

인프런 커뮤니티 질문&답변
중고마켓 찜하기 토글 기능 데이터 값 저장법
작성
·
200
0
안녕하세요.
현재 찜하기 기능을 추가하는 작업을 진행중입니다.

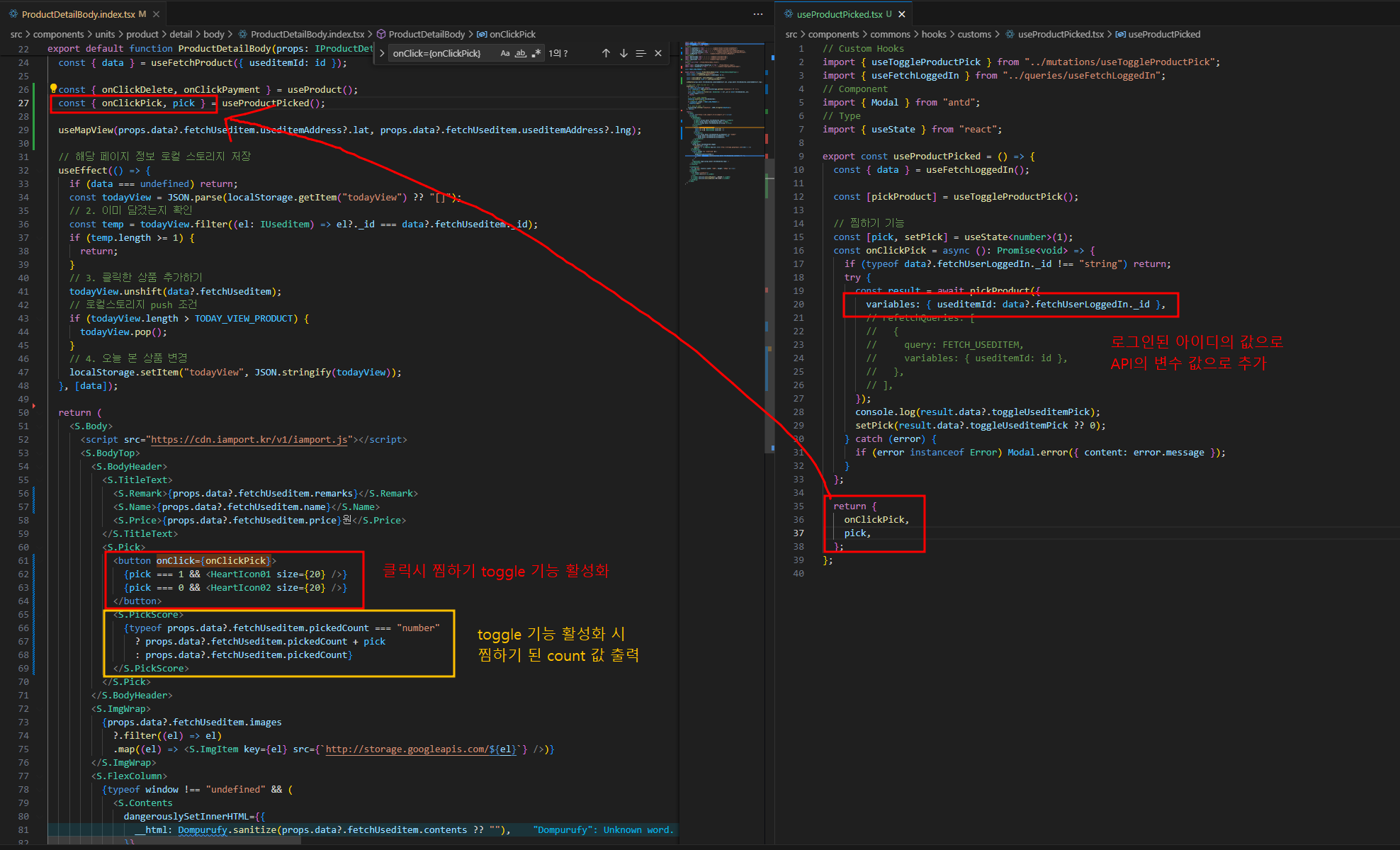
전체적으로 설명드리면 찜하기 Hook을 만들고 ProductDetail 컴포넌트에 Hook의 리턴 값을 보내어 작업하였습니다.
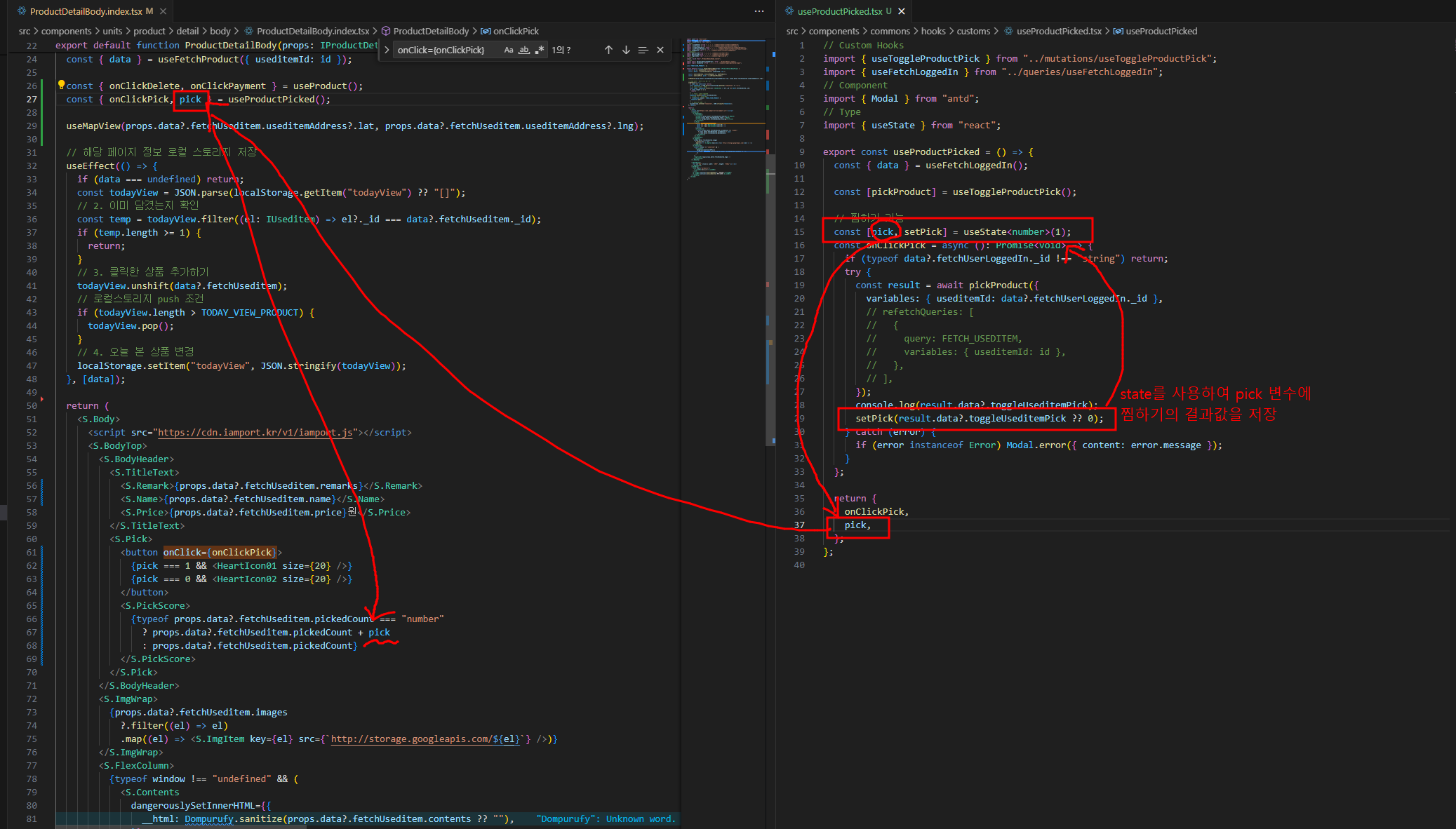
 찜하기 API의 결과 값으로 off시 0, on 시 1을 출력하여 그 값을 state에 저장하여 상품디테일 컴포넌트로 리턴하여 작업하는 중입니다.
찜하기 API의 결과 값으로 off시 0, on 시 1을 출력하여 그 값을 state에 저장하여 상품디테일 컴포넌트로 리턴하여 작업하는 중입니다.
그런데 state의 초기값을 토글의 결과값을 가져와서 넣어주어야 하는데 어떻게 해야할지 잘 모르겠습니다.
제가 생각해본 방법으론 상품 컴포넌트에서 state를 새로 만들어 가져온 pick의 변수를 set에 담았더니 랜더링이 많아진다면서 오류가 떴습니다.
혹시 제가 작업하는 방향이 틀린 것인지 궁금하고, 어떻게 문제를 해결해야할지 잘 몰라 질문 드립니다!
답변 1
0
안녕하세요, 인프런 AI 인턴입니다.
김태연님의 찜하기 토글 기능 구현과 관련하여 질문을 주셨군요.
state의 초기값을 API에서 가져온 찜하기 토글 결과 값으로 설정하고자 할 때는 useEffect 훅을 사용하여 컴포넌트가 마운트되었을 때 API 요청으로 결과 값을 받아온 후, 해당 값을 useState로 관리하는 state에 업데이트하는 방법을 사용할 수 있습니다.
예시 코드는 다음과 같습니다.
const [pickedState, setPickedState] = useState(null);
useEffect(() => {
// API 요청을 통해 찜하기 상태 조회
const fetchPickStatus = async () => {
try {
const response = await getPickStatusFromAPI(); // API 요청 함수 대체
setPickedState(response.pickStatus); // 결과의 pickStatus를 state에 업데이트
} catch (error) {
console.error("찜하기 상태 조회 실패", error);
}
};
fetchPickStatus();
}, []); // 빈 의존성 배열을 통해 컴포넌트가 마운트될 때 단 한 번만 실행
이런 방식으로 getPickStatusFromAPI라는 가상의 API 요청 함수를 대신하여 실제 API 요청 로직을 구현해주신 후 실행하면, 컴포넌트가 마운트될 때 찜하기 상태를 조회하고 결과를 pickedState 안에 저장하여 사용하실 수 있습니다.
랜더링이 많아지는 문제는 useState에 직접 값을 설정하는 것이 아니라, 조건에 따라 불필요한 랜더링이 일어나지 않도록 useEffect 내에서만 값을 업데이트하고, 의존성 배열을 적절히 관리함으로써 해결할 수 있습니다.
찜하기 토글의 상태를 관리하고 연관된 상태를 업데이트하는 작업은 다소 복잡할 수 있어, 김태연님의 코드 전반적인 구조와 로직에 맞게 조정이 필요할 수 있습니다. 위의 예시 코드를 참고하여 김태연님의 프로젝트에 적용해 보시길 바랍니다.
추가적인 질문이 있으시면 언제든지 문의해 주세요!
