인프런 커뮤니티 질문&답변
섹션7 이후 Todo List 조회 실패
24.02.16 16:48 작성
·
357
0
안녕하세요 강사님.
섹션 7까지 강의를 잘 보고 따라했는데요.
이상하게 Todo가 안나타납니다.

setServerData에도 값을 넣어주는데요.
return에서 servaData를 뽑으려니 뽑히지가 않네요.
그래서
return (
{serverData}
)
만 해도 값이 안나옵니다.. 콘솔엔 뽑을 수 있게 오브젝트로 나오는데.. 혹시 추측되는 이유가 있으실까요?
아래 깃허브 주소도 첨부하겠습니다.
https://github.com/Jack0215/react-mall-with-spring
확인 해주시면 감사하겠습니다.
답변 2
1
2024. 02. 16. 23:38
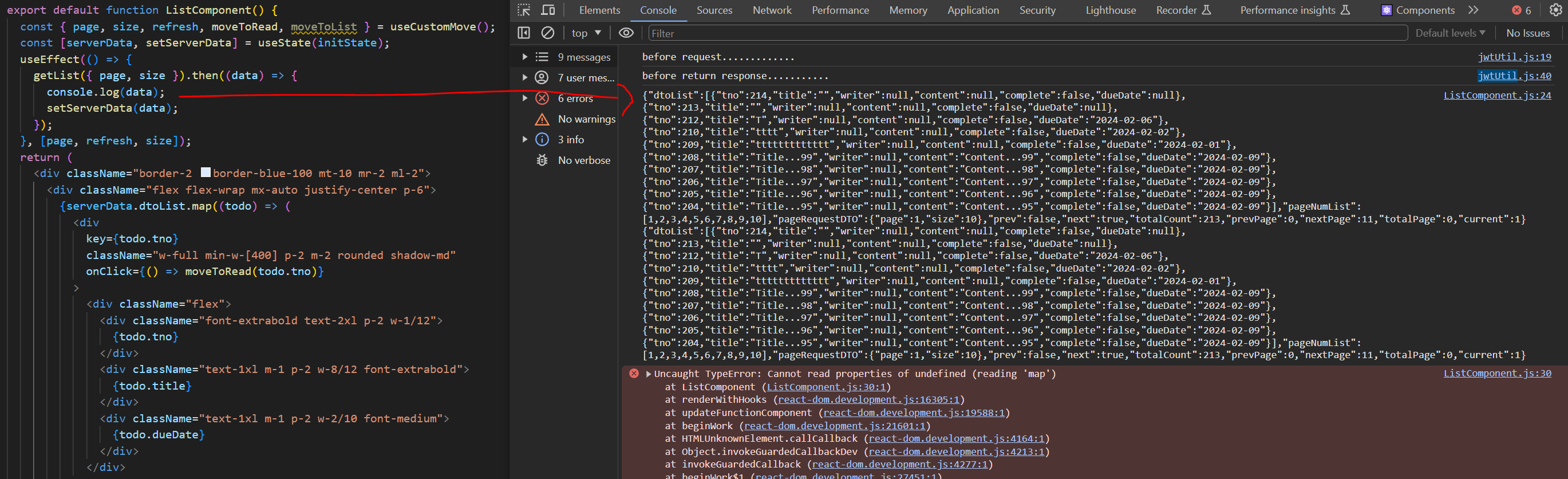
^^ 서버에서 보낸 데이터가 2번 나오길래..
JWTCheckFilter에서
try {
//Bearer accestoken...
...
filterChain.doFilter(request, response);
}catch(Exception e){
////
printWriter.close();
}
//dest
//filterChain.doFilter(request, response);
마지막 라인이 주석처리되지 않아서 응답 데이터가 잘못 나가고 있었습니다.
0
2024. 02. 16. 17:07
데이터는 가져왔지만 렌더링이 안되는 상황이라고 봐야 할 듯 합니다.
근데.. 실행해서 살펴보려고 했는데.. 화면이랑 깃헙의 코드가 다른 데요?
수정한 후에 다시 댓글 남겨주세요..
2024. 02. 16. 17:47
아 네 강사님
비슷한 이름의 다른 프로젝트를 올려놨었네요;;
https://github.com/Jack0215/react-mall-spring
이 주소로 들어가면 있습니다.
2024. 02. 16. 19:09
서버에서 가져오는 데이터는 uploadFileNames
인데 파일에서는 uploadedFileNames라고 되어 있어서 그랬네요..
2024. 02. 16. 21:28
음.. 올려주신 코드의 Todo 리스트는 정상적으로 동작하는데요??
서버를 깃헙에서 어느 폴더에 있는걸로 실행하셨나요?
코드를 찾지 못해서..
API서버쪽은 제가 가진 코드를 이용해서 실행했습니다.
2024. 02. 16. 21:56
헉 todo가 잘 나오나요?
api server쪽이 문제인가 보군요...
https://github.com/Jack0215/react-mall-spring-apiserver/tree/main/apiserver
여기에 apiserver 올렸는데 체크 한번 해주실 수 있으실까요?

2024. 02. 17. 00:53
데이터가 2번 나오는거까진 알았는데
JWTCheckFilter에서 잘못된줄은 몰랐네요~
감사합니다~
계속해서 공부하고 많이 배우겠습니다~~