인프런 커뮤니티 질문&답변
작성자 없음
작성자 정보가 삭제된 글입니다.
슬라이드가 바뀌는 모션은 보이는데 사진이 안바뀝니다
작성
·
140
1
뚝뚝 끊기기만 하고 사진은 아예 안바껴요.. 모션만 보이고
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<div class="container">
<header>
<div class="header-logo">
<a href="#none"><img src="images/logo-header.png" alt="header-logo"></a>
</div>
<div class="navi"></div>
</header>
<!-- header -->
<div class="slide">
<div class="slide-items">
<a class="slide-item" href="#none"><img src="images/slide-01.jpg" alt="slide-01"></a>
<a class="slide-item" href="#none"><img src="images/slide-02.jpg" alt="slide-02"></a>
<a class="slide-item" href="#none"><img src="images/slide-03.jpg" alt="slide-03"></a>
</div>
</div>
<!-- slide -->
<div class="items">
<div class="news"></div>
<div class="banner">
<a href="#none"><img src="images/banner-01.jpg" alt="banner-01"></a>
</div>
<div class="shortcut">
<a href="#none"><img src="images/banner-02.jpg" alt="shortcut"></a>
</div>
</div>
<!-- items -->
<footer>
<div class="footer-logo">
<a href="#none"><img src="images/logo-footer.png" alt="footer-logo"></a>
</div>
<div class="copyright">
상호 : 엣지컴퍼니 | 대표자 : 홍길동 | 개인정보관리책임자 : 장길산 차장
<br>사업장주소 : 서울특별시 강남구 테헤란로 123-56
</div>
<div class="sns">
<a href="#none"><img src="images/sns-01.png" alt="sns-01"></a>
<a href="#none"><img src="images/sns-02.png" alt="sns-02"></a>
<a href="#none"><img src="images/sns-03.png" alt="sns-03"></a>
</div>
</footer>
</div>
<script src="script/jquery-1.12.4.js"></script>
<script src="script/custom.js"></script>
</body>
</html>
@charset "utf-8";
body {
margin: 0;
font-size: 15px;
background-color: #fff;
color: #222328;
display: flex;
justify-content: center;
}
a {
color: #222328;
text-decoration: none;
}
.container {
border: 1px solid black;
width: 1200px;
}
header {
display: flex;
justify-content: space-between;
}
header > div {
height: 100px;
}
.header-logo {
width: 200px;
}
.navi {
width: 600px;
}
.slide {}
.slide > div {
border: 1px solid black;
height: 300px;
}
.items {
display: flex;
}
.items > div {
border: 1px solid black;
height: 200px;
}
.news {
width: 500px;
}
.banner {
width: 350px;
}
.shortcut {
width: 350px;
}
footer {
display: flex;
}
footer > div {
height: 100px;
}
.footer-logo {
width: 200px;
}
.copyright {
width: 800px;
}
.sns {
width: 200px;
}
/* 모듈 외 컨텐트 */
.header-logo {
line-height: 130px;
}
.footer-logo {
line-height: 130px;
}
.copyright {
text-align: center;
padding-top: 30px;
}
.sns {
line-height: 130px;
text-align: center;
}
/* slide modal */
.slide {
position: relative;
width: 1200px;
height: 300px;
overflow: hidden;
}
.slide-items {
position: absolute;
font-size: 0;
}
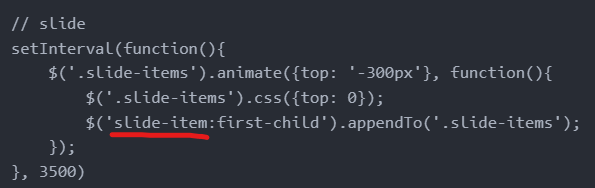
// slide
setInterval(function(){
$('.slide-items').animate({top: '-300px'}, function(){
$('.slide-items').css({top: 0});
$('slide-item:first-child').appendTo('.slide-items');
});
}, 3500)좌우로 넘어가는 거 했을 때도 똑같은 현상이 나타났는데 뭐가 문제일까요..ㅜㅠㅠ