 시
오류가 생기는데 선생님 자료에서
ModifyComponent.js
ModifyPage.js
ResultModal.js
복사해서 사용해도 오류가 생깁니다
cmd에는 오류가 잡히지 않고 콘솔창에서만 오류가 있다고 뜹니다
답변 1
0
구멍가게코딩단
지식공유자
Method Not Allowed 면 해당 방식의 호출에 문제가 있다는 것인데요..
https://drive.google.com/drive/folders/1ZLHRKaXx8Ou8kZNd1WE6qALxq_wJODXW?usp=drive_link
폴더를 열어 두었으니 리액트 프로젝트는 node_modules 폴더 삭제 후에 올려주시고, 부트 프로젝트도 같이 올려주세요.
혹시 구멍가게 코딩단 카페 회원이시면 그쪽으로 올리셔도 됩니다.
폴더 올리신 후에 댓글 남겨두시면 외부에 노출안되게 공유 제한 하겠습니다.
구멍가게코딩단
지식공유자
다음부터는 node_modules 폴더를 삭제해 주시고 업로드 해 주세요.. ㅠㅠ (다른 프로그램 못쓰는 환경이라 압축 푸는데만 30분... 너무 오래걸립니다.)

올렸습니다 !