

인프런 커뮤니티 질문&답변
사용자가 진행을 중단하였습니다.
작성
·
266
0
자꾸 여쭤봐서 죄송합니다...
여기 있는 질문과 답변들을 확인해봤을 때, PG사들마다 입력해줘야하는 값들이 다른 것은 인지하고 있습니다.
PG사를 키움페이(다우)로 사용하려고하는데, 결제 테스트를 해보면 실제 결제는 되지만(돈이 빠져나감) console.log에 나온 값은 다음과 같이 보이면 결제는 Fail되었다고 보입니다.
뭐가 문제일까요?....
포트원측에도 여쭤보긴했지만, 답은 없고.., 구글링 아무리 해봐도 이런 사례가 잘 없어서 염치없지만 여기에 자꾸 여쭤봅니다 ㅜ
[결과값]
error_msg: "사용자가 진행을 중단하였습니다."
imp_uid: "imp_431512464444"
merchant_uid: "c638f37e-1063-472d-8455-4b353e1cd923"
pay_method: "card"
pg_provider: "daou"
pg_type: "payment"
success: false[코드]
def order_pay(request, pk):
....
payment_props = {
"pg": "daou.CTS17362",
"pay_method": 'card',
"merchant_uid": payment.merchant_uid,
"amount": payment.desired_valuation,
"name": payment.name,
"buyer_name": payment.buyer_name,
"buyer_email": payment.buyer_email,
"buyer_tel": str(request.user.phone_number),
}키움페이 관련 설정값 안내 링크: https://developers.portone.io/docs/ko/pg/payment-gateway/daou/readme?v=v1
답변 3
0
현재 사용하시는 PG에서는 결제 과정이 비동기적인 프로세스로 진행될 수 밖에 없는 상황일 듯 하구요. 국내외 여러 쇼핑몰에서도 결제과정이 비동기적인 프로세스로 많이 구현됩니다.
유저에게 직접 "결제를 마치고 항상 새로고침"을 요청할 필요는 없구요.
UX는 만들기 나름이라고 봅니다.
유저에게는 "결제를 확인 중입니다." 라는 메시지를 보여주고, 웹 프론트엔드 단에서 JavaScript를 사용하시어 1~2초 단위로 페이지 새로고침을 하실 수도 있겠고, JavaScript를 통해 HTTP 요청으로 결제 여부를 확인토록 구현해보실 수도 있으시겠습니다.
그럼, request_pay 함수의 콜백을 통한 처리와 비교해서, UX 측면에서는 유저에게 그리 큰 차이가 없다고 생각됩니다. :-)
0
말씀하신 것처럼 단일 HTML에 전달하여 테스트해보니 똑같은 현상이 일어나긴하는데, 뭐가 문제인지 대강 잡히긴하는거 같아요...!
그냥 저 결제 창을 띄우자마자 log에 "사용자가 진행을 중단하였습니다." 라는 error_msg와 함께 결제가 실패인데, 결제창에서 이뤄진 결제 결과를 못 받아오는 것 같습니다.
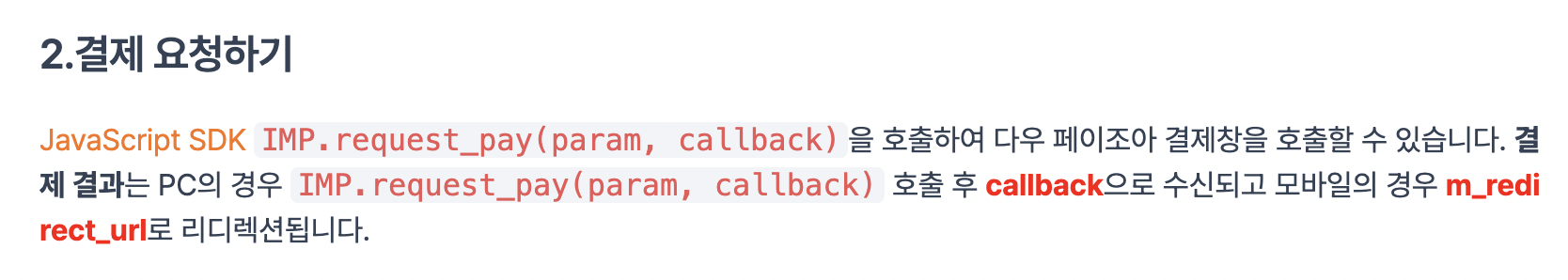
이게 혹시
 요거의 문제일지...
요거의 문제일지...
우선 포트원도 문의 넣어놨습니다!
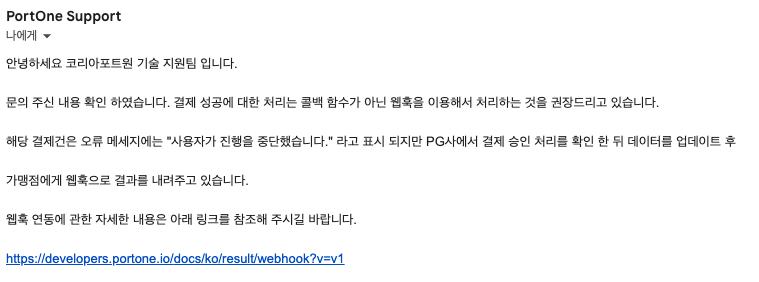
 "사용자가 진행을 중단했습니다."라는 error_msg가 log에는 찍히지만, 웹훅으로 내려준다고 하네요. 이거를 어떻게 연동해야할지... 아시나요?
"사용자가 진행을 중단했습니다."라는 error_msg가 log에는 찍히지만, 웹훅으로 내려준다고 하네요. 이거를 어떻게 연동해야할지... 아시나요?
가이드를 봐도 무슨소리인지 잘 모르겠습니다.
웹훅까지는 강의처럼 연동을 모두 완료하였는데, 그 다음 어떻게 해야하는건가요? 웹훅의 결과를 json형태로 받아와서 status가 paid인 경우, 무언가 action을 취하게끔 코드를 또 작성해줘야 하는걸까요?!
웹훅이 왔으면, 포트원 측에서 결제 프로세스가 완료되었다는 것이니, 결제 현황을 포트원 API를 통해서 업데이트하시게 되구요. 결제 완료 여부를 알 수 있게 되는 것이죠. 이는 아래 Payment의 portone_check 메서드에서 구현되어있습니다.
계속 질문드려 죄송한데...
보여주신 github의 코드처럼 model에 portone_check도 만들었고 view의 payment_check에 적용했습니다.
다만, payment_pay.html에서 콜백함수인 location.href = window.PAYMENT_CHECK_URL;이 작동하지 않아, payment_check가 불가한 것 같습니다.
지금 이 문제때문에 몇 일을 못헤어나오네요 ㅜㅜ
"콜백함수인 location.href = window.PAYMENT_CHECK_URL;이 작동하지 않아" 상황이 어떤 상황인가요? IMP.request_pay 함수의 두번째 인자로 지정한 콜백함수가 전혀 호출되지 않는다는 말씀이신가요?
콜백함수로 전달받는 응답객체의 출력값은 어떻게 되나요?
그 결제 관련해서 웹훅으로 요청이 들어오나요?
포트원 통해서 결제를 진행했다면, 웹훅이나 우리가 check하기 전에, 포트원 관리자 페이지를 통해서 결제 내역을 확인할 수 있습니다. 진행한 merchant uid의 결제 내역이 포트원 관리자 페이지를 통해서도 조회되나요?
두번째 인자로 지정한 콜백함수가 전혀 호출되지 않는다는 말씀이신가요?
--> 정확히 말씀 드리면... '결제하기' 버튼을 통해 'order_new' 함수를 실행하면서 redirect로 order_pay 함수를 그 다음 실행하게 되는데, 결제를 완료하여도 두 번째 인자로 지정한 콜백함수가 실행되지 않습니다.
콜백함수로 전달받는 응답객체의 출력값은 어떻게 되나요?
-> 그래서 console.log를 작성하여 웹상의 결제하기 버튼을 누르자마자 확인해보면, 이미 벌써 사용자가 중단하였다고 결제가 실패로 보입니다.
그 결제 관련해서 웹훅으로 요청이 들어오나요?
-> 웹훅은 또 들어옵니다. 그래서 새로고침을 하면 주문 결과 성공으로 나타나, 정상적인 결제로 확인됩니다.
문제는 결제를 마치고 항상 새로고침 할 수는 없는 노릇인데... 이걸 새로고침 하지 않고도 결제버튼 누르고 결제를 완료한 후, 다시 웹으로 돌아왔을 때 웹훅의 결과로 새로고침하지 않고 결제 결과 페이지(order_detail)를 볼 수 있으면 좋을 것 같은데 방법이 너무 어렵습니다...
0
안녕하세요.
일단 결제가 진행되는 지 부터 확인하시는 것이 우선이실 듯 합니다.
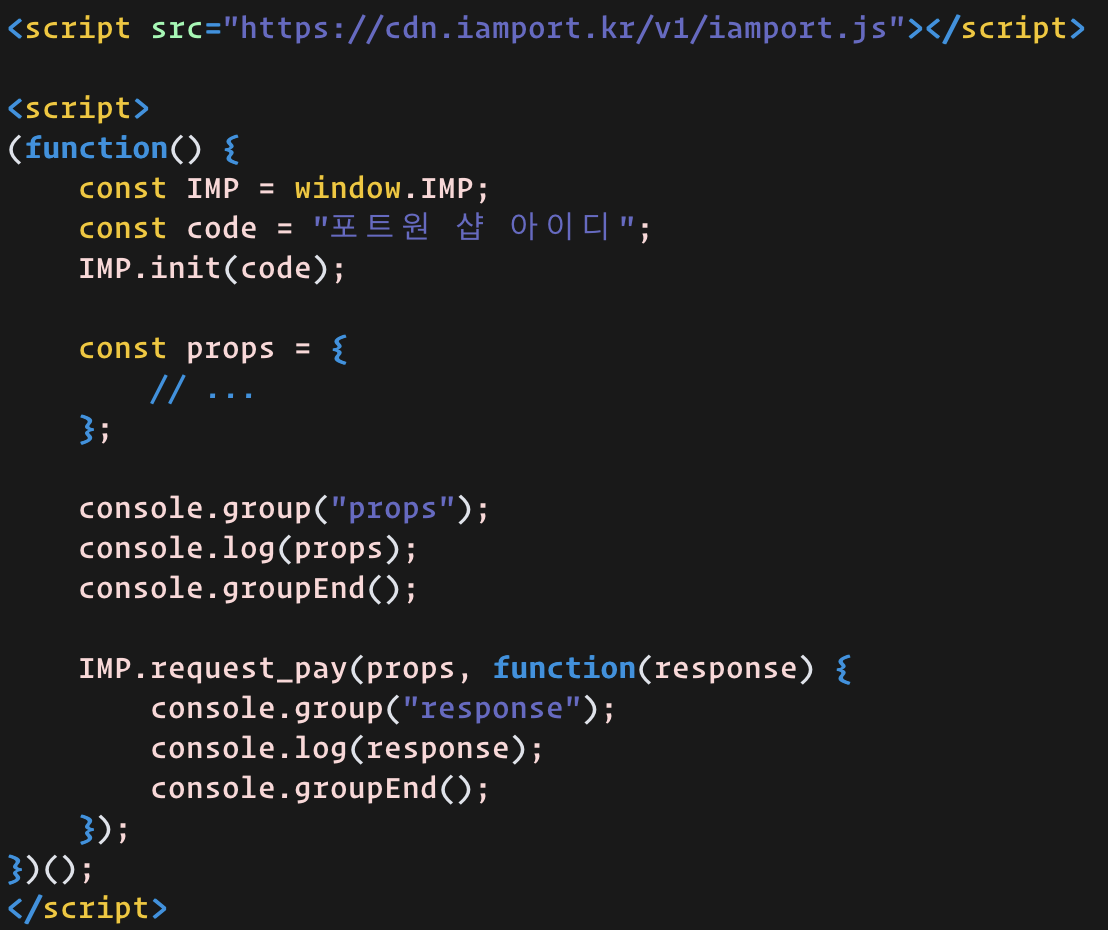
인자를 장고를 통해서 생성하지 마시고, 아래처럼 단일 HTML 파일로 구성하셔서 먼저 결제를 확인해보세요.
props 도 공식 문서에서 안내하는 대로 구성해보시구요.
https://developers.portone.io/docs/ko/pg/payment-gateway/daou/readme?v=v1
단일 HTML로만 결제를 테스트할 수 있도록 구성하셔서, 테스트해보시고, 포트원 측에 단일 HTML을 전달해서 문의하시면 포트원 측에서도 해당 이슈를 재현해볼 수 있기 때문에 포트원으로부터 보다 좋은 답변을 얻으실 수 있으실 듯 합니다.

살펴보시고, 댓글 남겨주세요.
화이팅입니다~!! :-)

결제창을 띄우자마자, 별도 액션없이도 결제가 중단되는 것이라면 해당 PG만의 props 인자 구성이 뭔가 더 필요한 상황이 아닐까 싶네요.
m_redirect_url 이슈는 아닐 거 같기는 한데, 각 설정들을 하나씩 넣어보시며 테스트해보셔야 하실 듯 합니다.
화이팅입니다~!