인프런 커뮤니티 질문&답변
강의를 보고 똑같이 코드를 쳤는데 a태그가 밑으로 떨어집니다 ㅠㅠ
작성
·
133
1
■
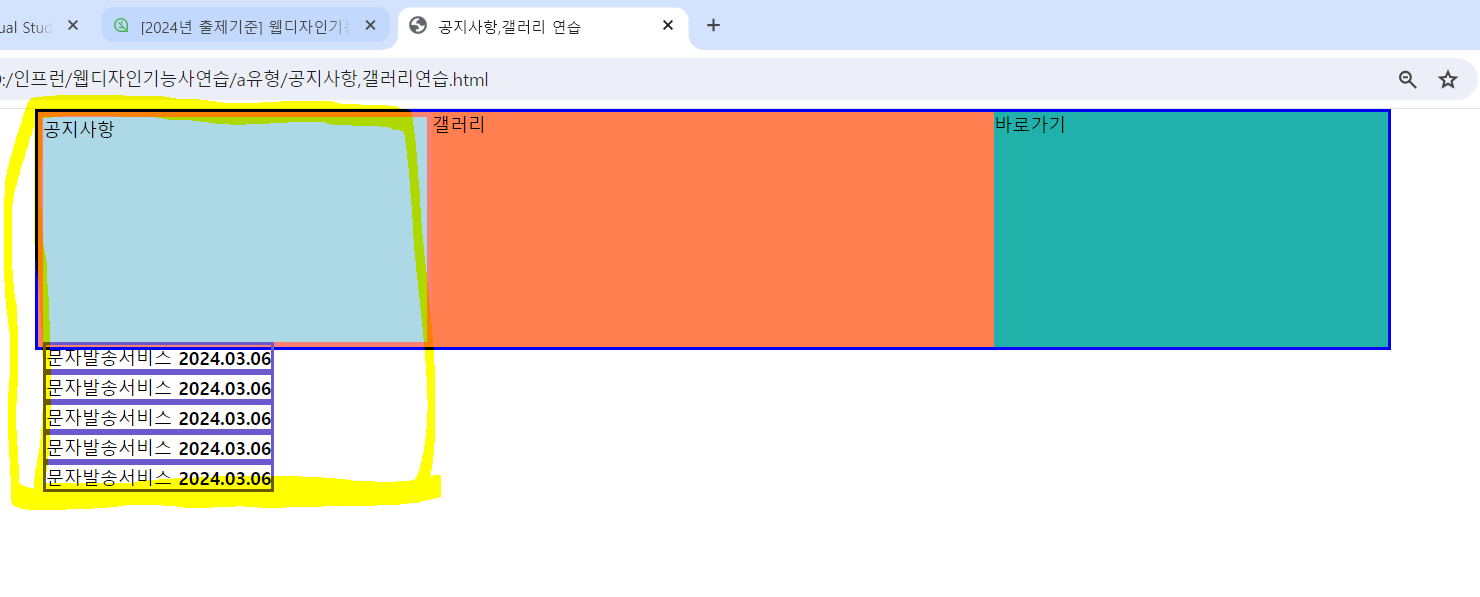
공지사항,갤러리가 별도로 구성되어있는 강의를 듣고있는데
news 클래스 아래로 a태그가 떨어집니다 ㅠㅠ
혹시 잘못된 부분이 있는걸까요?
<body>
<section class="items">
<article class="news">
<div class="tab-inner">
<div class="btn">
<span>공지사항</span>
</div>
<div class="tab">
<a href="#none">
문자발송서비스
<b>2024.03.06</b>
</a>
<a href="#none">문자발송서비스
<b>2024.03.06</b>
</a>
<a href="#none">문자발송서비스
<b>2024.03.06</b>
</a>
<a href="#none">문자발송서비스
<b>2024.03.06</b>
</a>
<a href="#none">문자발송서비스
<b>2024.03.06</b>
</a>
</div>
</div>
</article>
<article class="gallery">갤러리</article>
<article class="now">바로가기</article>
</section>
</body><css>
* { padding: 0; margin: 0; position: relative;}
a { color: inherit; text-decoration: none; display: inline-block;}
ul,li,ol { list-style: none;}
/*와이어프레임정렬*/
.items {
border: 3px solid blue;
max-width: 1200px; margin: 0 auto;
display: flex;
}
.items div {
height: 200px;
}
.news { width: 350px; background-color: lightblue;}
.news .tab-inner {
border: 5px solid salmon;
}
.news .tab a {
border: 3px solid slateblue;
}
.gallery { width: 500px; background-color: coral;}
.now { width: 350px; background-color: lightseagreen;}
/*tab content*/
-출력화면-
답변 1
0
코딩웍스(Coding Works)
지식공유자
.items div {
height: 200px;
}.items div 라고 하면 .items 아래의 모든 div를 선택하게 됩니다. 곧 .items diiv div 까지 선택되서 그렇습니다.
.items div를 자식선택자를 사용해야 합니다.
.items > div 이렇게 하세요.
그런데 제 영상을 보고 코드를 똑 같이 치셨다고 했는데 아닌 것 같은데요.
저는 아래처럼 리셋을 하시라고 강의 하지 않습니다.
이건 인테넷에서 보신 것을 넣으신 것 같습니다.
* { padding: 0; margin: 0; position: relative;}
a { color: inherit; text-decoration: none; display: inline-block;}
ul,li,ol { list-style: none;}그리고 section, article 사용하지 마세요. 시험 볼 때 이것들 사용하시면 웹표준 검사에서 감점이 있습니다.
또 클래스 네임도 .now 라는 클래스네임으로 사용하지 않았거든요.
시험이니까 영상에 있는 html, css와 같이 연습하세요.