

인프런 커뮤니티 질문&답변
스키마 내부의 list 가져오기
작성
·
296
·
수정됨
1
안녕하세요 강의 잘 듣고 있습니다!
리스트 가져오는 부분에서 질문이 있어 글 남기게 되었습니다. 강의에서는 comment 라는 서브 schema를 정의하시고, 그것을 from variable 을 사용해서 component Parameter 로 다른데서 받은 postToComment 를 사용하는데요, 저는 조금 다르게 구성을 해보았는데, 잘 되지 않아 질문 드립니다.
저는 유저 schema 가 있고 포스트 schema 가 있는데, 포스트 schema 에서는 participants 라는 인자에 list ref 로 유저 schema 를 가지고 있습니다. 이때, 포스트 상세 페이지를 누르면, 강의와 비슷하게, component parameter(roomSpecification이라는 이름) 로 해당 포스트의 상세 페이지로 이동하게 되는데요, 이 페이지에서 참가자들의 정보를 강의의 코멘트들 나열하듯이 나열하고 싶습니다.(즉, roomSpecification 안의 participants 리스트(user ref)로 listView 를 만들고 싶습니다)
그래서 ListView 에서 query type: query collection > collection: users 를 하고, from variable 로 component parameter 로 넘긴 roomSpecification 을 사용해서 participants 를 불러오려고 했는데요, 잘 되지 않습니다.
다른방법으로 listView 에 query type: query collection > collection: users 를 하고, filter 로 uid 가 component parameter 로 넘긴 roomSpecification 의 participants 안에 있으면 해당 유저들만 나열하도록 하려고 했는데도 실패합니다.
혹시 이런경우 어떻게 해야하는지 조언해주실 수 있으실까요??
답변 3
1
그리고 혹시 고급 강의는 언제 나올까요?? 카카오톡 로그인 연동, 위치기반 로직추가, 앱 배포부분이 필요한데요.. 혹시 고급 강의 나오기전에 플러터 플로우에서 도움될만한 자료 링크좀 주실 수 있으실까요?? 아니면 해당 기능들은 플러터로는 되는거 같은데.. 코드 레벨에서 수정을 해야할까요??
1
답변 너무너무 감사합니다!!
저는 사실 roomSpecification 이 post 를 reference 하고 있었는데, 알려주신 방법은 roomSpecification>participants를 parameter 로 넘겨야 하는거로 이해해서 parameter 를 두개 넘기도록 수정해서 해결했습니다!!
답변이 너무 큰 도움이 되었습니다!! 감사합니다!!
네 현석님, 도움이 되셨다니 다행입니다!
참고로 post를 reference로 넘기는 것도 가능합니다.
post에서 Document from Reference를 통해 participants를 부르고,
그 이후 generate children 하시면 됩니다. ㅎㅎ
1
안녕하세요 현석님,
강의 들어주시고, 고민하시고, 정성스럽게 질문 작성해 주셔서 진심으로 감사 드립니다.
문제를 해결하기 위해, 말씀해 주신 상황을 직접 만들어 보면서 해 보았습니다.
제 생각에 해결책은 다음과 같습니다 :
일단, Parameter로 user List를 전달했다는 점에서, 추가적인 Backend Query가 필요하지 않습니다.
그저 전달받은 Parameter를 나열만 하면 되는데요.
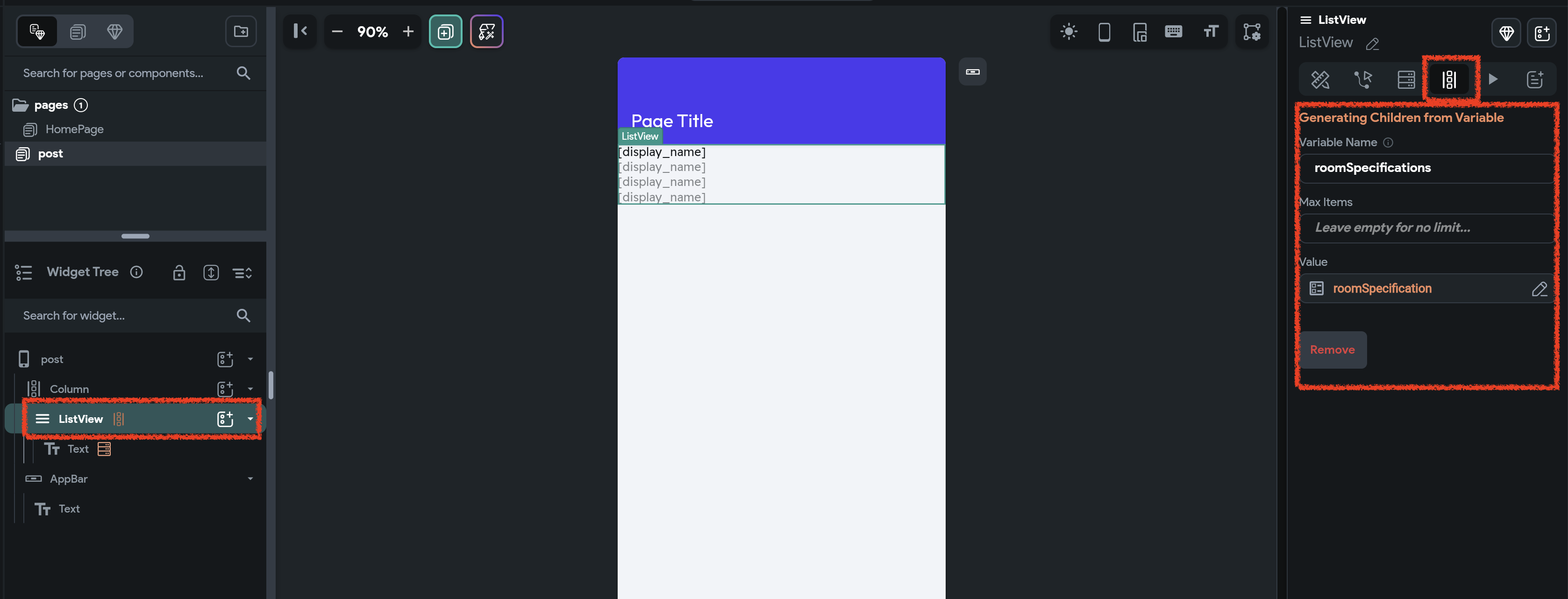
이럴 때에는 Backend Query 옆에 있는 버튼인Generating Children from Variable을 통해 리스트를 나열합니다.
그러면 roomSpecification Item이 생깁니다.

이 때, 각각의 roomSpecification item은 유저에 대한 바로가기(Document Reference)일 뿐, user에 대한 문서(Document)는 아닙니다.
그래서 이메일이나 닉네임 등의 유저 정보가 없습니다.
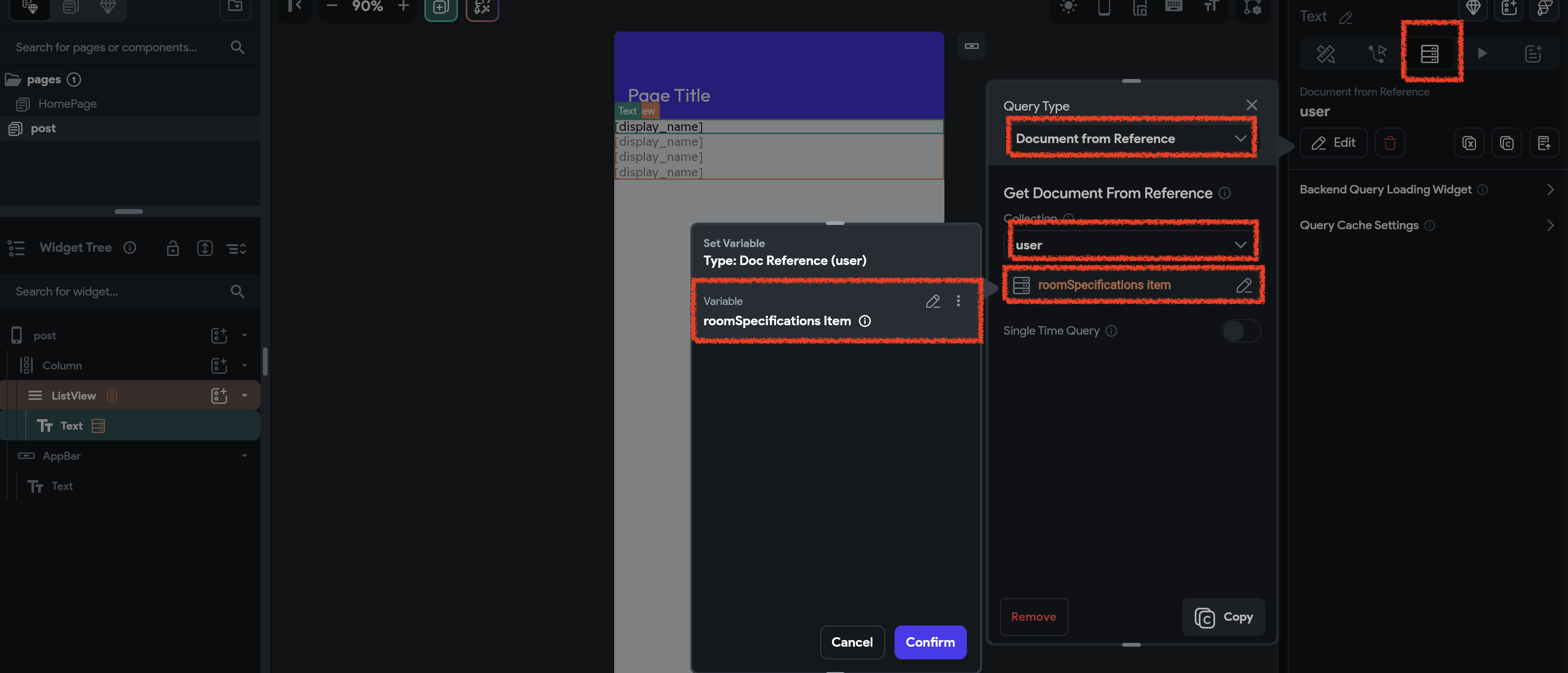
따라서, Reference로부터 유저정보를 가져오기 위한 쿼리인
Document from Reference을 실행하고,
1번에서 얻은 roomSpecification Item을 대상으로 지정해 줍니다.
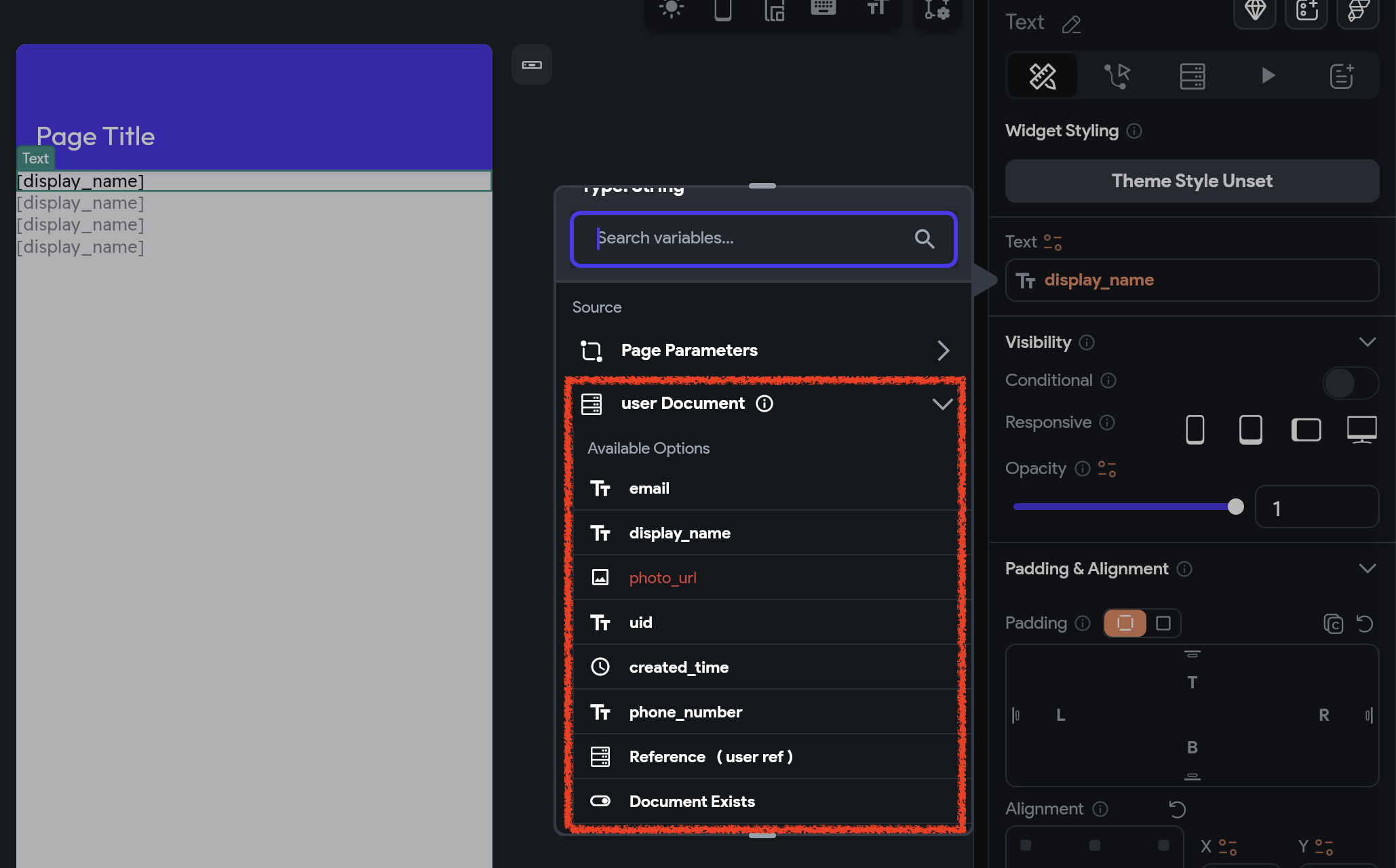
이에 따라user Document가 생겨납니다.
얻게 된
userDocument의 정보를 활용하여, UI에 매칭해 줍니다.

답변이 도움이 되시면 좋겠습니다.
generating children from Variable에 대한 정보를 제가 강의에서 제대로 다루지 못한 것 같아 책임감을 느끼고 있습니다.
강의에서 기초 개념에 대한 설명이 부실한 점이 있는 것 같아서, 기존 강의 리뉴얼을 준비 중에 있습니다. (일부 재편집, 일부 재촬영)
시점은 아마 고급편 강의가 업로드 된 이후가 될 것 같은데, 질문해 주신 덕분에 더 동기부여를 받게 되었네요..
부족한 강의를 들어주셔서 진심으로 감사 드리고, 또 궁금한 점이 있으시면 질문 부탁 드릴게요.
감사합니다.

네 현석님..!
고급강의는 준비, 촬영과 편집, 그리고 인프런의 대기시간 (2주)를 다음달 중순~말 정도로 예상합니다.
카카오톡은 제가 전달드릴 수 있는 별도의 문서는 없구요 ㅎㅎ ; 곧 강의로 만들어 볼게요.
위치기반 및 앱 배포 부분은 공식문서를 참고해보시면 좋습니다.
위치기반 로직추가 : https://docs.flutterflow.io/advanced-functionality/global-properties/current-device-location
앱배포 : https://docs.flutterflow.io/settings-and-integrations/app-settings/mobile-deployment 이 공식문서를 따라서 하시면 됩니다. (플러터플로우 유료 Pro버젼이 필요합니다)
특히 앱배포는 처음 세팅만 생소하지만 따라가다보면 어렵지 않으니 용기를 가지고 따라가시길 추천 드립니다 ㅎㅎ