인프런 커뮤니티 질문&답변
답변 2
2
런어데이
지식공유자
안녕하세요? 답변 드리겠습니다.
minimal-mistakes 테마를 기준으로 설명 드리자면,
about 을 home 으로 쉽게 변경하는 내장 기능은 없기 때문에 테마를 커스텀 해야 합니다.
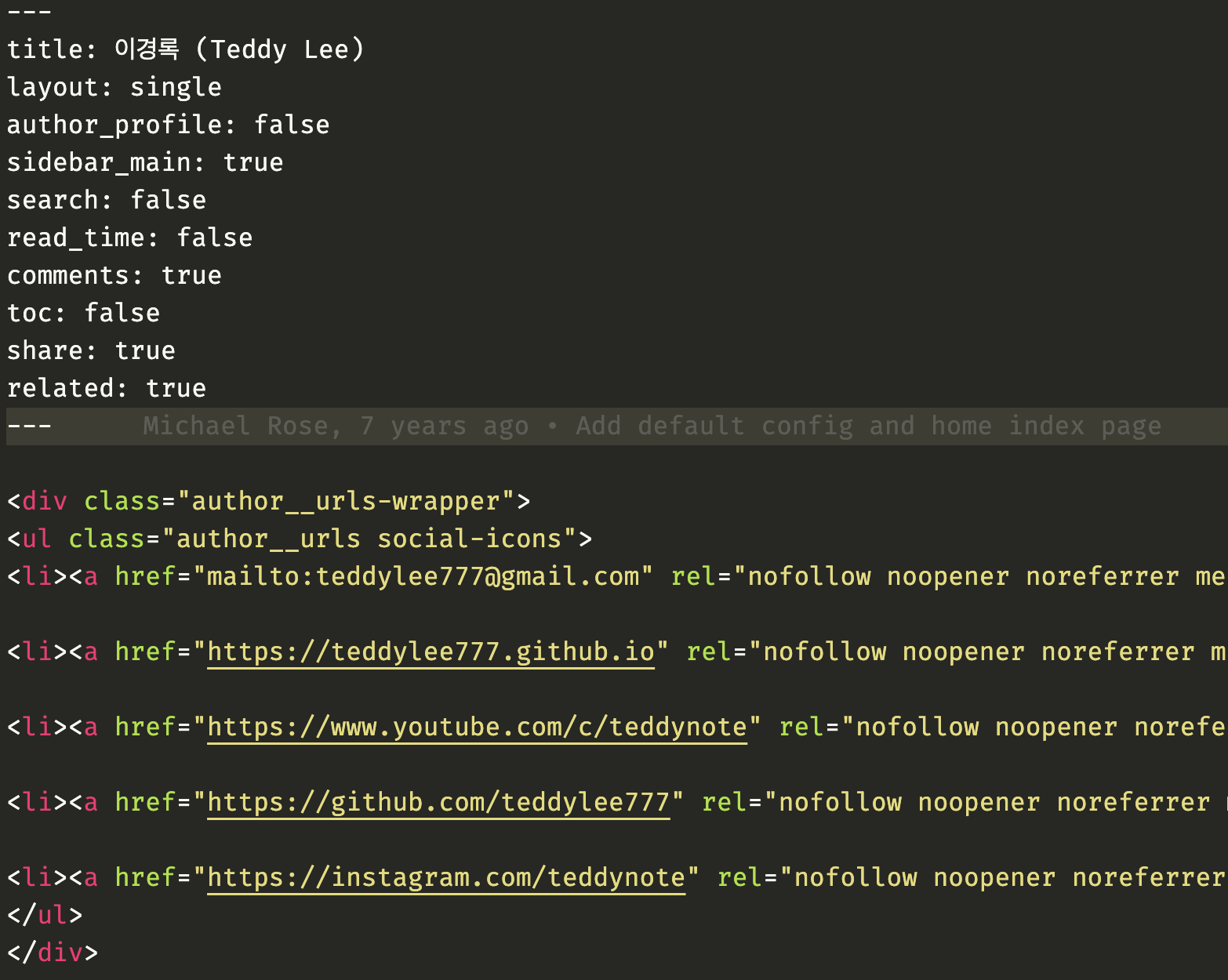
먼저, 루트 폴더의 index.html 을 다음과 같이 수정합니다.

수정 할 때 HTML 코드롤 작성해야 합니다. (마크다운 X)
예제 코드를 아래에 공유 드리도록 하겠습니다!
---
title: 이경록 (Teddy Lee)
layout: single
author_profile: false
sidebar_main: true
search: false
read_time: false
comments: true
toc: false
share: true
related: true
---
<div class="author__urls-wrapper">
<ul class="author__urls social-icons">
<li><a href="mailto:teddylee777@gmail.com" rel="nofollow noopener noreferrer me"><i class="fas fa-fw fa-envelope-square" aria-hidden="true"></i><span class="label">Email</span></a></li>
<li><a href="https://teddylee777.github.io" rel="nofollow noopener noreferrer me" itemprop="sameAs"><i class="fas fa-fw fa-link" aria-hidden="true"></i><span class="label">Website</span></a></li>
<li><a href="https://www.youtube.com/c/teddynote" rel="nofollow noopener noreferrer me" itemprop="sameAs"><i class="fab fa-fw fa-youtube" aria-hidden="true"></i><span class="label">YouTube</span></a></li>
<li><a href="https://github.com/teddylee777" rel="nofollow noopener noreferrer me" itemprop="sameAs"><i class="fab fa-fw fa-github" aria-hidden="true"></i><span class="label">GitHub</span></a></li>
<li><a href="https://instagram.com/teddynote" rel="nofollow noopener noreferrer me" itemprop="sameAs"><i class="fab fa-fw fa-instagram" aria-hidden="true"></i><span class="label">Instagram</span></a></li>
</ul>
</div>0
런어데이
지식공유자
추가로 minimal-mistakes 테마 말고 about 을 메인으로 사용하는 테마를 찾아서 변경하시는 것이 더 깔끔한 선택지 일 수 있으니, 프로필을 메인에 노출하고 싶은 경우엔 테마 변경을 고려해 보시는 것을 권장 드립니다.
이유는, minimal-mistakes 테마 자체가 about 을 메인으로 하는 설정이 없기도 하고 프로필 중심의 테마가 아니기 때문에 그렇습니다~!!
감사합니다~

감사합니다!