

인프런 커뮤니티 질문&답변
npm start 시 이런 오류가 발생 하는데 react를 처음 접해서 구글링 해도 해결 방안을 못찾겠습니다 ㅠㅠ
해결된 질문
작성
·
720
·
수정됨
0
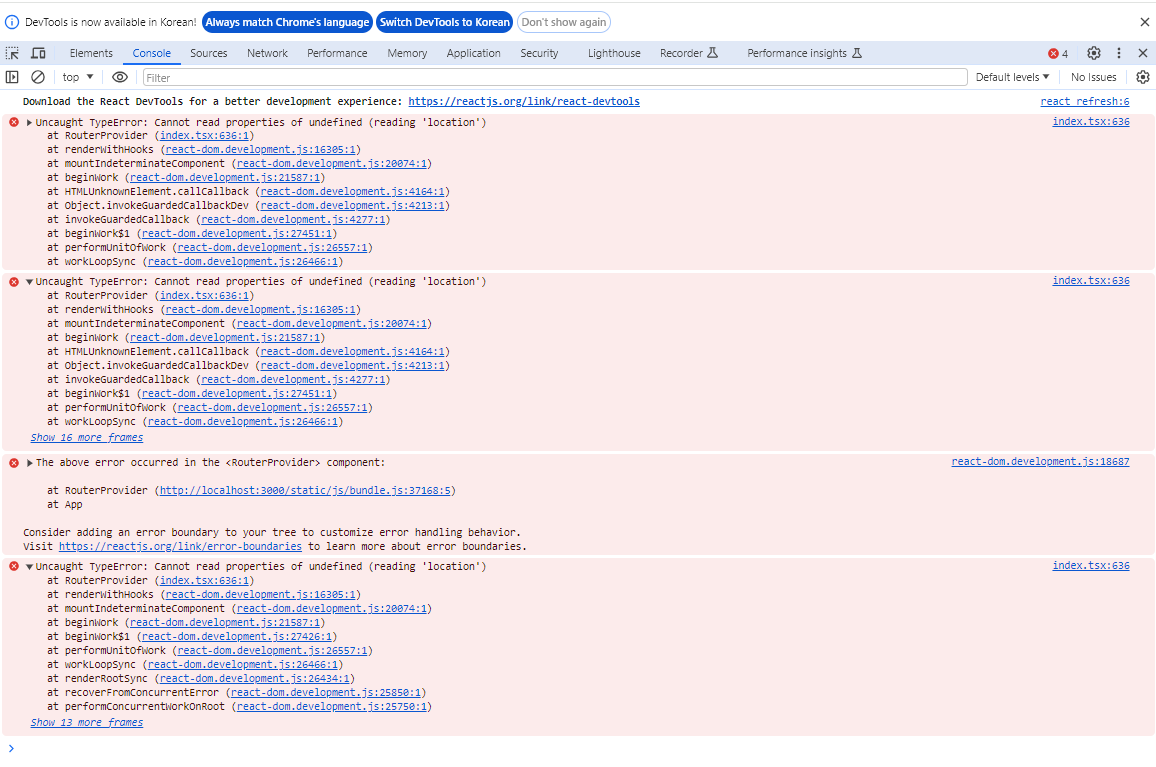
기본적으로 터미널에 Starting the development server... 이 뜨고 페이지가 나오긴 하는데 무한 로딩이 걸립니다..그 후 로딩이 멈추면 콘솔창에 이런 오류가 발생합니다
++기다려 보니 WebSocket connection to 'ws://localhost:3000/ws' failed:
WebSocketClient @ WebSocketClient.js:13
initSocket @ socket.js:27
(anonymous) @ socket.js:51
Show 3 more frames
Show less
이런 오류도 뜹니다

답변 2
0
App.js에서는 import부분을 수정하시고..
import logo from './logo.svg';
import './App.css';
import {RouterProvider} from "react-router-dom";
import root from "./router/root";
function App() {
return (
<RouterProvider router={root}/>
);
}
export default App;MainPage.js에서는 마지막 return부분을 수정해 주세요
import React from 'react';
function MainPage(props) {
return (
<div className={'text-3xl'}>
<div>page</div>
</div>
);
}
export default MainPage0
에러 메시지를 보면 코드의 잘못된 부분이 있어서 정상적으로 실행이 되지 않은 상황입니다.
잠시만 아래의 폴더를 열어 둘테니 현재 리액트 프로젝트의 node_modules폴더를 제외한 코드들을 아래의 폴더에 올려주시거나 구멍가게 코딩단의 카페에 질문으로 올려주세요.
올리신 후에 댓글 남겨두시면 다시 공유 중지하겠습니다.
https://drive.google.com/drive/folders/1ZLHRKaXx8Ou8kZNd1WE6qALxq_wJODXW?usp=sharing
버전 문제라는 이야기도 보여서
{
"name": "mall",
"version": "0.1.0",
"private": true,
"dependencies": {
"@testing-library/jest-dom": "^5.17.0",
"@testing-library/react": "^13.4.0",
"@testing-library/user-event": "^13.5.0",
"react": "^18.2.0",
"react-dom": "^18.2.0",
"react-router-dom": "^6.22.2",
"react-scripts": "5.0.1",
"web-vitals": "^2.1.4"
},
"scripts": {
"start": "react-scripts start",
"build": "react-scripts build",
"test": "react-scripts test",
"eject": "react-scripts eject"
},
"eslintConfig": {
"extends": [
"react-app",
"react-app/jest"
]
},
"browserslist": {
"production": [
">0.2%",
"not dead",
"not op_mini all"
],
"development": [
"last 1 chrome version",
"last 1 firefox version",
"last 1 safari version"
]
},
"devDependencies": {
"tailwindcss": "^3.4.1"
}
}
버전 관련 코드도 남깁니다

JDK 버전 문제였나봐요 죄송합니다,,ㅜ