
인프런 커뮤니티 질문&답변
똑같이 따라쳤는데 빨간 밑줄이 생겨요
해결된 질문
작성
·
237
답변 2
0
안녕하세요! 도훈님!
올려주신 링크의 해결 방법대로 하셨는데 잘 안되셨다면, 해당 타입이 import가 제대로 되어있는지 추가 확인이 필요할 것 같아요!
import { ChangeEvent } from "react";
다음으로, 대상이 Input인지, Textarea인지, 또는 다른 태그인지 확인해 주세요!
// onChange 에서
event: ChangeEvent<HTMLInputElement>
event: ChangeEvent<HTMLTextareaElement>
// onClick 에서
event: MouseEvent<HTMLInputElement>
event: MouseEvent<HTMLTextareaElement>
 답변 감사합니다ㅠㅠ 그런데 해볼 수 있는 것은 거의 다 해봤는데도 안되네요ㅠㅠ.. 혹시 말씀하신 것 이외에 다른 문제도 있을까요?
답변 감사합니다ㅠㅠ 그런데 해볼 수 있는 것은 거의 다 해봤는데도 안되네요ㅠㅠ.. 혹시 말씀하신 것 이외에 다른 문제도 있을까요?
안녕하세요! 도훈님!
잘 작성해 주셨으나, 제가 드린 답변과 한가지 차이점이 있네요!
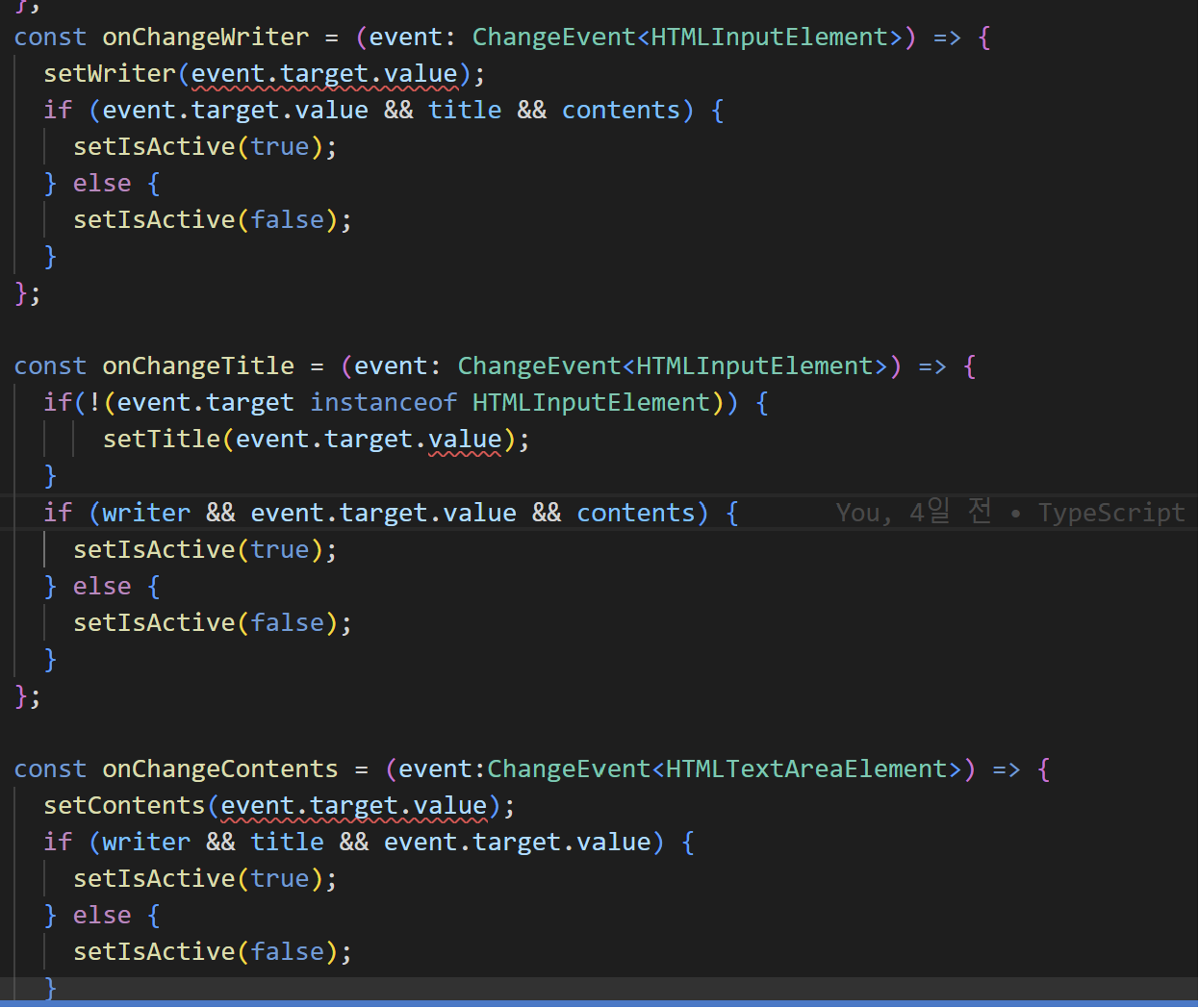
setWriter(event.target.value) 가 무엇인지 모르기 때문에 발생한 에러예요!
따라서, if(event.target instanceof HTMLInputElement) 조건을 붙여주시면 되겠어요!setTitle(event.target.value)는 잘 해 주셨지만, event.target이 인풋태그(HTMLInputElement)인 경우에 value 값이 존재할 수 있겠죠?!^^
따라서, if(event.target instanceof HTMLInputElement) 조건을 붙여주셔야 하는데, 맨 앞에 !(느낌표)가 들어갔네요. 느낌표(!)는 반대를 의미하는 부정연산자 입니다!^^setContents는 위 1번의 답변과 동일합니다!
전반적으로 if(event.target instanceof HTMLInputElement) 조건이 빠져있거나 부정연산자가 사용되어 반대로 되어있는 문제이네요!^^
0
안녕하세요, 인프런 AI 인턴입니다.
권도훈님, 해당 문제가 발생할 때 가장 먼저 확인해야 할 몇 가지를 말씀드리겠습니다.
- 오타 여부 확인: 종종 ‘똑같이 따라했는데’ 생각될 때도 작은 오타나 대소문자 구분이 원인일 수 있습니다.
- 종속성 문제 확인: 사용 중인 라이브러리나 프레임워크의 버전이 강의와 다를 경우 호환성 문제로 에러가 발생할 수 있으니, package.json에서 종속성을 확인해보세요.
- 환경 설정 확인: 때로는 개발 환경 설정에 따라 코드 동작에 영향을 줄 수 있으니, ESLint나 기타 설정 파일들을 확인해보세요.
- 브라우저 콘솔 확인: 자바스크립트나 CSS 관련 에러인 경우 브라우저의 개발자 도구 콘솔에서 구체적인 에러 메시지를 확인해 볼 수 있습니다.
- 개발자 커뮤니티 활용: 동일한 문제에 부딪힌 다른 강의 수강자들이나 일반 개발자 커뮤니티에 질문을 올려 해결책을 찾을 수도 있습니다.
때로는 환경 변수나 시스템의 차이, 브라우저의 확장 프로그램에 의해 문제가 발생할 수도 있습니다. 디버깅 과정에서 문제를 해결하셨으면 좋겠네요. 상황이 해결되지 않는다면, 인프런 강의 페이지의 Q&A 섹션에 질문을 올려 보세요. 멘토님이나 다른 수강생들이 도움을 줄 수 있을 것입니다.

