인프런 커뮤니티 질문&답변
side nav 양쪽 끝으로 붙히는 것
해결된 질문
작성
·
163
0
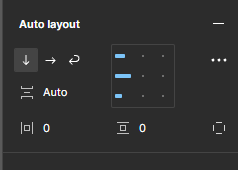
vertical gap between items 를 Auto로 사용안하고 높이를 fill로 사용하시는 이유가 있을까요?



회사 일 관계로 빠른 답변이 어려울 수 있으며, 최대 3일 이내에 답변드리도록 하겠습니다.
이해를 돕기 위해서 스크린샷 이미지, 피그마 파일 링크를 반드시 첨부해주세요.
마지막으로 먼저 유사한 질문이 있는지 한번 찾아보시는 걸 권장 드립니다.
인프런 서비스 운영 관련해서는 1:1 문의하기로 인프런 쪽으로 연락 주시기 바랍니다.
답변 1
1
볼드 UX
지식공유자
질문 주셔서 감사합니다.
수평, 수직 상관없이 일정한 간격을 제공할 경우 아래 두가지 모두 가능합니다.
왼쪽 Fill로 채워주기(리사이징)
Auto 해주기(오토레이아웃 간격)
두가지 모두 똑같은 형태를 나타내며,
저는 개인적으로 1번을 선호하지만 2번이 개발자 핸드오프 측면에서는 맞습니다. 왜냐하면 2. Auto를 하면 인스펙트에서 justify: space-between이 나타나고 개발자 측면에서 도움이 됩니다.
제가 왼쪽에 Fill을 주는 이유는 제가 일했던 프로덕트에서 오른쪽 디자인 요소에 가끔 Gap을 줘야하기 때문에 습관이 되었기 때문입니다.
보여주신 경우는 말씀해주신 2번이 더 적합할 것 같고 실무에서 잘 적용하시면 될 것 같습니다.
질문에 답변이 되었으면 좋겠습니다.

답변 감사합니다~!!👍👍⭐️⭐️⭐️⭐️⭐️