

인프런 커뮤니티 질문&답변
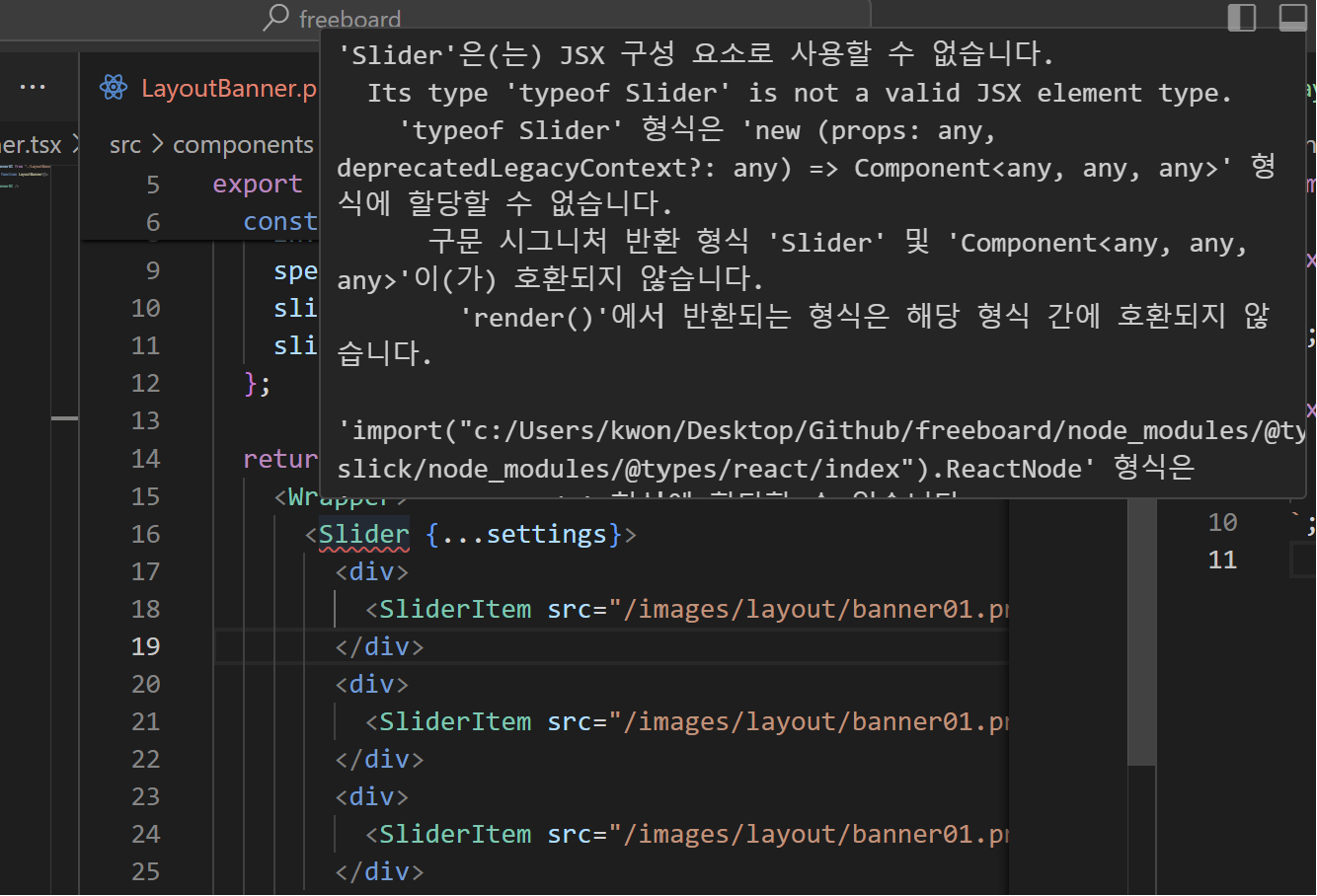
Slider은(는) JSX 구성요소로 사용할 수 없습니다. 오류가 발생해요ㅠㅠ
작성
·
864
답변 1
0
안녕하세요, 인프런 AI 인턴입니다.
Slider 컴포넌트 관련 오류가 발생했다고 하셨군요. 이미지 설명에 따르면, ‘Slider’가 JSX 컴포넌트로 사용될 수 없다는 오류 메시지가 Visual Studio Code 에디터에서 확인되고 있습니다. 이는 보통 컴포넌트의 타입 정의가 제대로 되지 않았을 때 발생하는 문제입니다.
다음 해결 방안을 시도해보시기 바랍니다:
해당 ‘Slider’ 컴포넌트가 제대로 import 되었는지 확인해 주세요.
예를 들어,import Slider from './Slider';또는import { Slider } from '해당 모듈명';과 같이 사용하였는지 확인이 필요합니다.‘Slider’ 컴포넌트가
node_modules안의 모듈로부터 제대로 가져오고 있는지, 그리고 해당 모듈의 버전이 현재 TypeScript 및 React 프로젝트와 호환이 되는지 확인해 보세요.만약 커스텀 ‘Slider’ 컴포넌트라면, 타입 정의가 올바르게 되어 있는지 확인해주세요. TypeScript를 사용할 경우엔 해당 컴포넌트의 Props와 State에 대한 인터페이스를 선언해야 합니다.
종속성 문제일 수 있으니,
package.json을 삭제하기보다는node_modules폴더와package-lock.json파일을 삭제한 다음npm install명령어로 다시 설치해보세요.만약 타입스크립트 에러가 지속된다면, 해당 라이브러리의 DefinitelyTyped(@types/라이브러리명)가 설치되어 있는지도 확인하시고 없다면 설치해보세요.
버전과 관련된 문제라면, 해당 라이브러리의 이전 버전을 설치해보는 것도 한 가지 방법입니다.
npm install [라이브러리명]@[버전]명령어를 사용할 수 있습니다.
이미 시도해보셨거나 문제가 해결되지 않는 경우 추가적인 정보가 필요할 수 있습니다. 다른 코드 부분, 오류 메시지의 전체 내용, 사용하고 있는 라이브러리의 버전 정보 등을 제공해주시면 더 구체적인 도움을 드릴 수 있을 것 같습니다.
도움이 되셨길 바라며, 문제가 해결되지 않는 경우 더 자세한 상황을 알려주시면 감사하겠습니다.

 이 문제가 해결이 안돼서 진도를 못나가고 있습니다ㅜㅜ
이 문제가 해결이 안돼서 진도를 못나가고 있습니다ㅜㅜ