

인프런 커뮤니티 질문&답변
templates 하위에 css가 없어도 href="../css/bootstrap.min.css"가 적용되는 이유
해결된 질문
작성
·
365
0
[질문 템플릿]
1. 강의 내용과 관련된 질문인가요? (예)
2. 인프런의 질문 게시판과 자주 하는 질문에 없는 내용인가요? (예)
3. 질문 잘하기 메뉴얼을 읽어보셨나요? (예)
[질문 내용]

위 사진처럼 templates 하위에 css 폴더나 css 파일이 없는 상태이고(css 파일은 /static/css/bootstrap.min.css에 있는 상태)

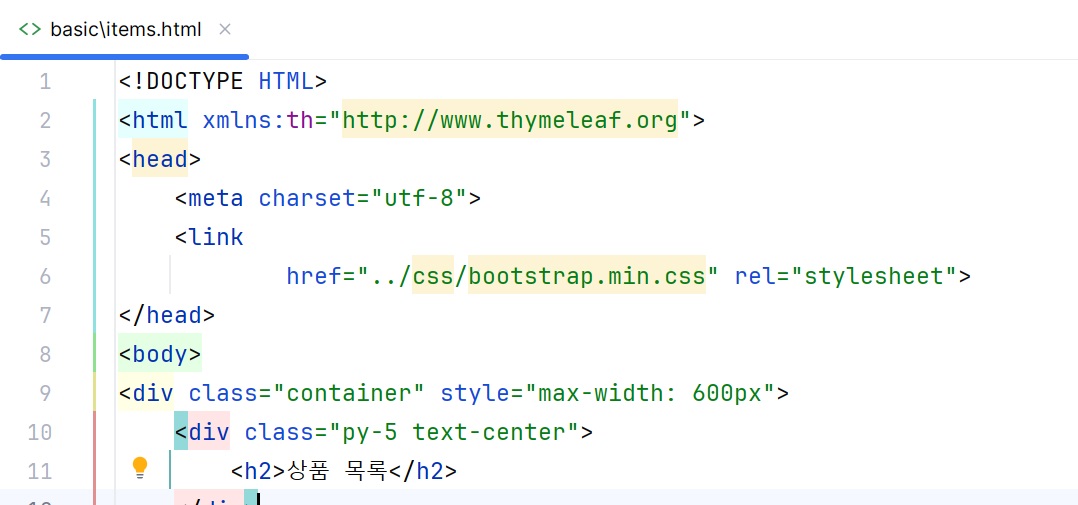
templates/basic/items.html 코드에 <link href="../css/bootstrap.min.css" rel="stylesheet"> 이렇게 상대 경로로만 있는 상태에서 서버를 띄우고 http://localhost:8080/basic/items를 실행하면 css가 적용이 안 될 거라고 예상했습니다. 그런데 css가 적용이 됩니다.
위 상대 경로대로면 현재 위치의 상위로 간 다음에 css 경로를 찾아야 하는데 templates 하위엔 css가 없으므로 css 적용이 안 되어야 하지 않나요? 그런데 위 상대 경로로 static에 있는 css를 정상적으로 찾는 이유가 궁금합니다. 그냥 스프링 부트가 알아서 잘 찾아 주는 거라 보면 될까요?
답변 1
2
안녕하세요.11 1님, 공식 서포터즈 y2gcoder입니다.
서버에서 동적으로 그려내는 타임리프 템플릿 파일(html)은 templates에 있어야 서버에서 클라이언트로 내려주기 전에 동적인 부분을 그려서 완성된 html 파일로 내려보내줄 수 있습니다.
그러면 완성된 html파일을 받은 브라우저(클라이언트)는 해당 html을 분석하여 렌더링하기 시작합니다. 이 때 html 를 렌더링하기 위해 파싱하던 도중 css import 문을 만나면 해당 css 파일을 서버로 요청하고 다시 받습니다.
css 파일을 다시 요청하고 응답받는 것은 클라이언트 쪽의 정적 리소스 요청과 응답에 따른 것이고 이는 서버가 타임리프 템플릿을 동적으로 그려서 완성된 html 파일을 클라이언트에 내려주는 일과는 별개로 이루어집니다! 그래서 static/ 내부에 있는 정적 파일인 css를 받아올 수 있습니다:)
감사합니다.

자세한 답변 감사합니다!