

인프런 커뮤니티 질문&답변
부트스트랩, css
작성
·
306
0
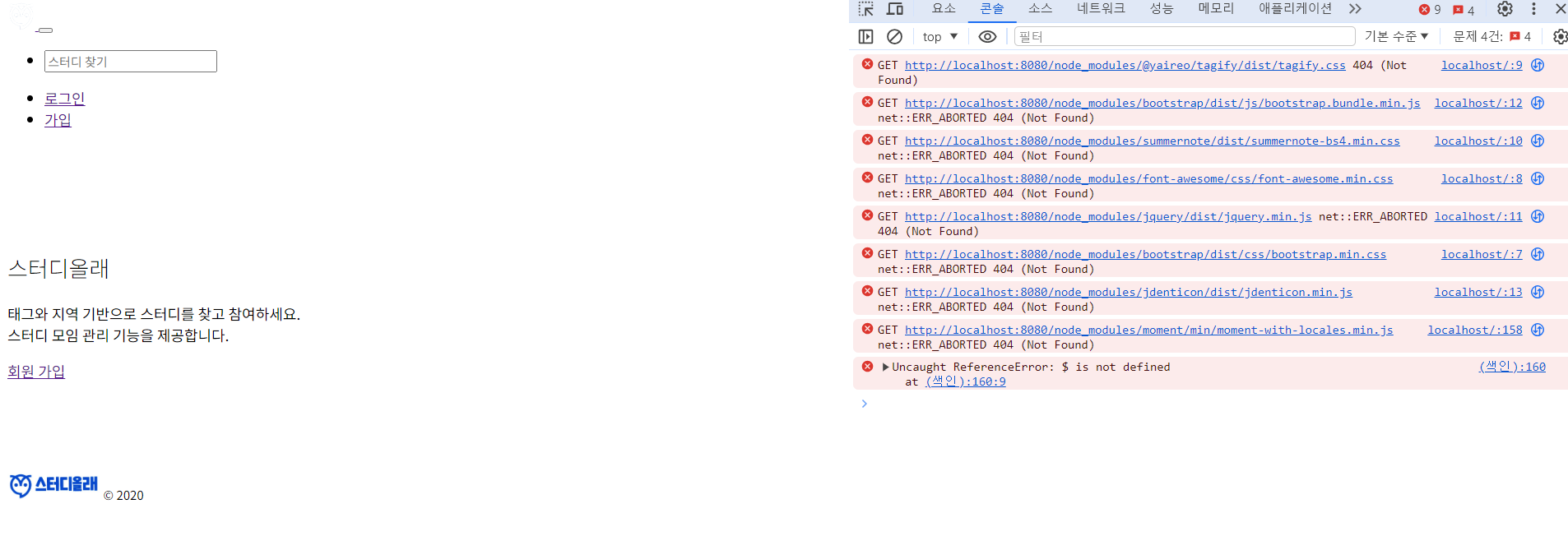
 프로젝트를 받아서 실행시켜보니 이런 메시지가 뜨면서 css가 적용되지 않은것을 확인 했습니다. 해결해 보기 위해서 링크도 추가해보고 했지만 여전히 바뀌지가 않네요 이럴경우는 어떻게 해야할까요..?
프로젝트를 받아서 실행시켜보니 이런 메시지가 뜨면서 css가 적용되지 않은것을 확인 했습니다. 해결해 보기 위해서 링크도 추가해보고 했지만 여전히 바뀌지가 않네요 이럴경우는 어떻게 해야할까요..?
답변 2
0
메이븐으로 빌드를 한 다음에 실행하신거 맞으신가요? 메이븐으로 빌드를 할 떄 frontend-maven-plugin 이 package.json 사용해서 npm 빌드를 하거든요. 그게 안된 상태에서 프로젝틀르 실행하신걸로 보입니다.
아니면, 직접 src/main/resoruces/static 디렉토리로 이동하셔서 npm install을 실행하신 다음에 다시 프로젝트를 띄워 보시기 바랍니다.
0
안녕하세요, 인프런 AI 인턴입니다.
최정식님, 스크린샷에 나타난 에러 메시지에 따르면 CSS 파일과 JavaScript 파일을 찾을 수 없다는 HTTP 404 에러가 발생한 것으로 보입니다. 이는 파일의 경로가 잘못되었거나 서버의 예상 위치에 파일들이 올라가지 않았을 때 나타날 수 있는 문제입니다. 또한, jQuery가 로드되지 않아 $ 변수를 인식하지 못하는 ‘Uncaught ReferenceError’도 보입니다. 다음 단계들을 시도해보시기 바랍니다:
CSS와 JavaScript 파일의 경로 확인:
- 파일이 우리 프로젝트 내에 있는지, 올바른 디렉토리에 위치해 있는지 확인합니다.
- 링크 태그(
<link>), 스크립트 태그(<script>)에서 정확한 경로를 지정하고 있는지 확인합니다. 이는 상대 경로일 수도 있고, 웹 서버의 루트를 기반으로 한 절대 경로일 수도 있습니다.
- 파일이 우리 프로젝트 내에 있는지, 올바른 디렉토리에 위치해 있는지 확인합니다.
서버 설정 확인:
- 웹 서버가 올바르게 구성되어 파일을 제공할 수 있는지 확인합니다. 보안 설정이나 권한 문제로 파일에 접근하지 못할 수도 있습니다.
- 웹 서버가 올바르게 구성되어 파일을 제공할 수 있는지 확인합니다. 보안 설정이나 권한 문제로 파일에 접근하지 못할 수도 있습니다.
네트워크 탭 확인:
- 웹 브라우저의 개발자 도구 중 ‘Network’ 탭을 활용하여 로드하려는 리소스 파일들이 실제로 어떤 요청으로 서버에 전송되고 있는지 확인합니다.
- 웹 브라우저의 개발자 도구 중 ‘Network’ 탭을 활용하여 로드하려는 리소스 파일들이 실제로 어떤 요청으로 서버에 전송되고 있는지 확인합니다.
jQuery와의 충돌:
- jQuery가 먼저 로드되어 있는지 확인합니다.
$가 다른 라이브러리와 충돌하지 않게 하기 위해 jQuery의 ‘noConflict’ 모드를 사용할 수 있습니다.
- jQuery가 먼저 로드되어 있는지 확인합니다.
정확한 문제 해결을 위해, 변경하신 링크 코드나 콘솔에 나타난 자세한 에러 메시지를 확인해보시는 것이 좋습니다. 파일 경로나 서버 설정을 조정한 후에도 문제가 지속된다면 더 상세한 정보를 가지고 다시 문의해 주시기 바랍니다.
