

인프런 커뮤니티 질문&답변
답변 3
0
0
codinggogo
질문자
//activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/main"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<ListView
android:id="@+id/mainListview"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
</androidx.constraintlayout.widget.ConstraintLayout>
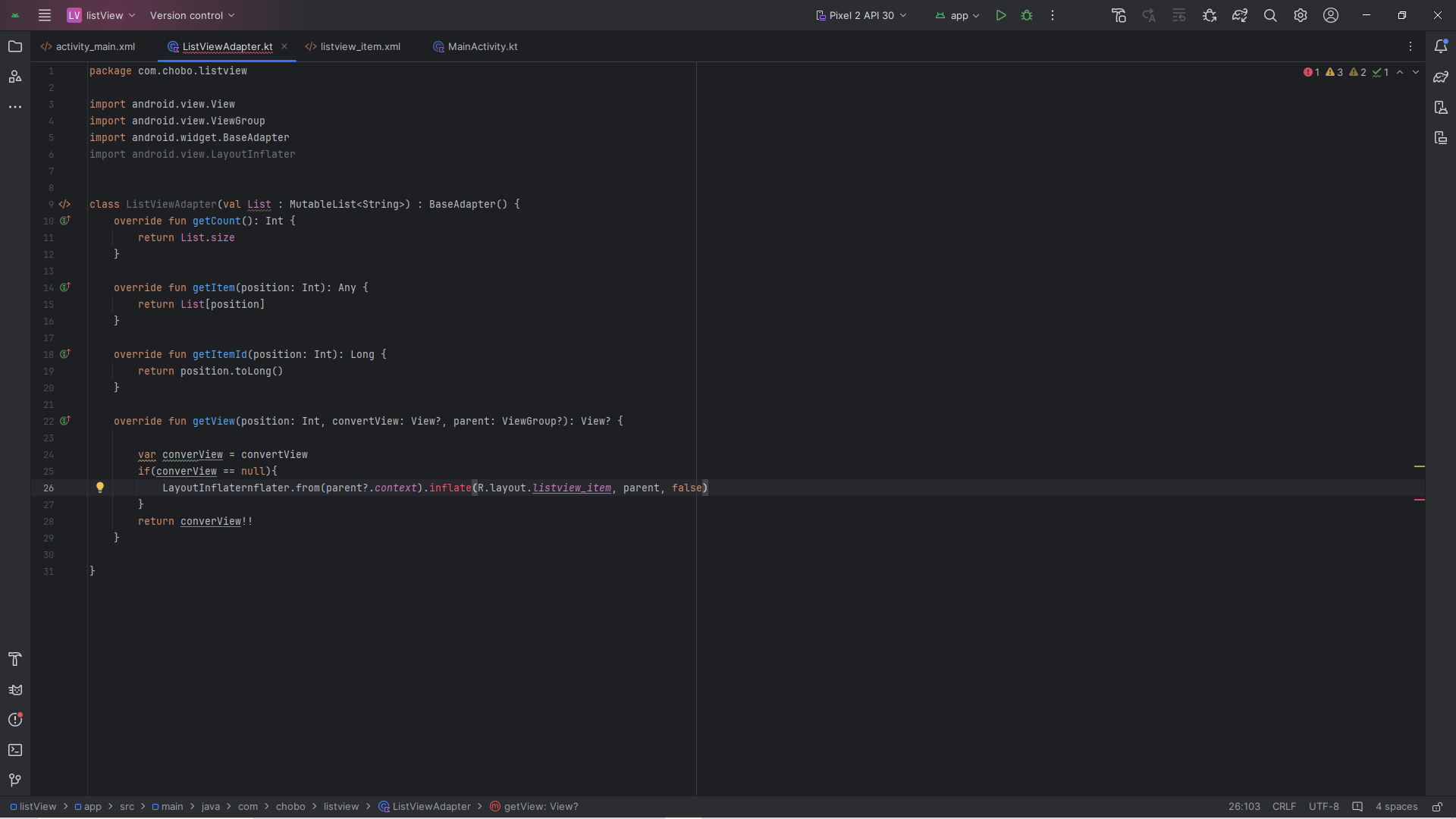
//ListViewAdapter.kt
package com.chobo.listview
import android.view.View
import android.view.ViewGroup
import android.widget.BaseAdapter
import android.view.LayoutInflater
class ListViewAdapter(val List : MutableList<String>) : BaseAdapter() {
override fun getCount(): Int {
return List.size
}
override fun getItem(position: Int): Any {
return List[position]
}
override fun getItemId(position: Int): Long {
return position.toLong()
}
override fun getView(position: Int, convertView: View?, parent: ViewGroup?): View? {
var converView = convertView
if(converView == null)
LayoutInflaternflater.from(parent?.context).inflate(R.layout.listview_item, parent, false)
return converView!!
}
}
//listview_item.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="80dp">
<TextView
android:id="@+id/ListViewItem"
android:textSize="30dp"
android:layout_margin="5dp"
android:text="리스트뷰 아이템"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
</LinearLayout>
//MainActivity.kt
package com.chobo.listview
import android.os.Bundle
import androidx.activity.enableEdgeToEdge
import androidx.appcompat.app.AppCompatActivity
import androidx.core.view.ViewCompat
import androidx.core.view.WindowInsetsCompat
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
enableEdgeToEdge()
setContentView(R.layout.activity_main)
ViewCompat.setOnApplyWindowInsetsListener(findViewById(R.id.main)) { v, insets ->
val systemBars = insets.getInsets(WindowInsetsCompat.Type.systemBars())
v.setPadding(systemBars.left, systemBars.top, systemBars.right, systemBars.bottom)
insets
}
}
}
이렇게 하면 되나요?
0

 어찌해야할지 잘몰라서 일단 올려봅니다ㅠ ㅠ
어찌해야할지 잘몰라서 일단 올려봅니다ㅠ ㅠ
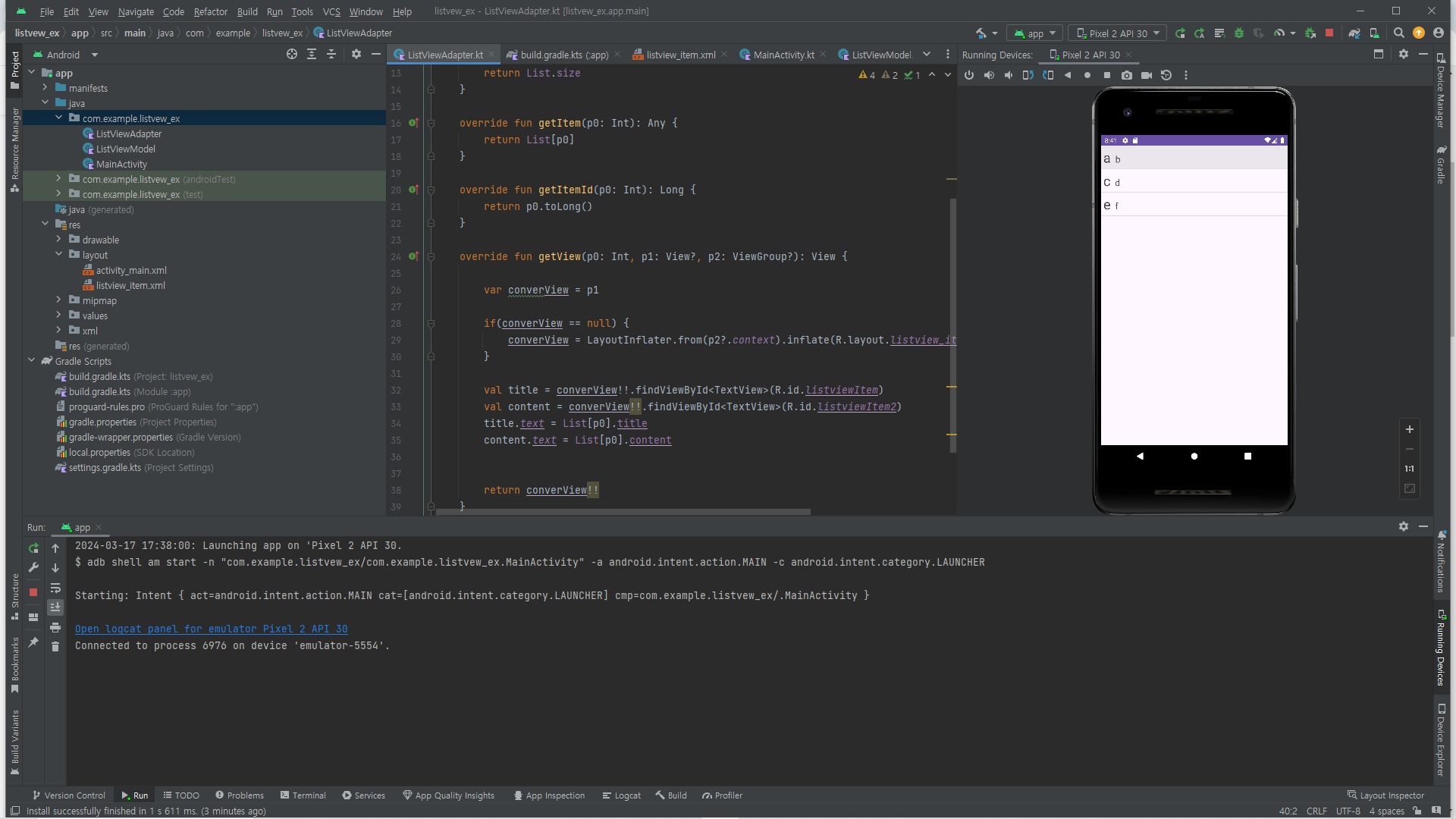
이 부분을 아래와 같이 변경해보시겠어요?