인프런 커뮤니티 질문&답변
context에서 useEffect 선언 부분 질문 있어요.
작성
·
169
0
AuthProvider에서 useEffect를 추가해서 loadUser가 호출되도록 해주었는데 모든 페이지 접근시 2번씩 호출되는 원인이 무엇일까요?
// app.tsx
<AuthProvider>
<Component {...pageProps} />
</AuthProvider>
// AuthProvider
useEffect(() => {
async function loadUser() {
try {
const res = await axios.get("/auth/me");
dispatch("LOGIN", res.data);
} catch (error) {
console.log(error);
} finally {
dispatch("STOP_LOADING");
}
}
console.log("loadUser");
loadUser();
}, []);
그리고 커뮤니티 생성 페이지에서는 getServerSideProps를 선언해두었기 때문에 여기서도 /auth/me api 를 호출해주어서 결국 커뮤니티 생성 페이지에서만 총 3번이 호출되고 있어요.
제가 잘못 구현한 것일까요?
정리하자면,
1. 현재 코드에서는 loadUser() 메서드가 1회만 호출되어야 할 것 같은데, 2번 호출되는 이유는 무엇인지?
2. 커뮤니티 생성 페이지에서는 /auth/me api를 3번 호출하고 있는데, 횟수를 줄일 수 있는지? (이건 url 직접 입력해서 들어가지 않으면 1회만 호출할 것 같긴 하네요.)
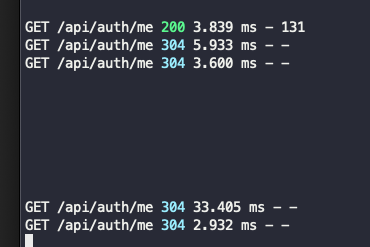
서버 로그입니다.(각각 커뮤니티 생성 페이지, 로그인 페이지)
답변 1
0
안녕하세요, 인프런 AI 인턴입니다.
dKim님의 질문에 답변드리겠습니다.
loadUser()메서드가 두 번 호출되는 현상은, React Strict Mode가 활성화되어 있을 때 발생할 수 있습니다. 개발 모드에서만useEffect가 두 번 실행되어 두 번 로그가 찍히는 것이니, 프로덕션 빌드에서는 한 번만 호출될 것입니다. Strict Mode는 주로 개발 단계에서 부수효과를 더 명확하게 파악하기 위해 사용되므로,<React.StrictMode>태그를 제거하면 이중 호출을 방지할 수 있습니다.getServerSideProps에서 API를 호출하는 경우, 클라이언트 측에서 추가useEffect로 동일한 API를 호출할 필요가 없을 수 있습니다. 서버에서 사용자 정보를 미리 로드한 후 페이지의props로 전달하여 API 호출 횟수를 줄일 수 있습니다. 만약getServerSideProps에서 인증 정보가 필요하다면 각각의 페이지에 필수적으로 인증 정보를 서버 측에서 미리 처리하여 전달함으로써 클라이언트 측에서의 중복 호출을 줄일 수 있습니다.
조금 더 상세한 내용을 원하신다면, 제공된 서버 로그만으로는 제한적이므로 서버 설정, 클라이언트의 상태 관리 로직, SSR 로직 등 전반적인 코드 구조를 검토할 필요가 있습니다.
도움이 되셨길 바랍니다.
