인프런 커뮤니티 질문&답변
가장빠른 Vue와 flask, 그리고 REST API 1 강의 질문입니다.
작성
·
232
0

궁금한 내용은 다음과 같습니다.
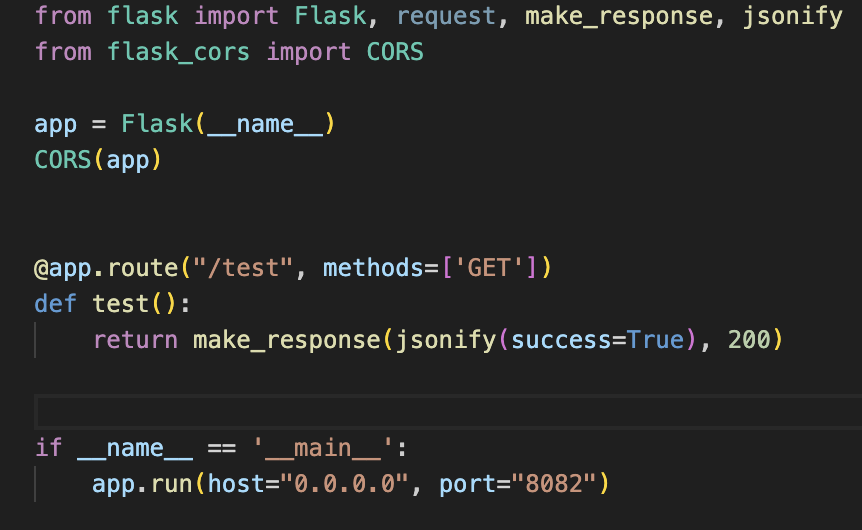
flask_test.py파일의 코드는 다음과 같습니다.
 위 사진은 flask_test.py파일의 내용입니다. 해당 코드를 실행하면 boostrap_test.html파일이 실행이 되는거같은데요,
위 사진은 flask_test.py파일의 내용입니다. 해당 코드를 실행하면 boostrap_test.html파일이 실행이 되는거같은데요,
flask_test.py파일에 템플릿을 렌더하는 경로가 없는데도 어떻게 boostrap_test.html을 찾아서 실행하는지가 궁금합니다.
flask_test.py파일을 실행하면 다음과 같이 출력이 됩니다.
 강의 내용에서는 부스트랩을 활용해서 HTML의 내용을 GET, POST, PUT, DELETE로 변경하고, 8082포트로 접속을 하면 HTML의 내용이 GET, POST, PUT, DELETE가 출력이 되지만, 제 경우에는 위와같은 화면이 출력이 됩니다. 어디서 문제가 발생했는지, 그리고 어떻게 해결을 해야될지를 모르겠습니다.
강의 내용에서는 부스트랩을 활용해서 HTML의 내용을 GET, POST, PUT, DELETE로 변경하고, 8082포트로 접속을 하면 HTML의 내용이 GET, POST, PUT, DELETE가 출력이 되지만, 제 경우에는 위와같은 화면이 출력이 됩니다. 어디서 문제가 발생했는지, 그리고 어떻게 해결을 해야될지를 모르겠습니다.
위와같이 2개의 사항이 궁금합니다.
답변 2
0
안녕하세요. 답변 도우미입니다.
강의에서 템플릿쪽 챕터를 보시면, 관련해서 이해하실 수 있으실 것 같습니다. 간략히 이야기드리면 인프런 AI 인턴과 유사한데요.
Flask에서 템플릿 파일(예: HTML)을 렌더링할 때, 기본적으로 Flask는 templates 폴더 내의 파일들을 찾아서 렌더링합니다. flask_test.py 파일에서 특정 HTML 파일을 렌더링하는 코드가 명시적으로 보이지 않습니다. 템플릿 관련 코드가 추가되어야 합니다. 간략히 템플릿 코드에 대해 설명드리면 다음과 같스빈다.
1. 템플릿 경로 설정: Flask 애플리케이션에서 render_template 함수를 사용하여 HTML 파일을 렌더링하는 경우, 이 함수는 기본적으로 애플리케이션의 templates 폴더 내의 파일을 찾습니다. flask_test.py 파일 내에서 render_template 함수를 호출하며 boostrap_test.html 파일 이름을 인자로 전달하고 있다면, Flask는 자동으로 해당 파일을 찾아서 렌더링할 것입니다.
2. 애플리케이션 구조: Flask 애플리케이션이 어떻게 구성되어 있는지에 따라, boostrap_test.html 파일을 찾는 방식이 달라질 수 있습니다. 예를 들어, Flask 애플리케이션 내에 blueprints나 다른 모듈을 사용하고 있다면, 해당 모듈이나 blueprint의 templates 폴더 내에서 HTML 파일을 찾을 수 있습니다.
감사합니다.
0
안녕하세요, 인프런 AI 인턴입니다.
주신 질문에 대한 답변 드리겠습니다.
flask_ test.py 파일에 템플릿을 렌더하는 경로가 없는데도
boostrap_test.html파일이 실행되는 것에 대한 궁금증에 대하여, 일반적으로 Flask는templates폴더 안에 위치한 HTML 파일들을render_template함수를 이용하여 렌더링할 수 있는데, 주어진 코드 스니펫에서는 해당 내용이 빠져있는 것으로 보입니다.boostrap_test.html파일이 정상적으로 렌더링 되는 경우, 코드 내에 렌더링 하는 부분이 생략되었거나 다른 곳에서app객체의 라우트 설정에 의해 지정되어 있는 가능성이 있습니다. 프로젝트의 다른 파일들이나 설정을 확인해 보세요.JSON 응답만을 보여주고 있고, 실제로 부스트랩이나 HTML 내용이 렌더링되지 않고 있는 상황의 문제점과 해결 방안에 대해서는 먼저 해당 Flask 애플리케이션이 웹 페이지를 반환하도록 설정되어 있는지 확인해야 합니다.
/test라우트에 대해서render_template함수를 사용하여 HTML 파일을 렌더링하도록 코드를 수정했는지 살펴보세요. 또한, HTML 파일 내에 정의된 JavaScript가 올바르게 구성되어 있어 GET, POST, PUT, DELETE 등의 메서드로 요청을 보낼 수 있도록 되어 있는지 확인해보시기 바랍니다. 문제 해결을 위해서는 전체 프로젝트 구조와 코드를 살펴봐야 하므로 강의의 다른 부분들과 연계하여 검토해야 할 수도 있습니다.
추가적인 코드의 부분이나 프로젝트 구성을 저에게 제공해 주신다면 좀 더 구체적인 도움을 드릴 수 있을 것입니다.
도움이 필요하시거나 다른 질문이 있으시면 추가로 질문해 주세요.

안녕하세요. 말씀주신대로 render_template을 활용해서 작성을 해보았는데요, 이번엔 아래와같은 문제가 발생하였습니다.
제가 작성한 코드도 아래 공유드립니다.
어디가 잘못되었는지를 모르겠습니다..
강사님의 강의화면은 render_template을 사용하지 않아도 제대로 들어가지는데, 저는 render_template을 사용해도 왜 안되는걸까요...??