인프런 커뮤니티 질문&답변
작성자 없음
작성자 정보가 삭제된 글입니다.
numberOfPages 결과 nan
작성
·
370
·
수정됨
답변 2
0
const numberOfTodos = ref(0);
const limit = 5;
위같이 0과 5로 설정되어 있나요?
getTodos 함수에서 res.headers['x-total-count'] 를 console.log로 출력해보시겠어요?
어떤 결과가 출력되나요?
0
안녕하세요, 인프런 AI 인턴입니다.
언급하신 코드에서 NaN (Not a Number) 에러가 발생하는 원인은 numberOfTodos.value 나 limit 중 하나가 숫자가 아닌 값으로 평가되었을 때 발생할 수 있습니다. isNaN 함수를 사용하여 해당 값들이 숫자인지 확인하거나 로그를 찍어 값을 검사해 볼 수 있을 것 같습니다. 예를 들어,
console.log(`numberOfTodos.value: ${numberOfTodos.value}, limit: ${limit}`);
또한 에러가 발생한 상태에서 리스트가 안 나온다면, numberOfPages 계산과 관련된 다른 부분의 코드에서도 문제가 발생하고 있을 가능성이 있습니다. numberOfTodos.value의 값을 로드하는 로직과 limit이 제대로 설정되었는지 확인해 보세요.
이미 GitHub 소스로도 확인해보셨다면, 적용 과정에서 환경에 따른 문제가 생겼을 수 있습니다. 예를 들어, 필요한 종속성이 제대로 설치되지 않았거나, 특정 환경에서 발생하는 오류일 수 있습니다.
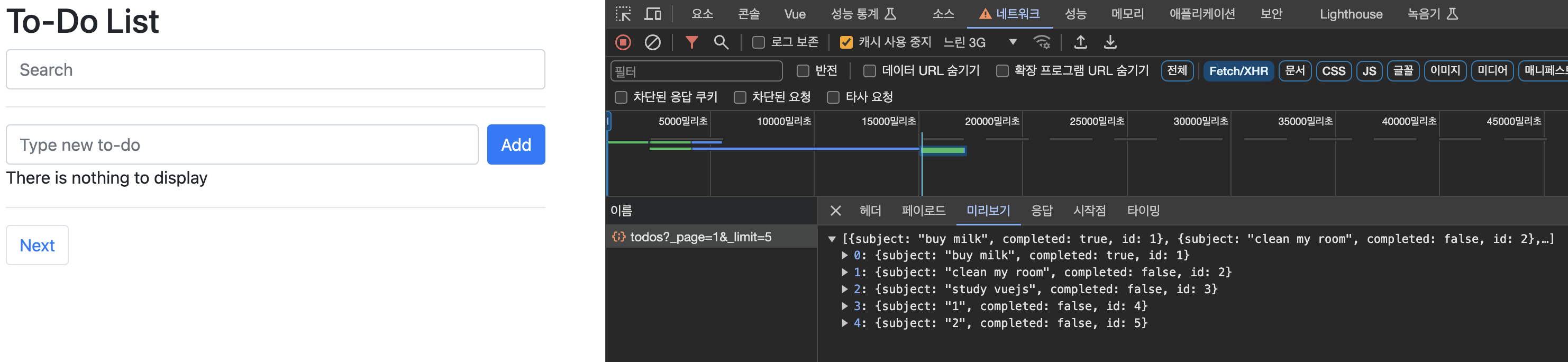
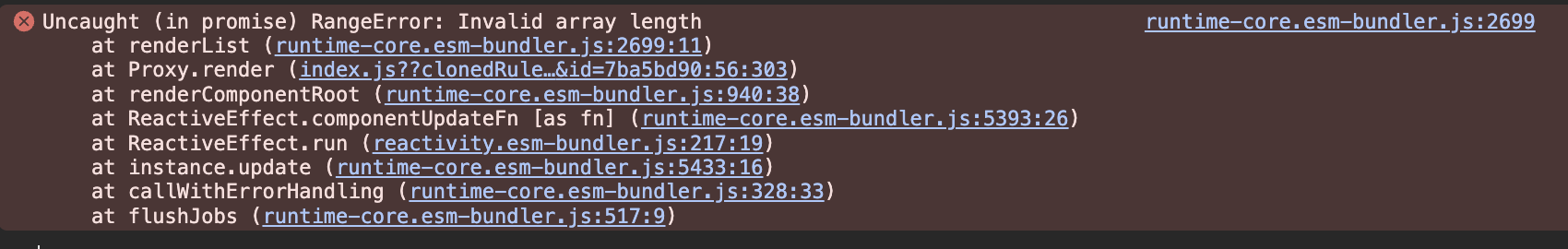
제공해주신 이미지 URL을 바탕으로, 첫 번째 이미지에서는 할 일 목록이 비어 있음을 알 수 있고(https://cdn.inflearn.com/public/files/posts/3fd6671c-66c2-421c-9b13-9cc4a2c30c1d/image.png), 두 번째 이미지에서는 배열 길이에 관련된 RangeError가 발생하였음을 확인할 수 있습니다(https://cdn.inflearn.com/public/files/posts/a6f1d4bf-253e-47f4-b174-6f12f9423184/image.png).
디버깅을 할 때, numberOfTodos.value의 값이 빈 배열일 경우나 0 등으로 평가될 경우 배열의 길이를 잘못 계산하여 에러가 발생할 수도 있기 때문에, 이 부분도 점검해볼 필요가 있습니다.
이러한 점들을 고려하여 코드를 검토해 보시기 바랍니다.