

인프런 커뮤니티 질문&답변
완성된 코드를 공유해 주실 수 있으신가요?
작성
·
225
0
안녕하세요, 강의 잘 듣고 있습니다.
혼자 하려고 하니, 코드 오류가 일어나거나 이메일 본문과 첨부파일이 분리되어 오는데,완성된 코드를 공유해 주실 수 있으신가요?
제가 작성한 코드와 비교해 보고 싶습니다.

답변 1
0
totuworld
지식공유자
안녕하세요 정우님.
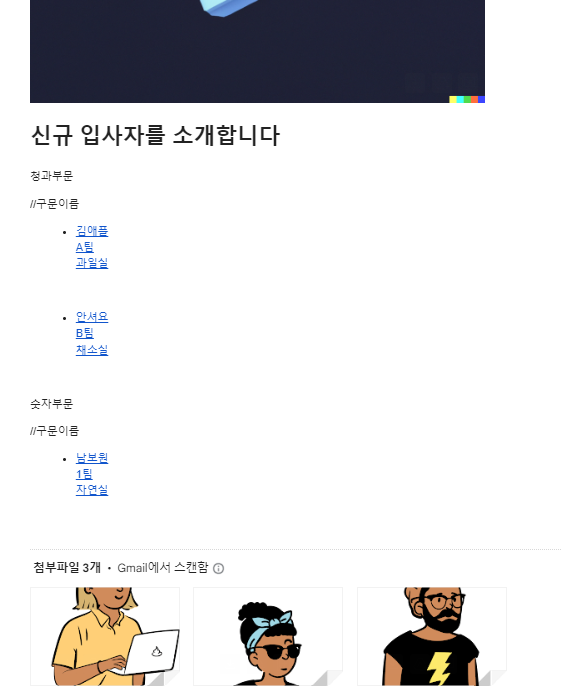
신규 입사자 코드 첨부합니다.
function myFunction() {
const sheets = SpreadsheetApp.getActiveSpreadsheet();
const list = sheets.getSheetByName('list');
const lastRowNo = list.getLastRow();
const folderId = '폴더 ID';
const folder = DriveApp.getFolderById(folderId);
const files = folder.getFiles();
const fileMap = new Map();
const inlineImages = {};
while (files.hasNext()) {
let file = files.next();
const flieName = file.getName();
fileMap.set(flieName, file);
inlineImages[flieName] = file;
}
const imageFile = DriveApp.getFileById('파일 ID');
inlineImages['megaphone'] = imageFile;
let allMembers = [];
for (let i = 2; i < lastRowNo + 1; i++) {
const name = list.getRange(i, 1).getValue();
const division = list.getRange(i, 2).getValue();
const department = list.getRange(i, 3).getValue();
const team = list.getRange(i, 4).getValue();
const link = list.getRange(i, 5).getValue();
const profile = list.getRange(i, 6).getValue();
let memberInfo = { name, division, department, team, link };
if (fileMap.has(profile) === true) {
memberInfo.img = `cid:${profile}`;
}
allMembers.push(memberInfo);
}
const reduceMembers = allMembers.reduce((acc, cur)=> {
const index = acc.findIndex(f => f.division === cur.division);
if (index === -1) {
// 기존에 없는 부문이므로 새로 추가
const newDivision = {
division: cur.division,
members: [{...cur}],
}
return [...acc, newDivision];
}
// 이미 있는 부분
const prevData = {...acc[index]};
prevData.members.push({...cur});
const updateArr = [...acc];
updateArr[index] = prevData;
return updateArr;
}, []);
const htmlFile = HtmlService.createTemplateFromFile('email');
htmlFile.data = reduceMembers;
const htmlBody = htmlFile.evaluate().getContent();
MailApp.sendEmail({
to: '본인 이메일 주소',
subject: '신규입사자 소개합니다',
htmlBody,
inlineImages,
});
}
totuworld
지식공유자
MailApp에 전달되는 object 를 로그로 찍어보시면 좋겠네요.
// 이 부분을 아래처럼 변경해보세요.
MailApp.sendEmail({
to: '본인 이메일 주소',
subject: '신규입사자 소개합니다',
htmlBody,
inlineImages,
});
// 변경된 코드
const mailObj = {
to: '본인 이메일 주소',
subject: '신규입사자 소개합니다',
htmlBody,
inlineImages,
};
console.log(mailObj);
MailApp.sendEmail(mailObj);
이렇게 실행했을 때 mailObj 로그가 찍히는것부터 봐보세요.
데이터가 잘못되었을 수 있어요.

감사합니다.
실행 시 아래와 같은 오류가 뜨는데 혹시 어떤 문제일까요?
Exception: Unexpected error while getting the method or property sendEmail on object MailApp.
myFunction
@ Code.gs:59