인프런 커뮤니티 질문&답변
라라벨 폴더명을 다르게 하면 연결이 안되네요
작성
·
432
0
강의를 그대로 따라해서
curl -s https://laravel.build/example-app | bash
로 설치후
sudo mv example-app html 로 폴더명 변경 후
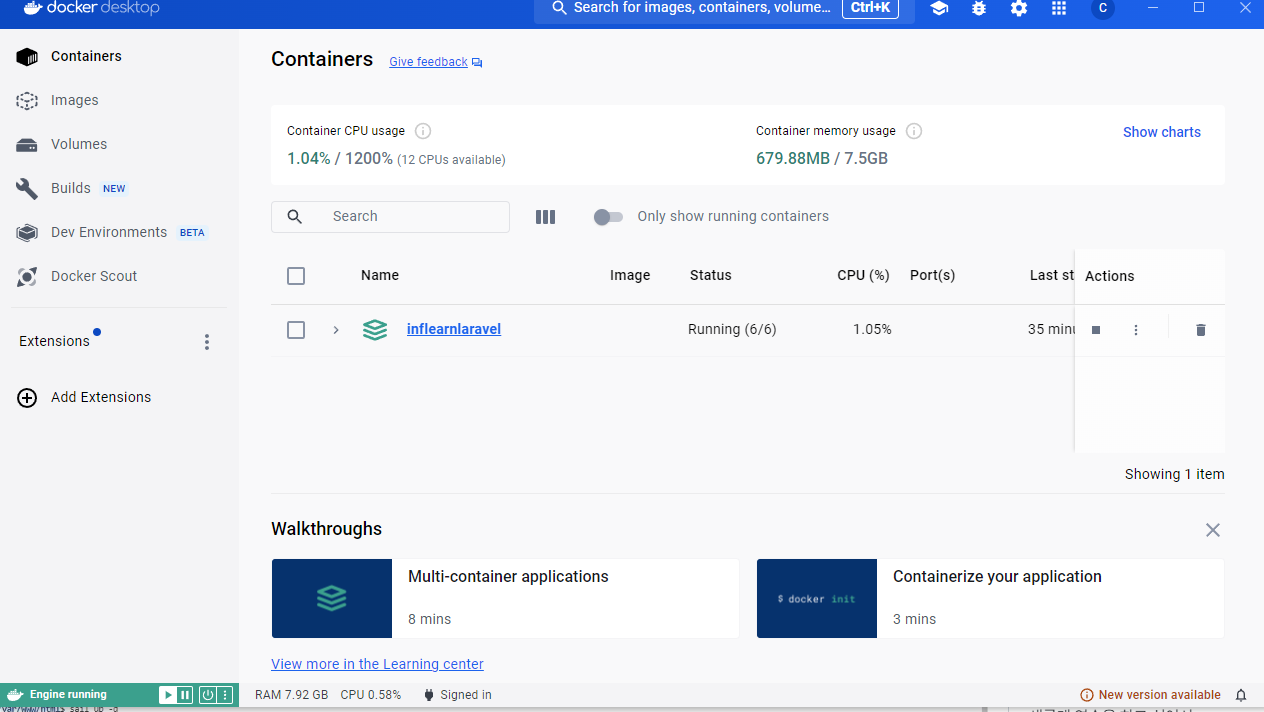
sail up -d 하면 도커 까지 연결되어 실행이 잘 됩니다.
새롭게 연습을 하고 싶어서
curl -s https://laravel.build/example-app | bash 설치후
sudo mv example-app inflearnlaravel 로 폴더명 변경 하고
sail up -d 하면 도커연결까지는 되는데 localhost 들어가면 아래처럼 오류화면이 뜨고 열리지가 않습니다.
어디를 설정해야 할까요?
추가 질문
1) docker-compose.yml 에서
volumes: - '.:/var/www/html'
로 되어있는데..라라벨을 다운받고 폴더명을 변경하면서 html이란 폴더명을 입력한적이 없는데 이건 어디서 나오는걸까요? 기본 디폴트 명일까요? 여기 폴더명을 inflearnlaravel 로 바꾸면 될까요?
2) curl -s https://laravel.build/inflearnlaravel | bash
이런식으로 설치하면서 부터 폴더명을 원하는대로 했더니 아예 설치가 안되네요 설치 가능한 폴더명이 따로 있는걸까요? 아니면 제가 뭘 잘못했을까요?
답변 주시면 감사드리겠습니다!
답변 3
0
0
아파치만 삭제하니 정상적으로 나오네요..! 이 문제는 해결이 되었습니다..! 처음으로 돌아가면 폴더명이 html 이 아닌 다른 폴더로 했을때 도커도 정상적으로 돌아가지만 localhost 실행이 안되서 그런건데 ㅠ 폴더명이 html만 가능한걸까요 아니면 도커나 다른 부분에서 설정을 또 바꿔야 할까요
0
첫번째에서는 라라벨설정상 페이지를 표시해야할 public 폴더가 폴더명 을 찾을수 없으면서 발생하는 문제로 보입니다. 강의에서 다운받을 때 처음부터 이름을 정하는 법을 알려드렿어야 했는데
curl https://laravel.build/프로젝트명 ~ 으로 새로 받아주시면 됩니다.
추가 질문에서 volumes 설정또한 마찬가지로 폰더명에따라 가서 설정되는것 이기때문에 바꾸어주시면 됩니다.
개발 단계에서 특별히 설치 폴더가 제한되어 있지는 않습니다. 어디에 다운받든 가능해야 하는데 이 부분은 정확한 상황을 봐야 합니다
나타난 화면을 보니 아파치 설정에 /var/www/html 이 기본으로 되어 있는거 같습니다.
강의에서는 아파치 설정을 바꾸는건 나오지 않아서 폴더명을 html로 하지 않을때 오류가 하면 대처가 되지 않았던거 같습니다. 혹시 이부분도 설명 해주시면 감사드립니다.
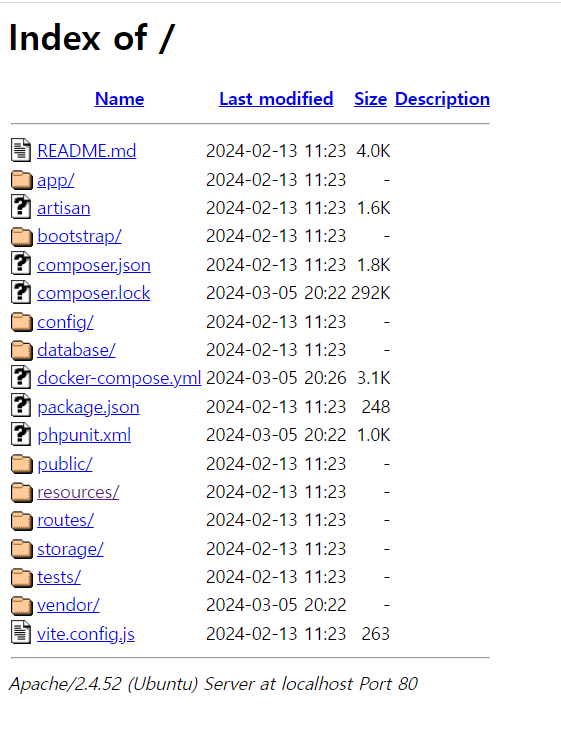
아무래도 제가 이것저것 바꿔보다가 설정에 문제가 생긴거 같습니다..html 폴더 바로 아래에 있는 index.html파일을 삭제 했는데 첨부파일 처럼 뜨네요..
public/index.html을 기본 폴더로 찾아가질 않는거 같습니다..이건 어디서 설정해야 할까요?
음.... 죄송하지만 지금 굉장히 많이 꼬이신것 같습니다. 기본적으로 라라벨은 NGINX 웹 서버에서 운영되는데 갑자기 아파치 가 나오는 이유를 잘 모르겠으며 아파치 웹 서버에서 라라벨 폴더로 접속하니 저장소 화면이 나온것 같습니다. 처음부터 다시 시작하셔야 될 것 같아 보여요~





라라벨에서 내장된 NGINX 를 바꿀일은 거의 없습니다. 라라벨의 프로젝트 명을 바꾸거나, 프로젝트 폴더의 이름만으로는 실행에 영향이 없습니다. 프로젝트의 앱 이름과 데이터베이스 명 정도만 .env 에서 바꾸어 주시면 되고 말씀하신 문제는 좀 더 자세한 정보가 필요합니다. -d 를 빼고 sail up 을 했을 때 안내가 뜰 수 있으니 참고하시면 좋을 것 같습니다.