

인프런 커뮤니티 질문&답변
리스트뷰에 이미지 업로드
해결된 질문
작성
·
230
·
수정됨
0
안녕하세요 강의를 다 듣고 추가로 구현하고 싶은것이 있어서 질문 남겨요!
게시글을 작성하고 입력버튼을 누르면 원래는 제목,내용,시간 부분만 자취톡부분에 나오게 구현하셨는데
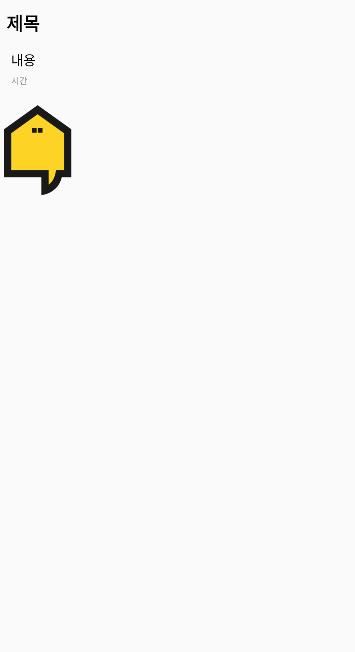
아래처럼 이미지까지 추가해서, 게시글을 작성했을때 선택했던 이미지와 똑같은 이미지를 리스트뷰에도 똑같이 표현하고 싶습니다
즉, 게시글을 작성하고 입력버튼을 눌렀을때 나오는 리스트뷰에 내가 작성한 제목,내용,시간뿐만아니라 이미지까지 표현하고 싶습니다!

그래서 제가 구현해본 것이 BoardModel의 데이터모델에 url을 추가해줬고
package com.example.mysololife.board
data class BoardModel(
val title : String = "",
val content : String = "",
val uid : String = "",
val time : String = "",
val url : String = "" // 이미지 url
)
BoardWriteActivity에서 아래와 같이 url데이터도 일단은 빈값으로 추가해주었습니다
// 데이터 집어넣기
FBRef.boardRef
.child(key)
.setValue(BoardModel(title,content,uid,time,""))
그리고 BoardListLVAdapter에서 내가 선택한 이미지가 해당레이아웃에 적용되게 아래와 같이 코드를 짜주었습니다
// 내가 넣어준 이미지가 imageView에 적용되게 imageView에 선언
val imageView = view?.findViewById<ImageView>(R.id.imageView)
// 이미지 보이게 적용
Glide.with(context)
.load(boardList[position].url)
.into(imageView!!)
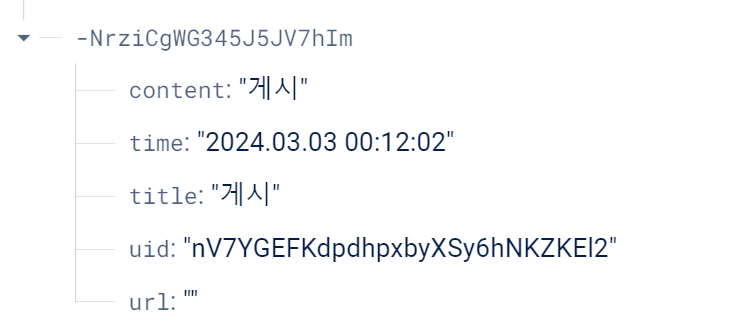
그래서 이렇게 코드를 작성하고 파이어베이스를 봤더니 이런 구조로 나왔습니다
현재까지는 url부분에 아무것도 없어서 이미지가 뜨지 않지만

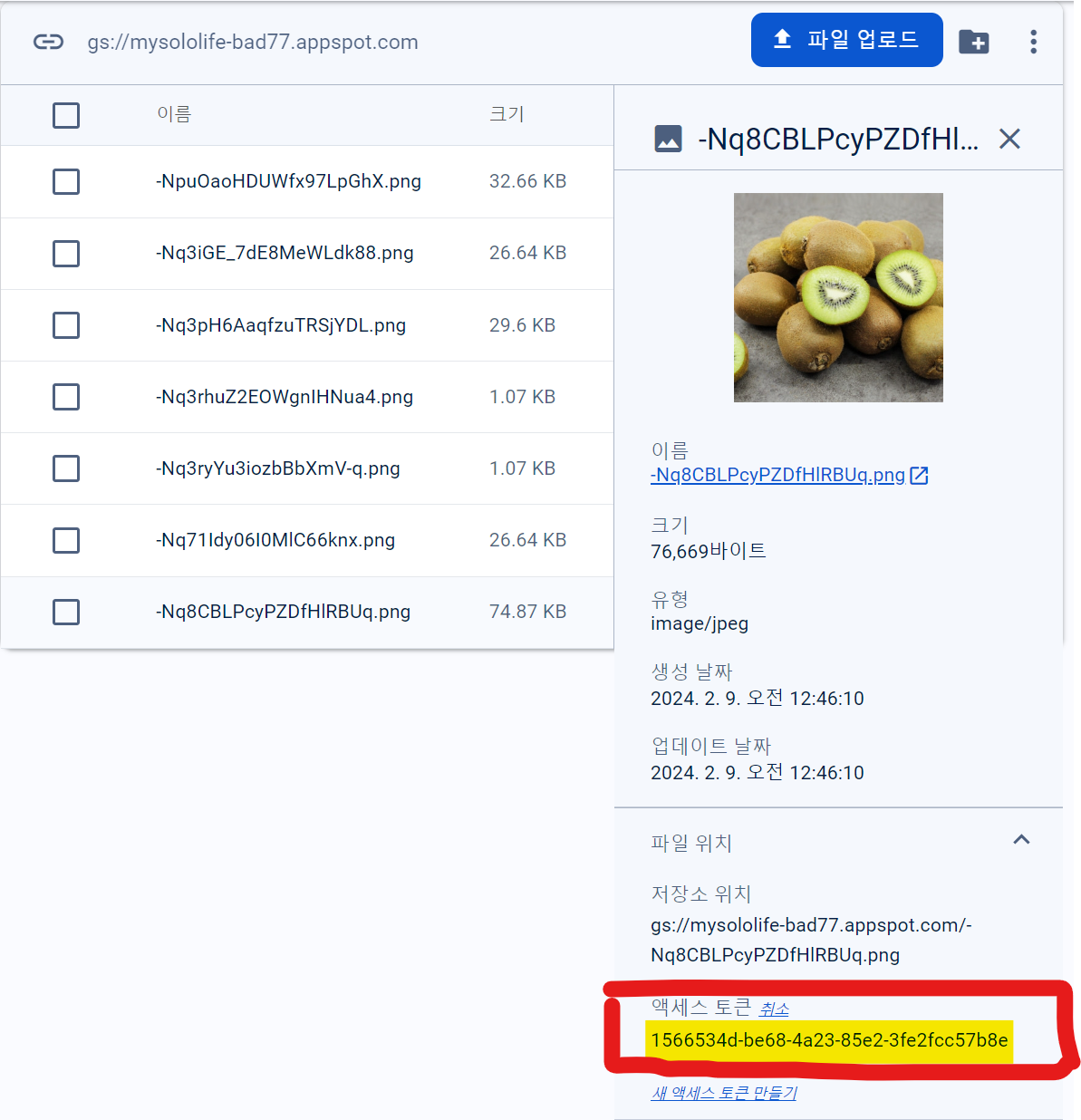
이 url부분에 파이어베이스 스토리지에 있는 이 이미지url을 복사해서 붙여넣으니깐 리스트뷰에 이미지가 잘 뜨는것을 확인할수있었습니다

그래서 제 생각에는 이 url을 넣는 부분에 파이어베이스에 업로드해논 이미지url을 넣어줘야될것같은데
이걸 어떻게 하는지 모르겠습니다....
파이어베이스 스토리지 공식문서 (url을 통해 데이터 다운로드) 부분을 참고해도 어느 부분에다가 집어넣어야되는지 감도 안오고 잘 되지 않아서 질문드립니다....
// 데이터 집어넣기
FBRef.boardRef
.child(key)
.setValue(BoardModel(title,content,uid,time,""))
이미지를 추가하는 코드를 제외하고는 강의에 나온 코드들과 전부 동일합니다!
