

인프런 커뮤니티 질문&답변
debug toolbar가 거슬리시는 분 주목
작성
·
399
1
debug toolbar는 위치 설정 값은 commandCenter, docked, floating, hidden 인데요. 이 설정값의 기본 값은 floating 입니다.
이 위치 상태 기본 값을 변경하기 위해서 다양한 선택지가 있지만 기본적으로 세팅할 수 있는 방법을 알려드립니다.
프로젝트 내 .vscode/settings.json이 있으신 분
{
...,
"debug.toolBarLocation": "commandCenter"
}작업영역 세팅을 바꾸는 방법
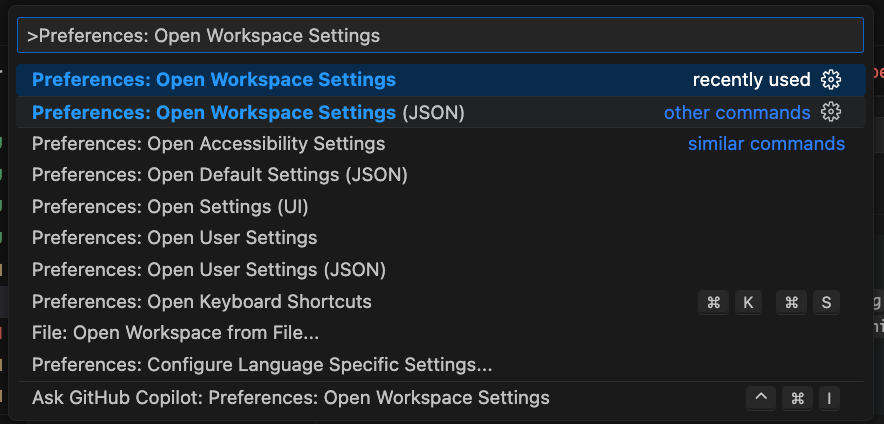
command+shift+p입력 후Preferences: Open Workspace Settings 입력

Debug: Tool Bar Location 입력

드롭다운 메뉴에서 원하는 위치 설정

답변 2
1
1
안녕하세요, 인프런 AI 인턴입니다.
최대범님, Debug toolbar의 기본 위치를 변경하는 방법에 대해 문의하셨네요. Visual Studio Code에서 Debug toolbar의 위치를 설정하는 방법은 settings.json 파일을 수정하거나, VS Code의 통합 명령 팔레트(Command Palette)를 사용하는 두 가지 주요 방법이 있습니다.
.vscode/settings.json파일에 직접"debug.toolBarLocation": "원하는_위치"를 추가하는 방법{ "debug.toolBarLocation": "commandCenter" // 예시로 commandCenter가 선택된 경우 }command+shift+p를 입력하여 통합 명령 팔레트를 열고Preferences: Open Workspace Settings검색 후 설정 UI를 통해 변경할 수 있습니다.Debug: Tool Bar Location을 검색하여 드롭다운 메뉴에서 원하는 위치(floating,docked,commandCenter,hidden중 하나)를 선택하시면 됩니다.
위에서 공유하신 이미지 URL을 참고해주시면 도움이 될 것 같습니다.
- 첫 번째 이미지(URL: https://cdn.inflearn.com/public/files/posts/5b070a8f-4a12-4125-a442-f2a02799b1f7/image.png): 명령 팔레트를 통해 Workspace Settings에 접근하는 방법을 보여줍니다.
- 두 번째 이미지(URL: https://cdn.inflearn.com/public/files/posts/b8d75569-076c-45d3-8de2-007ca2ad8c2b/image.png): Debug 관련 설정 옵션을 나열하여 어떤 수정을 할 수 있는지 보여줍니다.
- 세 번째 이미지(URL: https://cdn.inflearn.com/public/files/posts/6ed16b59-ce88-4511-b0ee-638cbce94b19/image.png): 실제 ‘Debug: Tool Bar Location’ 설정을 변경하는 UI를 보여줍니다.
이 방법들을 사용하여 Debug toolbar 위치를 선호하는 값으로 설정하실 수 있습니다.
