인프런 커뮤니티 질문&답변
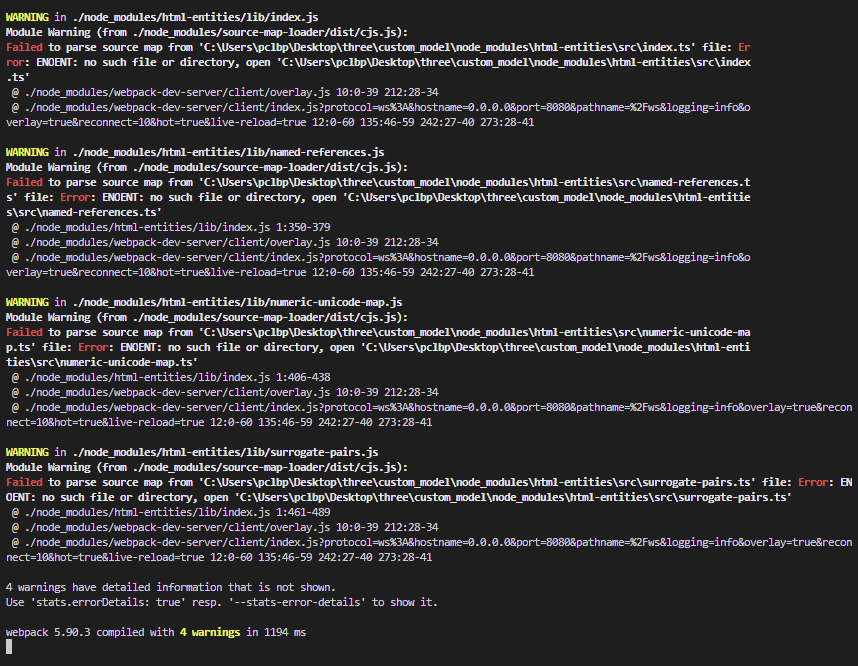
npm start warning 문제
작성
·
286
답변 2
1
3월 5일 오전 확인한 결과,
node_modules 폴더 삭제하고, package-lock.json 삭제, package.json을 원래 파일로 복원 후
readme.txt 파일의 "패키지 설치"부터 다시 시작하면 정상적으로 동작합니다.
그동안 확인한 내용은,
3월 3일까지는 정상적으로 동작
3월 4일에 위의 질문 내용의 Warning과 Failed 발생
3월 5일에 다시 정상적으로 동작
jackage-lock.json의 파일을 추적해본 결과,
3월 3일까지는 node_modules/html-entities의 version이 2.4.0 이 설치됨
3월 4일에는 node_modules/html-entities의 version이 2.5.0 이 설치됨
3월 5일에는 node_modules/html-entities의 version이 2.5.2 가 설치됨
node_modules/html-entities의 version up되는 과정에서의 해프닝이었지 않았나 싶습니다.
추가
.env 파일 안 만들어도 됩니다.
1
저도 동일한 문제가 발생했습니다.
package.json이 저장되어 있는 루트 디렉토리에
.env 파일 생성 후에 아래 코드 넣어주면
에러가 사라지네요.
// .env
GENERATE_SOURCEMAP=false
<출처>
https://www.datoybi.com/failed-parse-source-map/
https://stackoverflow.com/questions/70986875/failed-to-parse-source-map-error-enoent-no-such-file-or-directory/71837923#71837923
---------------------------------------------------------------------
chatGPT에게 물어보니까, 위의 방법은 임시방편인 것 같네요.
<질문>
루트 디렉토리에 .env 파일을 만들고 아래와 같이 코드를 넣으니까, 위의 에러들이 모두 사라졌어. 에러가 해결된 이유가 뭐야? GENERATE_SOURCEMAP=false
<chatGPT 답변>GENERATE_SOURCEMAP=false 설정은 Create React App이 소스 맵을 생성하지 않도록 지시합니다. 소스 맵은 빌드된 JavaScript 파일과 원본 소스 코드 파일 간의 매핑을 제공합니다. 이는 디버깅 시에 유용하지만, 때로는 문제를 일으킬 수 있습니다.
위의 에러 메시지들은 웹팩이 html-entities 라이브러리의 소스 맵을 파싱하는 데 실패했다는 것을 알려주고 있습니다. 이는 해당 라이브러리의 소스 맵이 원본 TypeScript 파일을 참조하고 있지만, 해당 파일들이 존재하지 않아서 발생한 것으로 보입니다.
GENERATE_SOURCEMAP=false를 설정함으로써, Create React App은 빌드 과정에서 소스 맵을 생성하지 않게 되므로, 웹팩이 소스 맵을 파싱하려고 시도하지 않게 됩니다. 따라서 소스 맵 관련 에러 메시지들이 사라진 것입니다.
그러나 이 설정은 디버깅을 어렵게 만들 수 있습니다. 소스 맵이 없으면, 브라우저의 개발자 도구에서 오류가 발생한 위치를 원본 소스 코드 기준으로 표시하지 않고, 대신 빌드된 코드 기준으로 표시하게 됩니다. 따라서 이 설정은 임시적인 해결책일 수 있으며, 가능하다면 원인을 찾아 해결하는 것이 좋습니다.


친절한 답변 감사합니다 🙂 !