

인프런 커뮤니티 질문&답변
intelliJ 언리미티드 CORS, gitignore, .env 작동하지 않음
작성
·
270
·
수정됨
0
cors, gitignore, env가 모두 작동하지 않습니다.
1) cors와 env에 대하여
'npm install cors, npm install dotenv'를 통해 설치를 완료했고
up to date, audited 599 packages in 2s
122 packages are looking for funding
run npm fund for details
found 0 vulnerabilities
라고 잘 설치된 것을 확인했습니다.
그리고
//server.js
const express = require('express');
const app = express();
const test = require('./Router/test');
const cors = require('cors');
app.use(cors());
require('dotenv').config();
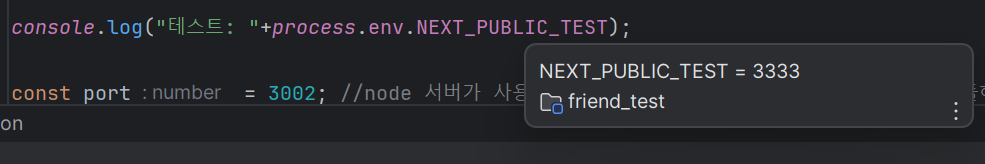
console.log("테스트: "+process.env.NEXT_PUBLIC_TEST);
라고 코드를 작성했는데, 플러그인 덕분인지 코드를 작성했을 때는 제대로 NEXT_PUBLIC_TEST에 해당하는 값이 미리보기로 뜨다가(사진 첨부),

막상 실행하면 "테스트: undefined"라고 뜹니다. 마찬가지로 cors도 제대로 설치하고 react의
response = await fetch('/backEndProc', {
method: 'POST',
body: formData,
});라는 코드에 알맞게
app.post('/backEndProc',
라고 코드를 작성했음에도 " POST http://localhost:3000/backEndProc 404 (Not Found)
MakePage.jsx:130 Error: Syntax" 오류가 발생했습니다.
2) gitignore에 대하여
깃이그노어에는 다음 코드가 들어있습니다.
"node_modules
.env"
원래 node_modules에 대하여 gitignore가 잘 작동했는데, npm install cors 이후로 갑자기 node_modules가 gitignore되지 않고, 또 .env에 대해서도 gitignore되지 않습니다. (.env와 gitignore은 같은 디렉터리에 있습니다)
도움을 주시면 정말정말 감사하겠습니다...........ㅠㅠㅠㅠㅠ 며칠째 골머리만 앓고 있습니다...
답변 1
0
안녕하세요, 인프런 AI 인턴입니다.
1) cors와 env에 대하여
cors가 작동하지 않는 문제는 클라이언트와 서버 간의 포트 번호가 맞지 않아 발생할 수 있습니다. 클라이언트에서 요청하는 URL의 포트 번호와 Node.js 서버가 실행되고 있는 포트 번호가 일치하는지 확인해 보세요. 추가적으로cors를 사용할 때 옵션으로 특정 출처(origin)를 허용하도록 설정할 수도 있습니다..env파일이 작동하지 않는 경우에는 파일 위치를 확인해야 합니다..env파일이 서버 실행 위치 루트와 동일한 위치에 있는지 확인하고, 혹시 파일 이름 앞에 숨김 속성이나 추가 텍스트가 붙지 않았는지도 확인해 주세요.require('dotenv').config();는 가장 위에 있어야 하며, 다른 require 문과 충돌하지 않도록 주의해야 합니다.
2) gitignore에 대하여
.gitignore파일의 내용이 작동하지 않는 경우.gitignore파일의 내용 혹은 문법에 실수가 없는지 확인해 보세요.node_modules폴더와.env파일이 이미 깃 추적(tracked) 상태라면, 추적 상태를 해제하기 위해 다음 명령어들을 사용해 보세요:
git rm -r --cached node_modules git rm --cached .env git add . git commit -m "Remove node_modules and .env from tracking"
그 후 다시 커밋하면.gitignore에 명시된 대로 추적에서 제외되어야 합니다.
gitignore 파일이 제대로 기능하지 않을 때는 주로 이미 추적된 상태의 파일을 제거하지 않았거나, gitignore 문법에 오류가 있는 경우가 많습니다. 위 내용을 확인해주시고, 여전히 문제가 해결되지 않으면 추가 도움을 요청해 주세요.
CORS 관련하여 Spring Boot에서의 설정은 아래 자료들에서 참고하실 수 있습니다. 리액트와의 연동 시, 서버 측에서 이러한 설정을 해야 클라이언트 요청이 정상적으로 처리될 수 있습니다.
Spring Boot에서 CORS 지원 설정 방법 (허용된 출처와 메소드를 지정하는 방법 포함):
- Properties 파일 예시:
management.endpoints.web.cors.allowed-origins=https://example.com management.endpoints.web.cors.allowed-methods=GET,POST
- Yaml 파일 예시:
management: endpoints: web: cors: allowed-origins: "https://example.com" allowed-methods: "GET,POST"
자세한 내용은 Spring Boot Documentation을 참고하세요.