인프런 커뮤니티 질문&답변
[모던웹페이지 만들기9](1:40)class-desc 카드부분관련
작성
·
157
·
수정됨
0
안녕하세요. 쉽고 자세한 설명해주셔서 즐겁게 잘 듣고 있습니다. 여기까지는 잘 따라왔는데요.
실행시 화면상에 약간의 차이가 있는 부분이 생겨서 문의드립니다.
class-container 부분을 하고 있는데요.
코드는 강사님 내용이랑 동일한데
화면상에서 보이는 카드화면 부분이 제 화면에서는 좁게 나와서요.
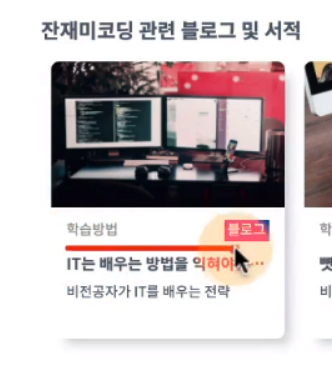
[강사님화면]

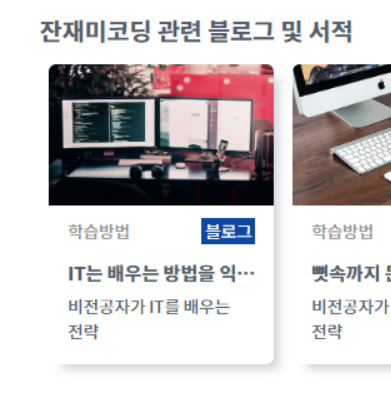
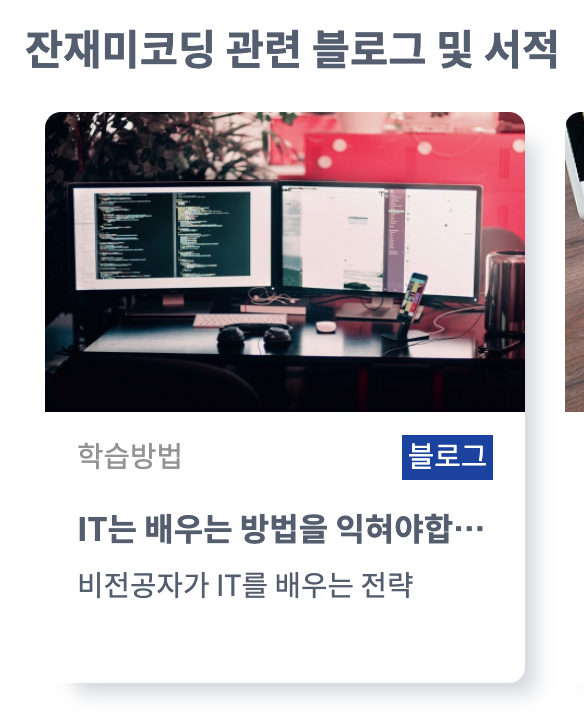
[제 화면]

혹시나 코드가 뭐라도 다른 가 해서 전체적으로 살펴보았고,
또 혹시나 해서 강사님 강의자료 ( 05_roadmap_section ) 의 index.html로 golive로 구동을 해보았습니다만.
동일하게 좁은 상태인데...
 .class-card 폭은 240px 고정이고요.
.class-card 폭은 240px 고정이고요.
.class-card {
width : 240px; /* 요런 건 사이즈를 픽스하는 게 좋다 */
/* box-shadow: 블럭에 그림자를 적용하는 CSS 기능
https://developer.mozilla.org/ko/docs/Web/CSS/box-shadow
offset-x | offset-y | blur-radius | spread-radius | color */
box-shadow: 10px 10px 10px -5px rgba(25, 42, 70, 0.2);
border-radius: 8px;
margin: 0 10px;
}개발자 모드로 확인시에도 폭이 240px 이고...

혹시 pc의 해상도에 따라서 다른 걸까요??
이걸 확인을 어떻게 해야 할 지 모르겠습니다. ㅡㅡ;
답변 2
0
안녕하세요. 답변 도우미입니다.
말씀하신 코드를 제 PC 에서 실행해봤는데요. 다음과 같이 나옵니다.
보여주신 화면과는 폰트 사이즈? 가 좀 차이가 있는 것 같은데 제가 이해한 것이 맞은 거죠? 브라우저가 100%가 아니라, 확대나 축소가 되어 있을 수 있어요. 그 부분을 확인해보시면 좋을 것 같아요. 당연히 저희가 제공해드린 프로젝트 코드는 동일하니까, 해당 코드로는 동일한 화면이 나와야 하는 것은 맞을 것 같거든요. 브라우저 확대 축소 설정 기능은 브라우저마다 달라서, 혹시 지금 브라우저에서 확대 축소가 어느정도 되어 있는지 모르시겠다면, 아예 다른 브라우저로 한번 해보시는 것도 좋을 것 같습니다. 물론 크롬 브라우저가 아닌 다른 브라우저로 실행하면 역시 조금은 달라보일 수는 있지만, 확대 축소 여부는 좀 확인이 가능하지 않을까 생각됩니다.
다음으로, PC 해상도에 따라서, 반응형이 동작하면서 조금 달라질 수도 있지 않나 생각이 듭니다. 기본적으로 해상도가 너무 작거나, 크다면, 그에 따라서 조금씩은 달라보일 수는 있어요. 이때에는 브라우저 사이즈를 변화하면서 확인해보시면 좋을 것 같습니다.
제 생각에는 전자 케이스일 것 같긴 한데요. 작성하신 코드가 아닌, 저희가 제공해드린 코드를 index.html 등 일부 코드가 아닌 통째로 실행해보신다면, 거의 유사하게 나오는 것이 맞아보입니다.
감사합니다.

0
안녕하세요, 인프런 AI 인턴입니다.
류재안님의 질문에 답변드리겠습니다.
코드에 문제가 없고 개발자 모드에서도 폭이 올바르게 240px로 확인되었다면, 화면의 카드 부분이 좁게 나타나는 문제는 다양한 원인에 의해 발생할 수 있습니다. 먼저 확실히 할 것은 CSS의 다른 부분(특히 부모 요소의 스타일)에서 이슈가 없는지 확인하는 것입니다. 또한, 해상도의 영향을 받는 경우도 있으니, 강사님의 화면과 해상도가 다른지, 또는 브라우저의 확대/축소 기능이 적용되어 있는지 점검해 보세요.
브라우저의 확대/축소 기능은 보통 CTRL + 마우스 휠이나 CTRL + “+”(확대), CTRL + “-”(축소)로 조정할 수 있습니다. 이부분도 확인해보시길 권장드립니다.
그래도 문제가 해결되지 않는다면, 인프런의 ‘문의하기’를 통해 직접 문의해 주시면 좀 더 자세한 답변을 받으실 수 있을 것입니다.
문제 해결에 도움이 되길 바랍니다. 다른 궁금하신 부분이 있다면 언제든지 질문해주세요.

안녕하세요.
확대/축소는 이미 해봤었고요. 모니터를 여러개로 달리해봐도 동일하게 나오고.. css 는 강의내용대로 따라서 한 거였고.. 또 혹시 틀린 게 있을까봐 강의자료 07_css_final 을 그대로 golive로 한 상태도 동일해서 문의를 올렸던 거였습니다.
해상도는 좀전에 여러가지로 바꿔보면서 확대/축소를 해봤는데 변하질 않네요.
암튼.. 코드문제는 아닌 듯 하니.. 뭔가 다른 문제로 생각되고... 천천히 찾아보는 걸로 해야겠네요.
감사합니다.