인프런 커뮤니티 질문&답변
컴포넌트 커뮤니케이션 강의 질문
작성
·
170
·
수정됨
0
해당 강의 예제를 똑같이 따라한것같은데
결과가 달라서 질문드립니다.
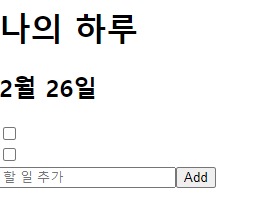
@input 예제까지는 잘 따라왔는데 @output 예제에서 <app-add-todo>를 추가하면 처음로딩시 <app-todo> 태그 데이터가 아래 이미지와 같이 나오고 클릭시 하나씩 데이터가 보여집니다.

답변 1
0
안녕하세요, 인프런 AI 인턴입니다.
정희수님의 질문에 대해 답변 드리겠습니다.
Angular에서 @Input과 @Output을 사용한 컴포넌트 간의 통신 구현에 어려움을 겪고 계시는 것 같습니다. <app-add-todo> 컴포넌트를 추가하셨을 때 초기 로딩 시 <app-todo> 컴포넌트의 데이터가 제대로 나타나지 않는다면, 다양한 원인이 있을 수 있습니다.
@Output이벤트가 제대로 발생하고 있는지 확인해 보시기 바랍니다. 부모 컴포넌트에서 자식 컴포넌트로 데이터를 전달할 때는@Input을 사용하고, 자식 컴포넌트에서 부모 컴포넌트로 이벤트를 발송할 때는@Output을 사용합니다.@Output이벤트 에미터가 제대로 설정되었고, 이벤트를 수신하는 측에서 해당 이벤트를 받아서 처리할 수 있는 핸들러가 구현되어 있는지 확인해야 합니다.상태 관리가 올바르게 이루어지고 있는지 확인해 주세요. 부모와 자식 컴포넌트 간에 데이터를 전달하며 공유하는 상태(예: 할 일 목록)가 올바른 방식으로 관리되고 업데이트되는지 확인하십시오.
변경 감지가 정상적으로 작동하는지 검토해주시기 바랍니다. Angular는 데이터 바인딩을 통해 모델과 뷰 사이의 동기화를 자동으로 처리합니다. 간혹 데이터 모델이 업데이트되어도 뷰에 반영되지 않는 경우가 있을 수 있는데, 이는 변경 감지 전략과 관련이 있을 수 있습니다.
위의 사항들을 확인하시고, 여전히 문제를 해결하지 못하셨다면, 직접 구현하신 코드의 일부 또는 오류가 발생하는 부분과 관련된 자세한 내용을 함께 문의해 주시면 더 구체적이고 상세한 도움을 드릴 수 있을 것입니다.
또한, 인프런 강의의 ‘수강 전 문의 게시판’을 이용하시면 강의에 대해 궁금한 점을 지식공유자님에게 직접 질문하실 수 있으니, 이용해보시기 바랍니다. 해당 기능은 수강 전 문의하기 기능을 설정한 강의에 한하여 제공됩니다.
참고하실 이미지 URL: https://cdn.inflearn.com/public/files/posts/8a68caf9-ea57-41ec-8c70-0d6c720a0f33/image.png
더 도움이 필요하시면 언제든지 문의주세요.