인프런 커뮤니티 질문&답변
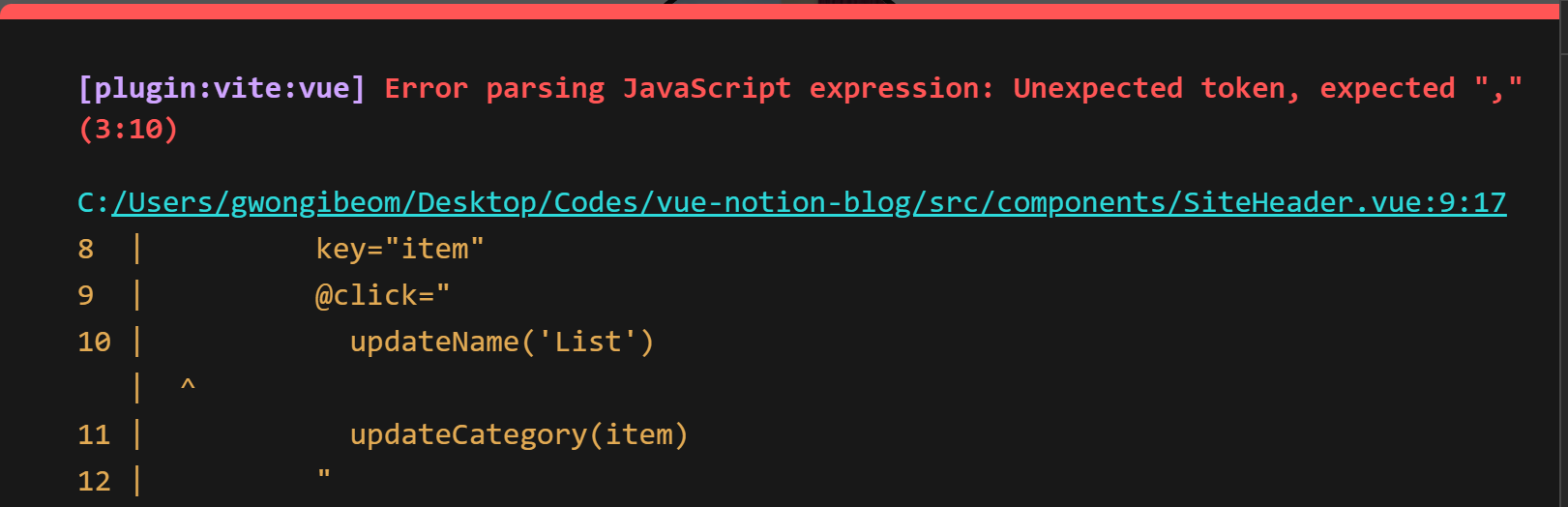
inject SiteHeader @click 에러 해결법
24.03.04 23:54 작성
·
143
·
수정됨
답변 1
0
Blog Creator
지식공유자
2024. 03. 05. 08:14
네 @click="" 에 들어갈 수 있는 것은 코드를 넣거나 해결하신 방법처럼 함수 자체를 전달하는 방법이 있는데요. 코드를 넣을경우에는 꼭 뒤에 ;(세미콜론)을 넣어서 구분을 시켜주어야합니다. 줄로 구분해서 코드를 적었지만 updateName('List')updateCategory(item) 이렇게 한줄로 인식해서 에러가 날 수 있습니다.
그래서 updateName('List');updateCategory(item); 이렇게 세미콜론을 꼭 넣어주세요!
Blog Creator
지식공유자
2024. 03. 05. 19:18
@click="handleOnClick"<script setup>
const handleOnClick = (e) => {
updateName('List')
updateCategory(item)
}
</script>네, 좋은 질문인데요. 알기 쉽게 하려고 함수 두 개를 같이 넣어서 실행했지만, 보통 script에서 함수를 따로 만들고 이 함수를 v-on에 넣어주는 방식을 많이 사용합니다

 강의에 나온대로 작성시
강의에 나온대로 작성시
2024. 03. 05. 12:39
앗 그렇다면 프리터에서 세미콜론 사용/미사용 여부를 미사용으로 설정해서 그랬던거 같습니다.
그런데 자바스크립트 스탠다드 스타일 같이 세미콜론을 사용하지 않는 코딩규약을 사용하고 있다면 Vue에선 어떻게 코드를 작성 해야 하나요?