인프런 커뮤니티 질문&답변
그대로 넣으면 map을 찾지 못한다는 오류가 나옵니다
작성
·
320
1
- 학습 관련 질문을 남겨주세요. 상세히 작성하면 더 좋아요!
- 먼저 유사한 질문이 있었는지 검색해보세요.
- 서로 예의를 지키며 존중하는 문화를 만들어가요.
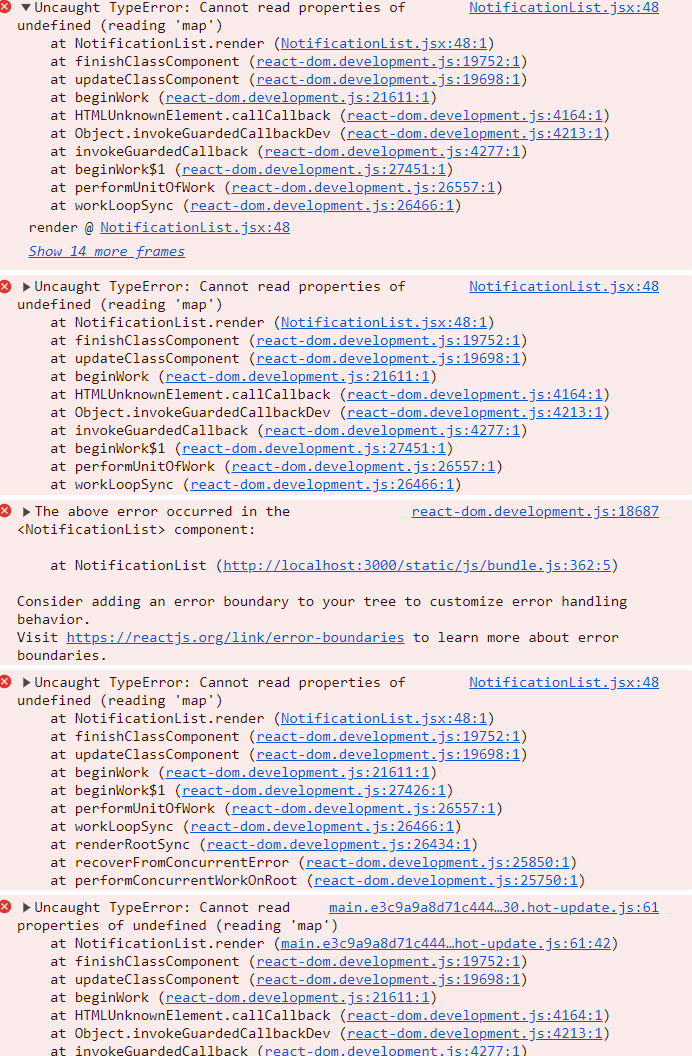
- 잠깐! 인프런 서비스 운영 관련 문의는 1:1 문의하기를 이용해주세요. 이런 오류가 나오면서 따로 실행이 되지 않습니다
이런 오류가 나오면서 따로 실행이 되지 않습니다
답변 2
1
저도 map이 undefined라고 나와서
한참 찾았는데, 다른 곳 오타였어요;;
notifications:[], //빈 배열 여기에 s 빼놓음;;
import React from "react";
import Notification from "./Notification";
const reservedNotifications = [
{
message:"안녕, 오늘 일정은",
},
{
message:"곧 점심식사 시간이야",
},
{
message:"미팅이 시작된다",
},
]
var timer;
class NotificationList extends React.Component {
constructor(props){
super(props);
this.state = {
notifications:[], //빈 배열
}
}
componentDidMount(){
const {notifications} = this.state;
timer = setInterval(() => {
if(notifications.length < reservedNotifications.length){
const index = notifications.length;
notifications.push(reservedNotifications[index]);
this.setState({
notifications:notifications,
});
}else{
clearInterval(timer);
}
}, 1000);
}
render(){
return(
<div>
{this.state.notifications.map((notification) => {
return <Notification message={notification.message}/>
})}
</div>
)
}
}
export default NotificationList;0
Inje Lee (소플)
지식공유자
안녕하세요, 소플입니다.
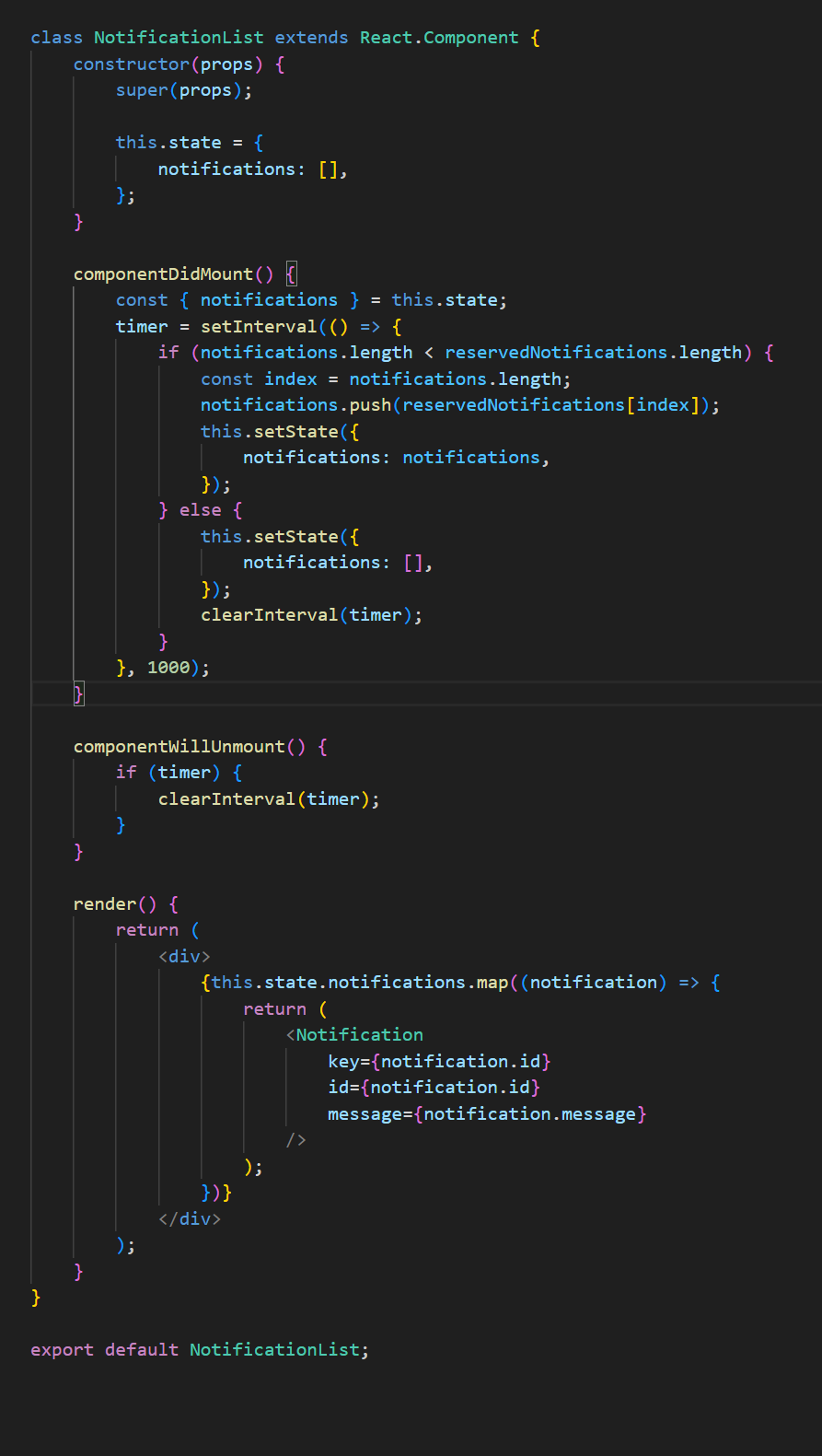
작성하신 코드를 함께 첨부해주셔야 정확한 답변이 가능할 것 같습니다.
NotificationList 컴포넌트의 코드를 첨부해주시면 됩니다!
감사합니다.
Inje Lee (소플)
지식공유자
우선 지금 첨부해주신 코드상으로는 특별히 이상한 부분은 없어 보입니다.
현재 발생한 에러는 map() 함수를 사용하는 변수가 undefined이기 때문에 발생하는 것입니다.
지금 코드에서는 this.state.notifications가 undefined일 경우 발생하게 되는 것이죠.
혹시 해당 부분과 관련해서 조금 더 확인해보시고,
추가로 파일을 수정하고 잘 저장하셨는지도 한 번 더 확인 해보시기 바랍니다.
그래도 계속 안 된다면 제가 전체 코드를 볼 수 있도록 첨부 또는 GitHub에 올린 이후에 공유해주시면 감사하겠습니다.


그랬군요ㅎㅎ 그래도 원인을 찾으셨다니 다행입니다!