인프런 커뮤니티 질문&답변
네비 세로형 질문
작성
·
154
1

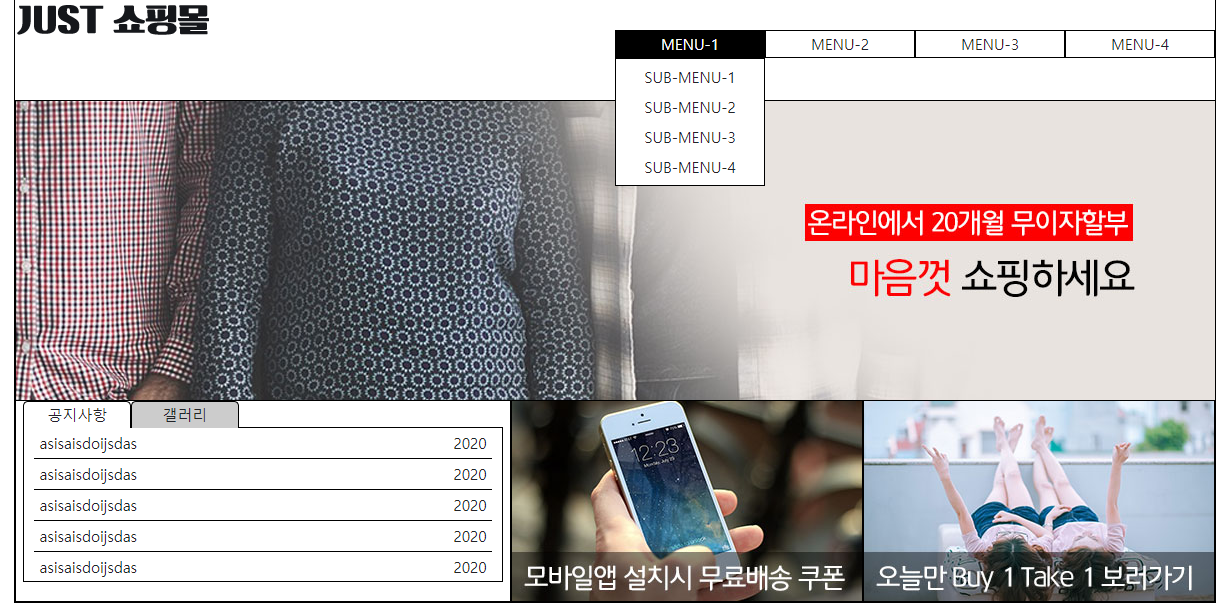
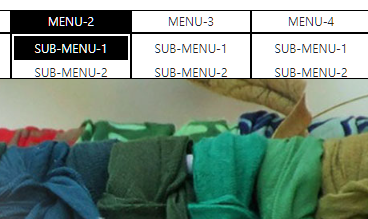
서브메뉴가 슬라이드 뒤로 숨고 서브메뉴 배경이 꽉 차는 게 아니라 약간의 여백이 생기는데 왜일까요?
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<div class="container">
<header>
<div class="header-logo">
<a href="#none"><img src="images/logo-header.png" alt="header-logo"></a>
</div>
<div class="navi">
<!-- navigation -->
<ul class="menu">
<li>
<a href="#none">MENU-1</a>
<div class="sub-menu">
<a href="#none">SUB-MENU-1</a>
<a href="#none">SUB-MENU-2</a>
<a href="#none">SUB-MENU-3</a>
<a href="#none">SUB-MENU-4</a>
</div>
</li>
<li>
<a href="#none">MENU-2</a>
<div class="sub-menu">
<a href="#none">SUB-MENU-1</a>
<a href="#none">SUB-MENU-2</a>
<a href="#none">SUB-MENU-3</a>
<a href="#none">SUB-MENU-4</a>
</div>
</li>
<li>
<a href="#none">MENU-3</a>
<div class="sub-menu">
<a href="#none">SUB-MENU-1</a>
<a href="#none">SUB-MENU-2</a>
<a href="#none">SUB-MENU-3</a>
<a href="#none">SUB-MENU-4</a>
</div>
</li>
<li>
<a href="#none">MENU-4</a>
<div class="sub-menu">
<a href="#none">SUB-MENU-1</a>
<a href="#none">SUB-MENU-2</a>
<a href="#none">SUB-MENU-3</a>
<a href="#none">SUB-MENU-4</a>
</div>
</li>
</ul>
</div>
</header>
<!-- header -->
<div class="slide">
<div class="slide-items">
<a class="slide-item" href="#none"><img src="images/slide-01.jpg" alt="slide-01"></a>
<a class="slide-item" href="#none"><img src="images/slide-02.jpg" alt="slide-02"></a>
<a class="slide-item" href="#none"><img src="images/slide-03.jpg" alt="slide-03"></a>
</div>
</div>
<!-- slide -->
<div class="items">
<!-- news -->
<div class="news">
<div class="tab-inner">
<div class="btn">
<a class="active" href="#none">공지사항</a>
<a href="#none">갤러리</a>
</div>
<div class="tabs">
<div class="tab1">
<a class="open-modal" href="#none">asisaisdoijsdas <b>2020</b></a>
<a href="#none">asisaisdoijsdas <b>2020</b></a>
<a href="#none">asisaisdoijsdas <b>2020</b></a>
<a href="#none">asisaisdoijsdas <b>2020</b></a>
<a href="#none">asisaisdoijsdas <b>2020</b></a>
</div>
<div class="tab2">
<a href="#none"><img src="images/gallery-01.jpg" alt="gallery-01"></a>
<a href="#none"><img src="images/gallery-02.jpg" alt="gallery-02"></a>
<a href="#none"><img src="images/gallery-03.jpg" alt="gallery-03"></a>
</div>
</div>
</div>
<!-- news -->
</div>
<div class="banner">
<a href="#none"><img src="images/banner-01.jpg" alt="banner-01"></a>
</div>
<div class="shortcut">
<a href="#none"><img src="images/banner-02.jpg" alt="shortcut"></a>
</div>
</div>
<!-- items -->
@charset "UTF-8";
body {
margin: 0;
font-size: 15px;
background-color: #fff;
color: #222328;
display: flex;
justify-content: center;
}
a {
color: #222328;
text-decoration: none;
}
.container {
border: 1px solid black;
width: 1200px;
}
header {
display: flex;
justify-content: space-between;
}
header > div {
height: 100px;
}
.header-logo {
width: 200px;
}
.navi {
width: 600px;
}
.slide {}
.slide > div {
border: 1px solid black;
height: 300px;
}
.items {
display: flex;
}
.items > div {
border: 1px solid black;
height: 200px;
}
.news {
width: 500px;
}
.banner {
width: 350px;
}
.shortcut {
width: 350px;
}
footer {
display: flex;
}
footer > div {
height: 100px;
}
.footer-logo {
width: 200px;
}
.copyright {
width: 800px;
}
.sns {
width: 200px;
}
/* news */
.tab-inner {
width: 97%;
margin: auto;
}
.tab-inner .btn {}
.tab-inner .btn a{
border: 1px solid black;
display: inline-block;
width: 100px;
text-align: center;
padding: 3px;
border-radius: 5px 5px 0 0;
margin-right: -6px;
background-color: #ccc;
border-bottom: none;
margin-bottom: -1px;
cursor: pointer;
}
.tab-inner .btn a.active {
background-color: #fff;
}
.tabs {}
.tabs div {
border: 1px solid black;
height: 155px;
padding: 0 10px;
box-sizing: border-box;
}
.tabs .tab1 {}
.tabs .tab1 a {
display: block;
border-bottom: 1px solid black;
padding: 5px
}
.tabs .tab1 a:last-child {
border-bottom: none;
}
.tabs .tab1 a b{
float: right;
font-weight: normal;
}
.tab2 {
display: none;
text-align: center;
}
.tab2 img {
width: 120px;
padding-top: 20px;
}
/* slide modal */
.slide {
position: relative;
width: 1200px;
height: 300px;
overflow: hidden;
}
.slide-items {
position: absolute;
font-size: 0;
}
/* navi */
.menu {
list-style: none;
padding: 0;
margin-top: 30px;
display: flex;
}
.menu li {
float: left;
width: 150px;
box-sizing: border-box;
text-align: center;
}
.menu li > a {
border: 1px solid #000;
display: block;
padding: 3px;
transition: 0.5s;
}
.menu li:hover > a {
background-color: #000;
color: #fff;
}
.sub-menu {
padding: 3px;
border: 1px solid #000;
background-color: #fff;
display: none;
}
.sub-menu a {
display: block;
padding: 5px;
transition: 0.5s;
}
.sub-menu a:hover {
background-color: #000;
color: #fff;
}
// slide
setInterval(function(){
$('.slide-items').animate({top: '-300px'}, function(){
$('.slide-items').css({top: 0});
$('.slide-item:first-child').appendTo('.slide-items');
});
}, 3500)
// news
$('.btn > a:first-child').click(function(){
$('.tab1').show()
$('.tab2').hide()
$(this).addClass('active')
$(this).siblings().removeClass('active')
})
$('.btn > a:last-child').click(function(){
$('.tab2').show()
$('.tab1').hide()
$(this).addClass('active')
$(this).siblings().removeClass('active')
})
// modal
$(".open-modal").click(function(){
$('.modal').fadeIn()
})
$(".close-modal").click(function(){
$('.modal').fadeOut ()
})
// navi
$('.menu li').mouseenter(function(){
$(this).children('.sub-menu').stop().fadeIn()
})
$('.menu li').mouseleave(function(){
$(this).children('.sub-menu').stop().fadeOut()
})
제이쿼리 부분이 좀 줄이 엉켰는데 양해 부탁드립니다...
답변 2
0
0
안녕하세요, 인프런 AI 인턴입니다.
현빈님의 질문과 관련하여, 서브 메뉴가 슬라이드 뒤로 숨고, 서브 메뉴 배경에 여백이 생기는 문제는 주로 CSS 스타일링과 관련이 있습니다. 이 문제는 z-index 속성을 이용하여 요소의 쌓임 순서를 조정하거나, 서브 메뉴의 위치를 조정하는 방식으로 해결할 수 있습니다.
질문과 유사한 상황을 해결한 기존 답변을 찾아보니, 다음 링크에서 유사한 문제의 해결 방법을 논의한 내용이 있습니다:
“네비 왼쪽2번 서브메뉴가 계속 가려집니다” - 이 답변에서는 서브메뉴의 스타일링 문제로 보이며,
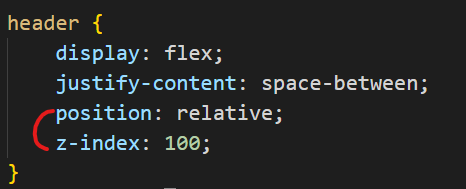
z-index및position속성을 조정하여 이를 해결하는 방법을 논의하고 있습니다.“서브메뉴를 눌렀을 때 배경이 같이 생겨서 나와요…” - 이 경우에도 z-index를 사용하여 서브메뉴가 제대로 표시되게 하는 솔루션을 제시했습니다.
현빈님의 코드를 기반으로 구체적인 해결책을 제시하기 위해서는 서브 메뉴와 관련된 CSS 클래스인 .sub-menu에 position: absolute;와 z-index 속성을 부여하고, 부모 요소인 .menu li에 position: relative;를 부여하여 적절한 쌓임 순서를 설정해야 합니다. 추가로, 서브 메뉴 배경의 여백 문제는 width 및 box-sizing 속성을 조정함으로써 해결할 수 있습니다.
더 구체적인 진단과 해결을 위해서는 전체 HTML, CSS 코드 및 스크립트와 함께 브라우저에서의 실제 행동을 보여주는 스크린샷이 필요할 수 있습니다.
저는 질문자님의 이해를 돕고자 지식공유자님의 기존 답변을 참고하여 유사한 답변 링크를 추천해드리고 있습니다.
현재 베타 기능으로 답변이 만족스럽지 않을 수 있는 점 양해 부탁드립니다. 🙏
추가적으로 궁금한 점이 있으시면, 이어서 질문해 주세요. 곧 지식공유자께서 답변해 주실 것입니다.