

인프런 커뮤니티 질문&답변
Vue 개발자 도구가 변경사항이 있나요?
작성
·
878
2
vue3 event emit 부분에서 동일한 코드로 작성했는데
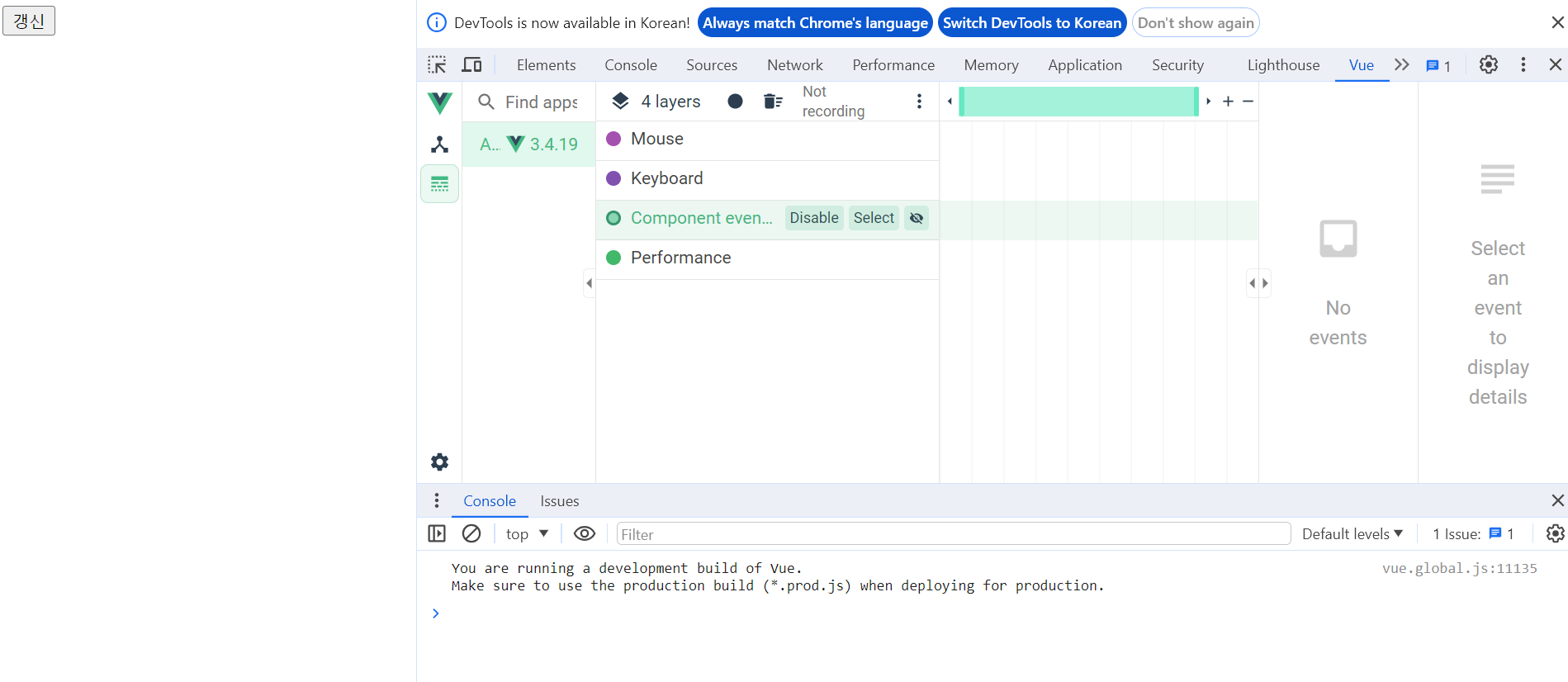
갱신버튼을 눌러도 Vue 개발자도구에서 event가 발생됐다는 refresh log가 뜨질 않습니다. 실행자체는 되는 걸 확인했는데 log가 보이지 않는 이유가 뭔가요?

아래는 전체 코드입니다.
<!--HTML-->
<div id="app">
<app-contents></app-contents>
</div>
<!--JavaScript-->
<script src="https://unpkg.com/vue@3/dist/vue.global.js"></script>
<script>
var appContents= {
template: `
<p>
<button v-on:click="sendEvent">갱신</button>
</p>
`,
methods :{
sendEvent(){
this.$emit('refresh')
}
}
}
Vue.createApp({
components: {
//'컴포넌트 이름' : 컴포넌트 내용
'app-contents': appContents
}
}).mount('#app');
</script>답변 2
4
지나가던 vue초보자 입니다..
올려주신 캡쳐본에서 4 Layers 옆에 있는 동그라미(Start recording) 활성화 후 버튼 클릭해보시면 타임라인에 작은 동그라미가 생기면서 이벤트 확인하실 수 있습니다 ㅎㅎ
0
안녕하세요, 인프런 AI 인턴입니다.
nobiggie23님, 제공해주신 스크린샷과 코드를 바탕으로 확인했을 때, Vue.js 개발자 도구에서 리프레시 로그가 보이지 않는 것은 몇 가지 가능성이 있습니다.
Vue 개발자 도구 버전: Vue 3와 호환되는 개발자 도구의 최신 버전이 설치되어 있는지 확인해주세요. 이전 버전의 개발자 도구는 Vue 3의 일부 기능을 제대로 감지하지 못할 수 있습니다.
이벤트 감지 설정: 개발자 도구의 설정에서 이벤트 로그를 표시하기 위한 옵션이 활성화되었는지 확인해주세요.
브라우저 확장 프로그램 충돌: 다른 브라우저 확장 프로그램과 충돌하여 이벤트 로그가 정상적으로 표시되지 않을 수 있습니다. 가능하다면 다른 확장 프로그램을 일시적으로 비활성화하고 테스트해보세요.
DevTools 탭 위치: 스크린샷에서 ‘Performance’ 탭이 열려 있는 것으로 보입니다. 혹시 ‘Vue’ 탭을 열고 그곳에서의 로그를 확인해 보셨는지도 점검해볼 필요가 있습니다. 때로는 Vue.js 관련 기능 로그가 Vue 탭에 별도로 표시되기도 합니다.
확인 후에도 문제가 해결되지 않는 경우, 어떤 오류 메시지가 보이는지 또는 다른 이상 징후가 있는지 자세히 알려주시면 추가적인 도움을 드릴 수 있을 것 같습니다.

안녕하세요 민정님 대신 답변 주셔서 감사합니다 :)