인프런 커뮤니티 질문&답변
9장 세션을 DB에 저장시 리다이렉션 오류 발생
해결된 질문
작성
·
649
0
9장 강의를 실습하고 나서 session을 DB에 저장하고 싶어 connect-session-sequelize를 이용하여 MySQL의 session 테이블에 저장하는 데 까지는 성공했습니다.
하지만 강의 대로 passport를 이용하여 로그인을 구현한 상태로 로그인을 시도하면 로그인이 된 상태가 새로고침을 해야 반영되는 오류가 발생하는 것을 알게되었습니다.
로그인 버튼을 누른 후 정상적으로 redirect 될 때가 있고, 로그인 후 redirect를 해도 로그인이 안된 상태의 페이지에 머무르는 상태가 될떄도 있어서 정확히 제가 무슨 실수를 했는지 판단할 수가 없습니다.
더 당혹스러운 점은 session을 DB에 저장하지 않고 진행하면 이런 현상은 나타나지 않아서 DB에 session을 저장하는 과정에서 오류가 발생한다는 것 까지만 추측한 상태입니다.
로그인 할때마다 새로고침을 강제할 수도 없는 상황이라 어떻게 해결해야 할지 정말 막막한 상태입니다.
브라우저 캐시 문제인지도 확신이 서질 않습니다.
주변에 도움을 구할 수 있는 분이 없는 상태라 이렇게 제로초님께 질문하게 되었습니다.
혹시 제 코드에 문제가 있는지 봐주시면 정말 감사하겠습니다.
또 이런 현상이 왜 나타나는지 제로초님의 생각을 들어보고 싶습니다.
답변 8
1
로그인후 res.redirect('/')를
res.session.save((err)=>{
if(err){
console.log(err)
}
res.redirect('/');
})
로 바꾸었더니 해당 문제는 다행히 해결된것 같아요
session store가 lazy하게 실행되어서 저장되기 전에 redirect를 해서 생긴 문제였나봐요
1
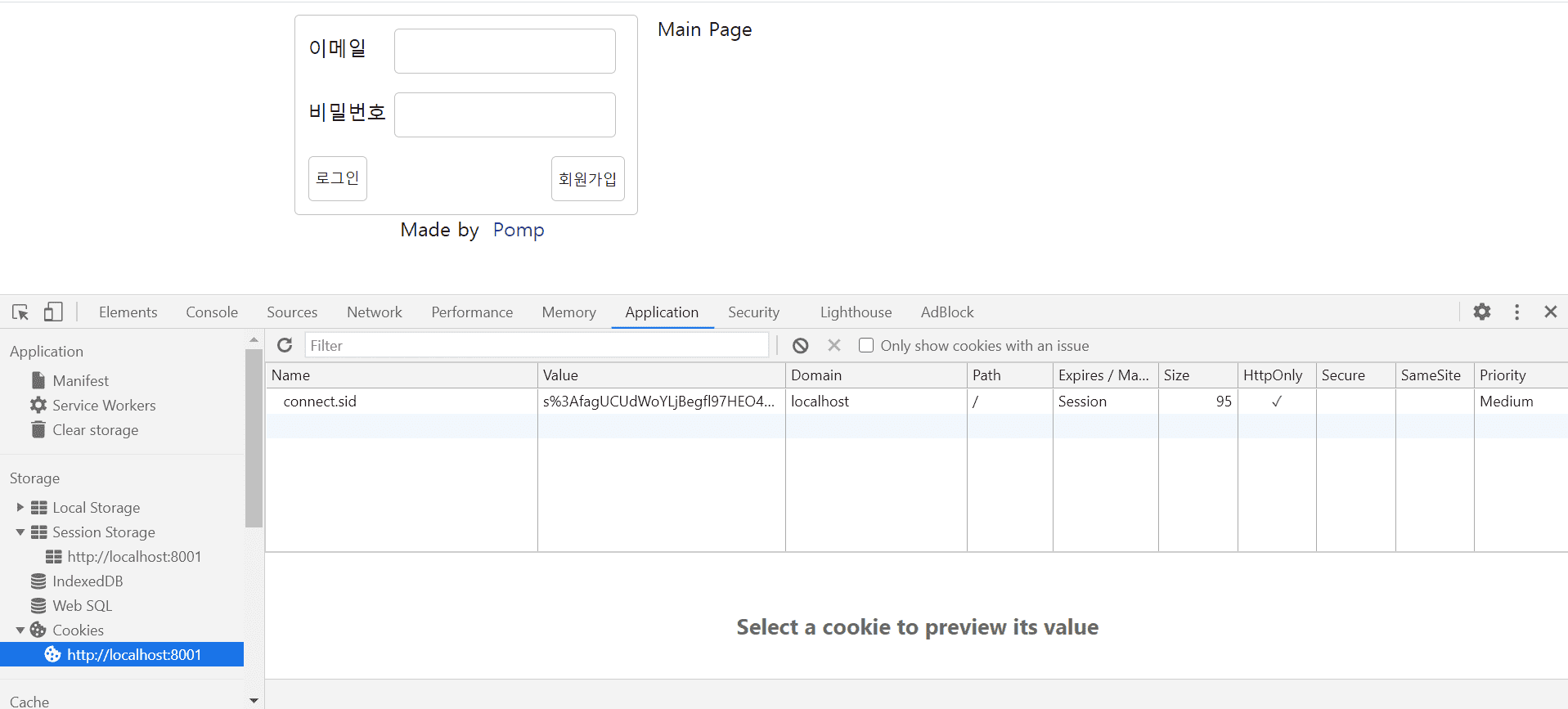
로그인할 때 브라우저 콘솔 네트워크탭 headers에 Set-Cookie 헤더 들어있나요? 그리고 그 헤더가 Application탭 -> Cookies에도 connect.sid로 들어있나요?
1
로그인을 하고 나서 리다이렉트되면 로그인이 안 된 상태의 페이지가 뜬다는 말씀이시죠?
페이지를 표시하는 라우터에 console.log(req.user)를 찍어보세요. 또한 deserializeUser에도 콘솔로그를 넣어보세요. 로그인 성공 후 리다이렉트될 때 deserializeUser도 호출되어야 하고, req.user도 찍혀야 합니다.
깃헙 링크는 깨져있네요.
0
로그인 후에 로그인페이지가 반영되지 않는경우에는 리다이렉트 되고나서 deserializeUser가 호출되지 않네요.. 제가 로그를 잘못 봤었나 봅니다
페이지 새로고침시에는 req.user가 제대로 출력되고 deserializeUser도 호출되네요
0
0
0
0
네 제로초님이 말씀하신 그대로의 상황입니다..
일단 깃헙 링크를 public으로 변경했습니다
콘솔을 찍어봤는데 로그인후에 req.user는 undefined로 뜨더라구요
그런데 페이지 리로드시 req.user는 제대로 출력됩니다.
deserializeUser 호출시에도 콘솔이 찍히도록 해봐도 저는 로그인 후 페이지 방문시 마다 계속
출력되는 걸로 확인했습니다.